web控件定位与常见操作
web控件定位与常见操作
8大元素定位法

 8个里这几个用的多
8个里这几个用的多
属性:
id——By.ID name——By.NAME class——By.CLASS_NAME
标签:
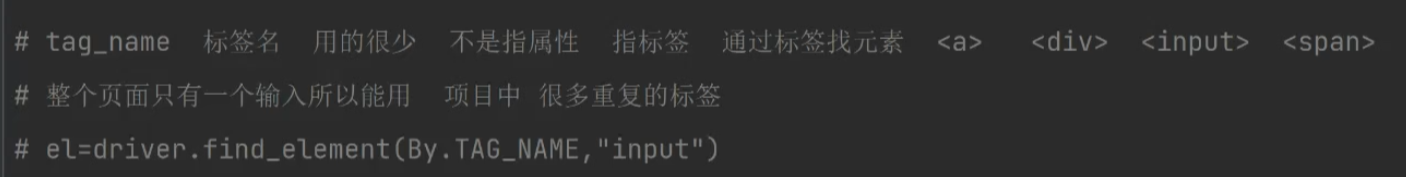
tag_name

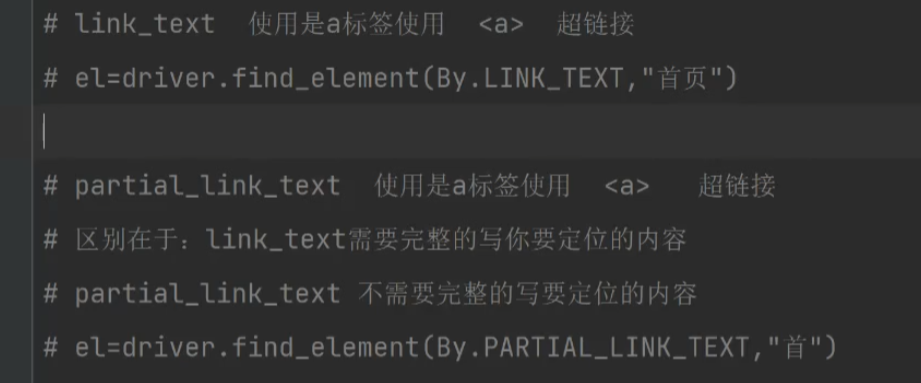
link_text 和 partial_link_test 都是针对<a>标签,但有区别,区别如下

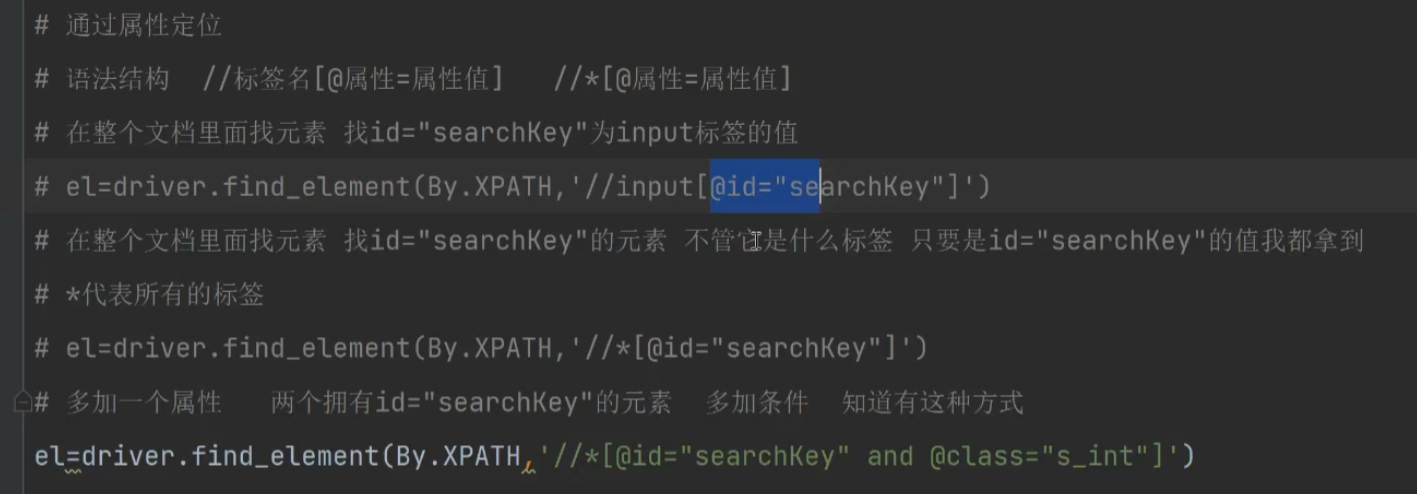
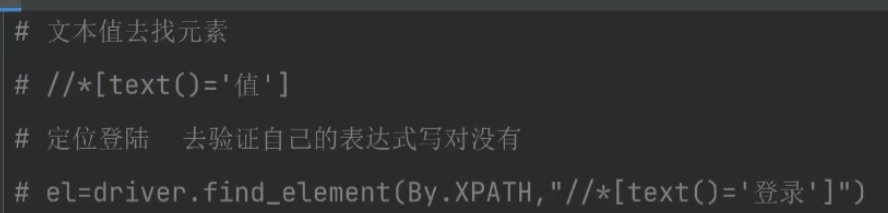
xpath




