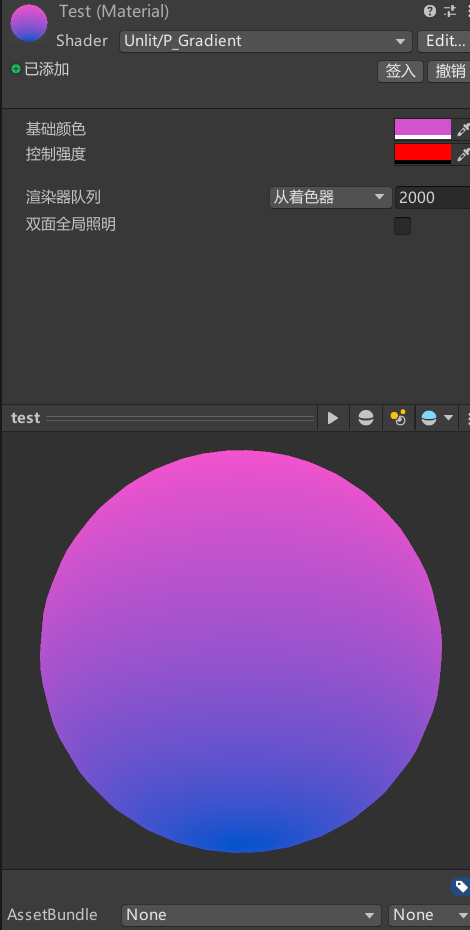
通过半兰伯特实现颜色渐变Shader

代码:
Shader "Unlit/P_Gradient"
{
Properties{
_BasicColor("基础颜色",Color)=(1.0,1.0,1.0,1.0)
_ControlDegree("控制强度",Color)=(1.0,0.0,0.0,0.0)
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _BasicColor;
float4 _ControlDegree;
struct a2v{
float4 position :position;
float3 normal :normal;
};
struct v2f{
float4 sv_position :sv_position;
float3 texcoord :texcoord0;
};
v2f vert(a2v a){
v2f v;
v.sv_position=UnityObjectToClipPos(a.position);
v.texcoord=UnityObjectToWorldNormal(a.normal);
return v;
}
float4 frag(v2f v) :SV_Target{
float3 IDir=_WorldSpaceLightPos0.xyz;
float4 GradientDegree=_ControlDegree*(0.5+0.5*dot(v.texcoord,IDir));
float4 FinalColor=_BasicColor*(float4(1.0,1.0,1.0,1.0)-_ControlDegree)+GradientDegree;
return FinalColor;
}
ENDCG
}
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律