2016-02-26 19:585030
表格示例
<div ng-app="myApp" ng-controller="customersCtrl"> <table> <tr ng-repeat="x in names | orderBy : 'Country'"> <td>{{ $index + 1 }}</td> <td ng-if="$odd" style="background-color:#f1f1f1"> {{ x.Name|uppercase }} </td> <td ng-if="$even"> {{ x.Name }} </td> <td ng-if="$odd" style="background-color:#f1f1f1"> {{ x.Country|uppercase}} </td> <td ng-if="$even"> {{ x.Country }} </td> </tr> </table> </div>
ng-disabled,ng-show,ng-hide 指令
<div ng-app="" ng-init="mySwitch=true"> <p> <button ng-disabled="mySwitch">ng-disabled</button> <button ng-show="mySwitch">ng-show</button> <button ng-hide="mySwitch">ng-hide</button> </p> <p> <input type="checkbox" ng-model="mySwitch"/>按钮 </p> <p> {{ mySwitch }} </p> </div>
ng-click事件
<div ng-app="myApp" ng-controller="personCtrl"> <button ng-click="toggle()">隐藏/显示</button> <p ng-show="myVar"> ng-show的情况: {{name}} </p> <p ng-hide="myVar"> ng-hide的情况: {{name}} </p> </div> <script> var app = angular.module('myApp', []); app.controller('personCtrl', function($scope) { $scope.name="Troy123"; $scope.myVar = true; $scope.toggle = function() { $scope.myVar = !$scope.myVar; }; }); </script>
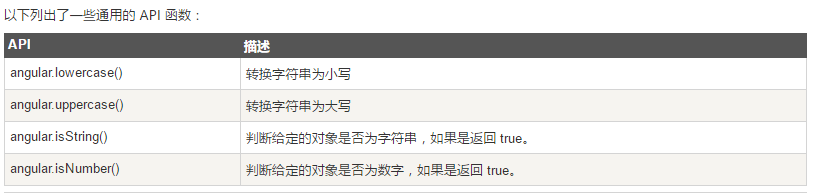
AngularJS的一些通用API

使用ng-include包含HTML
<body> <div class="container"> <div ng-include="'myUsers_List.htm'"></div> <div ng-include="'myUsers_Form.htm'"></div> </div> </body>
AngularJS 使用动画需要引入 angular-animate.min.js 库。
还需要在Angular应用程序中使用<body ng-app="ngAnimate">
如果已经有ng-app的名字了,那么就加上这行代码
var app = angular.module('myApp', ['ngAnimate']);
在模块定义中 [] 参数用于定义模块的依赖关系。
var app = angular.module("myApp", []);
括号[]表示该模块没有依赖,如果有依赖的话会在中括号写上依赖的模块名字。
<style> div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; } </style> </head> <body ng-app="myApp"> <h1>隐藏 DIV: <input type="checkbox" ng-model="myCheck"></h1> <div ng-hide="myCheck"></div> <script> var app = angular.module('myApp', ['ngAnimate']); </script>
ngAnimate 模型可以添加或移除 class 。
ngAnimate 模型并不能使 HTML 元素产生动画,但是 ngAnimate 会监测事件,类似隐藏显示 HTML 元素 ,如果事件发生 ngAnimate 就会使用预定义的 class 来设置 HTML 元素的动画。
AngularJS 添加/移除 class 的指令:
ng-showng-hideng-classng-viewng-includeng-repeatng-ifng-switch
因为目的也只是入门而已,短期内也不会应用起来,所以写了这些就直接结束了 。
虽然觉得很突兀,但是确实没什么内容好写的。
花费的时间为3天,毕竟快速入门,很有趣的一个库。
作者:韩子卢
出处:https://www.cnblogs.com/vvjiang/
本博客文章均为作者原创,转载请注明作者和原文链接。
出处:https://www.cnblogs.com/vvjiang/
本博客文章均为作者原创,转载请注明作者和原文链接。
分类:
读书笔记-前端
标签:
AngularJS学习笔记




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述