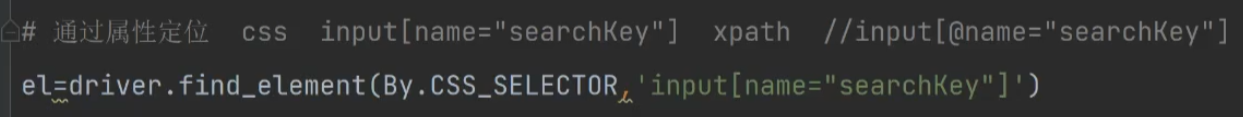
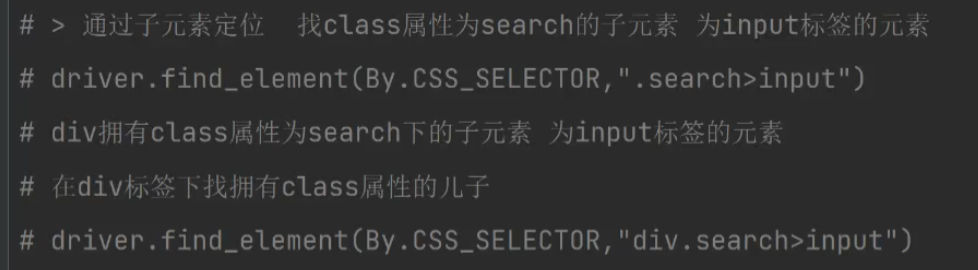
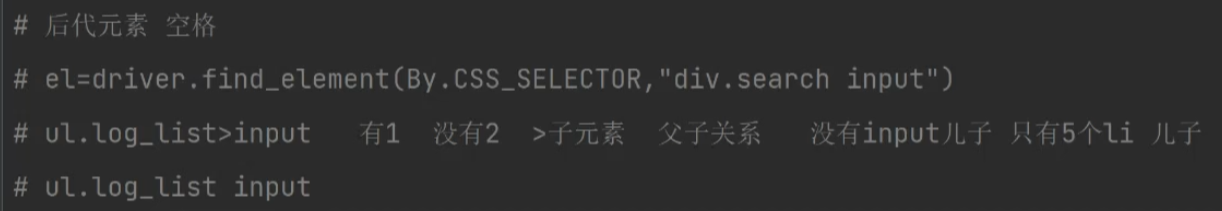
css





好用小技巧:按f12后,点Element, Ctrl+f出来的搜索框是支持xpath,css的,所以可以直接验证写的表达式对不对

selenium4新增网格定位,详情见E:\data_test\webUi\2 的pdf,可能某些时候还挺好用
selenium的点击与输入
定义:
find_element(By.ID,'kw').send_keys('霍格沃兹测试学院')
find_element(By.ID,'su').click()
xpath
定义:
XML Path Language
用于解析html与xml

- xpath因为是一点点从头到尾进行遍历的所以速度很慢,但是在appium和selenium里都能用
- 在console里写的格式:$x('表达式')

注意:表达式中 / 只代表其下一级的所有元素,而 // 能代表其下的所有元素

元素中的id和name属性通常约定具有唯一性,可以适当运用元素中这两种属性的特性写表达式
例子:
用表达式定位如下图的“百度首页”元素

表达式应为:

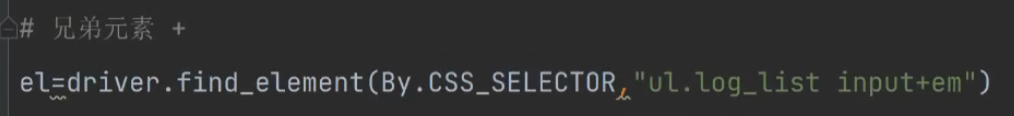
Css Selector

- Css Selector不能用于appium的原生控件
- Css Selector比Xpath定位更快,原因见上文
- 在console里写的格式:$('表达式')

注意: div p 等同于xpath里的 div//p , 而 div>p等同于xpath里的 div/p

![]()
例子:
用表达式定位如下图的“图片”元素

表达式应为:

意思为:定位 id="s_tab"的元素 下的所有层级里的 某个元素(这个元素是:a元素的父元素的第二个子元素)
如果想找a元素的父元素 的倒数的子元素,如元素“更多”,可以这样写:





