寒假学习11
Android Studio:RadioButton
MainActivity
package com.example.myapplicationfirst; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.RadioButton; public class MainActivity extends AppCompatActivity { //声明空间 private Button mBtnTextView; private Button mBtnButton; private Button mBtnEditText; private Button mBtnRadioButton; //寻找事件 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btn_textview); mBtnButton = findViewById(R.id.btn_button); mBtnEditText = findViewById(R.id.btn_edittext); mBtnRadioButton = findViewById(R.id.btn_radiobutton); setListeners(); } //监听事件 private void setListeners(){ OnClick onClick = new OnClick(); mBtnTextView.setOnClickListener(onClick); mBtnButton.setOnClickListener(onClick); mBtnEditText.setOnClickListener(onClick); mBtnRadioButton.setOnClickListener(onClick); } //点击事件 private class OnClick implements View.OnClickListener{ @Override public void onClick(View v) { Intent intent = null; switch (v.getId()){ case R.id.btn_textview: //跳转到TextView演示界面 intent = new Intent(MainActivity.this,TextViewActivity.class); break; case R.id.btn_button: //跳转到Button演示界面 intent = new Intent(MainActivity.this,ButtonActivity.class); break; case R.id.btn_edittext: //跳转到EditText演示界面 intent = new Intent(MainActivity.this,EditTextActivity.class); break; case R.id.btn_radiobutton: //跳转到RadioButton演示界面 intent = new Intent(MainActivity.this, RadioButtonActivity.class); break; } startActivity(intent); } } }
RadioButtonActivity
package com.example.myapplicationfirst; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class RadioButtonActivity extends AppCompatActivity { private RadioGroup mRg1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_radio_button); mRg1 = findViewById(R.id.rg_1); mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { RadioButton radioButton = findViewById(checkedId); Toast.makeText(RadioButtonActivity.this, radioButton.getText(), Toast.LENGTH_SHORT).show(); } }); } }
activity_main.xml
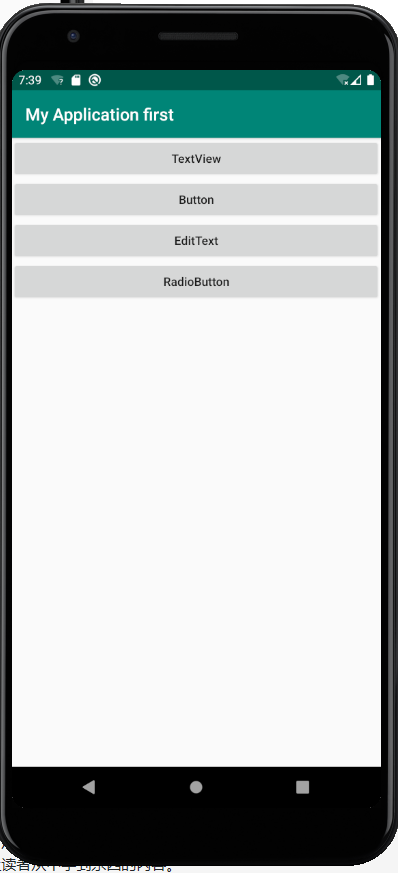
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView" android:textAllCaps="false"/> <Button android:id="@+id/btn_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button" android:textAllCaps="false"/> <Button android:id="@+id/btn_edittext" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="EditText" android:textAllCaps="false"/> <Button android:id="@+id/btn_radiobutton" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="RadioButton" android:textAllCaps="false"/> </LinearLayout>
activity_radio_button.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="男" android:textSize="32sp"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="32sp" android:layout_marginLeft="50dp"/> </RadioGroup> <RadioGroup android:id="@+id/rg_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/rg_1" android:layout_marginTop="50dp"> <RadioButton android:id="@+id/rb_3" android:layout_width="100dp" android:layout_height="50dp" android:gravity="center" android:button="@null" android:text="选项一" android:textSize="32sp" android:background="@drawable/selector_orange_radiobutton" /> <RadioButton android:id="@+id/rb_4" android:layout_width="100dp" android:layout_height="50dp" android:gravity="center" android:button="@null" android:text="选项二" android:textSize="32sp" android:layout_marginTop="10dp" android:background="@drawable/selector_orange_radiobutton" /> <RadioButton android:id="@+id/rb_5" android:layout_width="100dp" android:layout_height="50dp" android:gravity="center" android:button="@null" android:text="选项三" android:textSize="32sp" android:layout_marginTop="10dp" android:background="@drawable/selector_orange_radiobutton" /> <RadioButton android:id="@+id/rb_6" android:layout_width="100dp" android:layout_height="50dp" android:gravity="center" android:button="@null" android:text="选项四" android:textSize="32sp" android:layout_marginTop="10dp" android:background="@drawable/selector_orange_radiobutton" /> </RadioGroup> </RelativeLayout>
res>drawable>selector_orange_radiobutton.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true"> <shape> <solid android:color="#FFA011"/> <corners android:radius="10dp"/> </shape> </item> <item android:state_checked="false"> <shape> <stroke android:width="1dp" android:color="#FFA011"/> <corners android:radius="10dp"/> </shape> </item> </selector>