ASP.NET控制HTTP缓存
请求 响应
If-Modified-Since Last-Modified
If-None-Match ETag
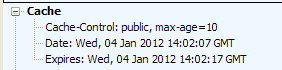
至于Expires和Cache-Control
附上几张高手的图


Etag 在使用时要注意相同资源多台 Web 服务器的 Etag 的一致性
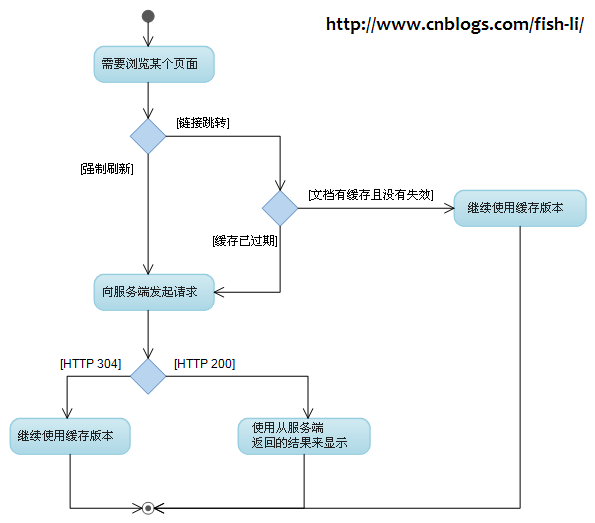
Last-Modified,Etag,Expire 混合
通常 Last-Modified,Etag,Expire 是一起混合使用的,特别是 Last-Modified 和 Expire 经常一起使用,因为 Expire 可以让浏览器完全不发起 Http 请求,而当浏览器强制 F5 的时候又有 Last-Modified ,这样就很好的达到了浏览器段缓存的效果。
Etag 和 Expire 一起使用时,先判断 Expire ,如果已经过期,再发起 Http 请求,如果 Etag 也过期,则返回 200 响应。如果 Etag 没有过期则返回 304 响应。
Last-Modified,Etag,Expires 三个同时使用时。先判断 Expire ,然后发送 Http 请求,服务器先判断 last-modified ,再判断 Etag ,必须都没有过期,才能返回 304 响应。
第一次访问 200
鼠标点击二次访问 (Cache)
按F5刷新 304
按Ctrl+F5强制刷新 200
其实也就是 Expires(不发请求)-->If-Modified-Since(304/200)-->If-None-Match(304/200)
详情点击此高手文章(OutputCache也有说明~)
另外一篇(Last-Modified,Etag,Expire)
no-cache和no-store两个容易混淆,no-cache不是不缓存的意思,
no-cache 可以在本地缓存,可以在代理服务器缓存,但是这个缓存要服务器验证才可以使用
no-store 彻底得禁用缓冲,本地和代理服务器都不缓冲,每次都从服务器获取


