SonarQube-jenkins
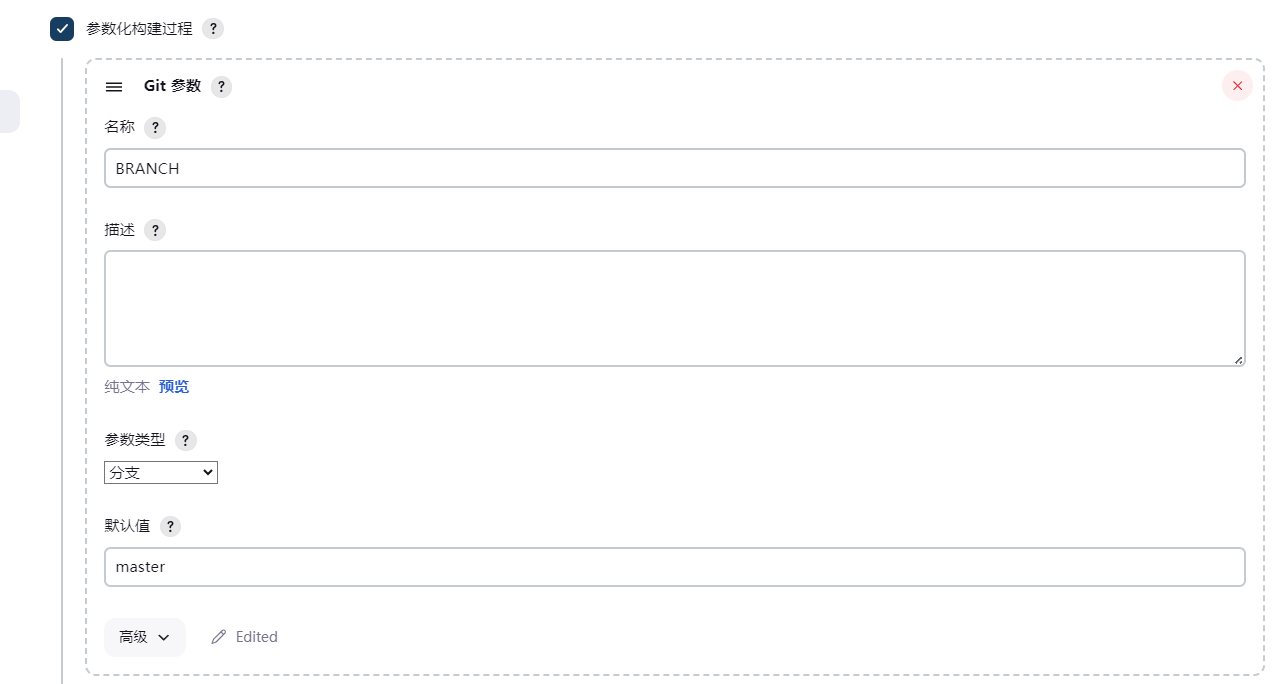
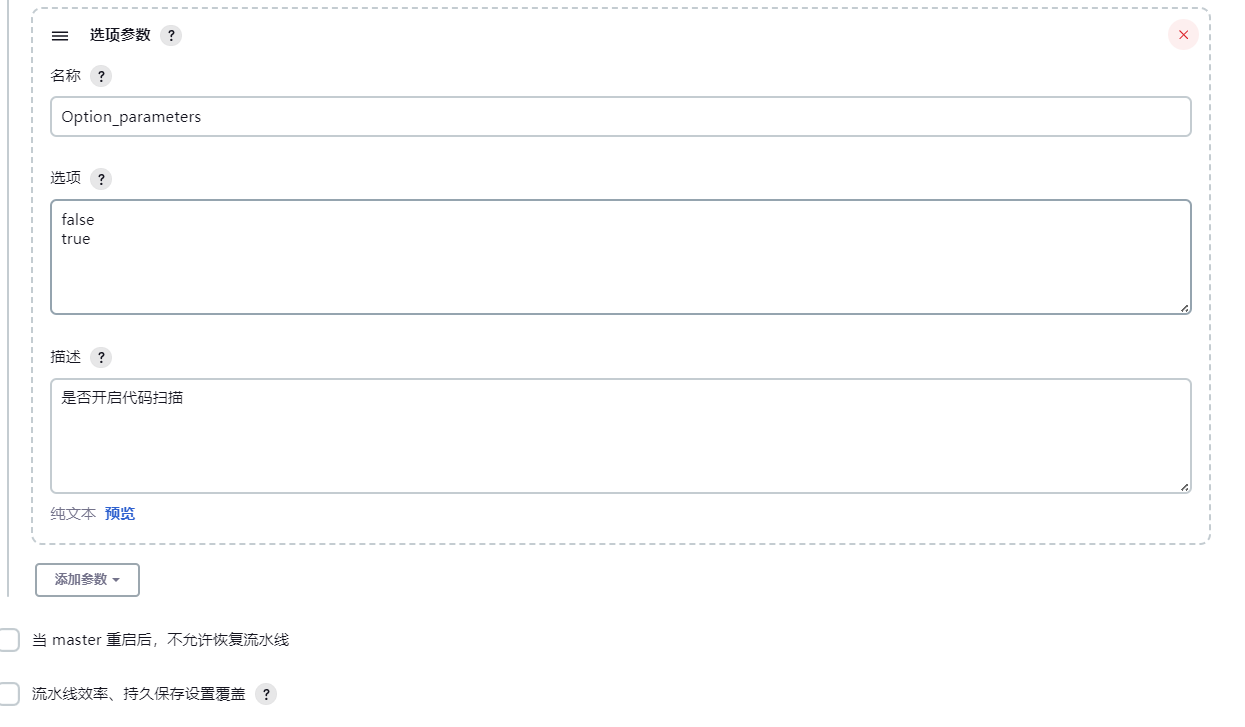
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | pipeline { agent { node { label "maven" } } options { buildDiscarder(logRotator(numToKeepStr: '3')) } parameters { gitParameter branchFilter: 'origin/(.*)', defaultValue: 'master', name: 'BRANCH', type: 'PT_BRANCH' choice(name: 'Option_parameters', choices: ['false', 'true'], description: '是否开启代码扫描') } stages { stage('代码拉取') { steps { script { checkout scmGit(branches: [[name: "${BRANCH}"]], extensions: [], userRemoteConfigs: [[credentialsId: 'aliyun', url: 'https://codeup.aliyun.com/glr/cems/cems-auth.git']]) } } } stage('代码编译') { steps { script { sh "mvn clean install package -Dmaven.test.skip=true" } } } stage('代码扫描') { when { expression { params.Option_parameters == 'true' } } steps { // 执行 SonarQube 静态代码分析 withSonarQubeEnv('SonarQubeServer') { sh "mvn sonar:sonar" } } } stage('制品上传') { steps { script { sh "cp -rf target/cems-*.jar /mnt" } } } }} |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2020-03-09 ERROR You have enabled the binary log, but you haven't provided the mandatory server-id