Android设计元素-操作栏
原文链接:http://android.eoe.cn/topic/android_sdk
操作栏 - Action Bar

“操作栏”对于 Android 应用来说是最重要的设计元素。它通常在应用运行的所有时间都呆在屏幕顶部。
操作栏的主要目的是:
- 突出重要的操作 (例如“新建”和“搜索”) 并且可以方便的使用。
- 在应用内提供统一的导航和视图切换体验。
- 较少使用的功能收集到其它操作菜单中,减少界面上的杂乱布局。
- 为您的应用提供一个展示其特点的空间。 如果您是编写 Android 应用的新手,请注意操作栏是需要实现的最重要的设计元素。根据下面的指导设计您的应用,使其和 Android 核心应用达到统一的界面体验。
基本布局
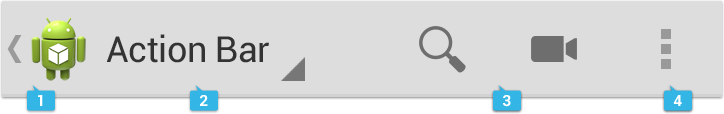
对于大多数应用,操作栏可以分割为 4 个不同的功能区域。

1. 应用图标
应用图标是您应用的标志。在应用图标位置摆放您自己的 logo。注意: 如果当时应用不再顶层界面,那么在图标左边放置一个向左的箭头,表示“向上”按钮,使用户可以回到上一级界面。“向上”按钮的更多细节,请查看 导航 - Navigation 一节。
![]()
应用图标以及有和没有“向上”按钮的状态。
2. 视图控制
如果您的应用通过多个不同的视图显示数据,这个区域将允许用户切换视图。可以使用下拉菜单或者标签控件来实现。
如果您的应用没有多个视图,您可以在这里显示不可操作的内容,例如标题或者品牌信息。
3. 操作按钮
显示您应用中最重的操作。如果图标放不下了,就自动移入“其它操作”菜单。
4. 其它操作
将较少被用到的操作放在这个菜单里。
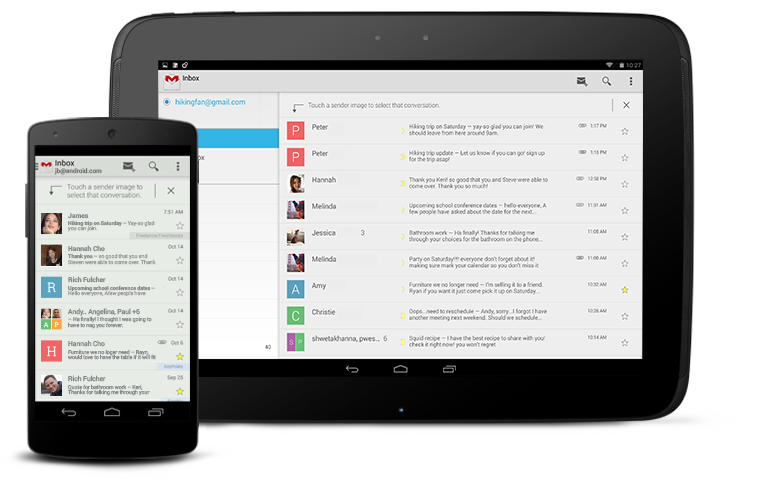
适应旋转和不同的屏幕尺寸
UI 设计最重要的一件事就是让其自动适应旋转和不同的屏幕尺寸。
您可以使用“副操作栏”来做到。您可以在“副操作栏”中放置一些操作,“副操作栏”可以根据需要放在操作栏下面或者屏幕底部。

当设备竖直放置时,副操作栏出现在屏幕底部.
副操作栏的布局
当您要把操作放在多个操作栏中的时候,一般有三个选择:
- 操作栏
- 顶部栏
- 底部栏 如果用户可以导航到应用的上一级屏幕,那么操作栏中至少要放置“向上”按钮。
为了让用户可以快速切换屏幕和视图,在顶部栏中放置标签或者下拉菜单 (spinner)。
当没有足够的空间显示操作图标时,使用底部栏。

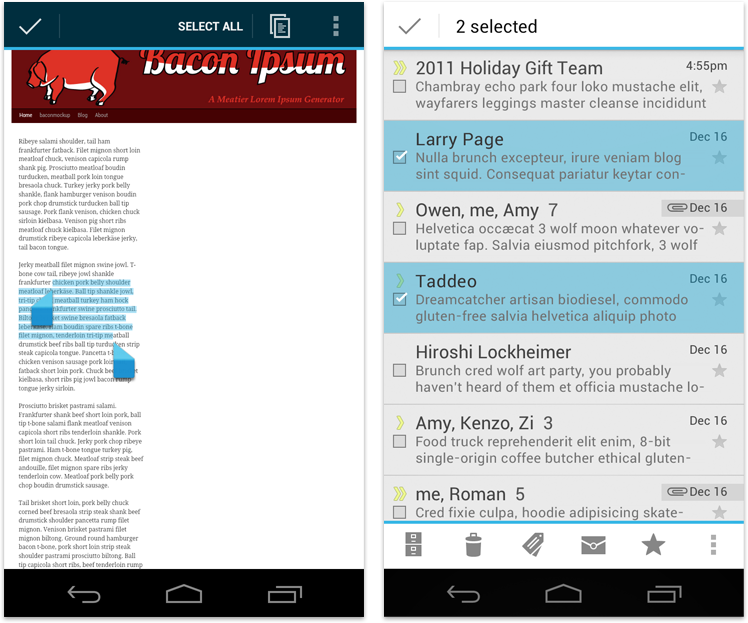
上下文操作栏 - Contextual Action Bars
“上下文操作栏” (contextual action bar,CAB) 是一个浮于操作栏上的临时操作栏,用来放置一些特定的子任务。“上下文操作栏”一般在项目选择和文字选择时出现。

浏览器和 Gmail 应用中的上下文操作栏
长按可选择的内容,进入选择模式,显示上下文操作栏。
此时用户可以:
- 通过触摸选择项目。
- 在上下文操作栏中选择操作,并应用于所有已选项目。之后上下文操作栏自动消失。
- 通过导航栏的“返回”按钮关闭上下文操作栏,也可以通过点击上下文操作栏的选择图标关闭它。关闭上下文操作栏的同时要取消所有的选择。 当您让用户长按来选择项目时,需要使用上下文操作栏。您可以控制上下文操作栏中的图标,使用户可以执行不同的操作。
更多信息,请参考 选择 - Selection 一节。
操作栏元素 - Action Bar Elements
标签
“标签 (tabs)”显示了应用提供的不同视图,通过标签可以在它们之间导航。

有两种标签: 滚动标签和固定标签。
滚动标签
“滚动标签”占满整个顶部栏的空间,将当前的视图放在中间。可以在内容区域左右滑动显示滚动标签中的不同视图。
如果您的应用有许多视图,或者视图的数目根据当前的数据而有变化 (例如消息应用中,可以在多个会话中导航)。滚动标签应当始终允许用户通过左右滑动切换视图,无论是在内容区域还是标签区域。
点击查看视频演示:http://developer.android.com/design/media/tabs_scrolly.mp4
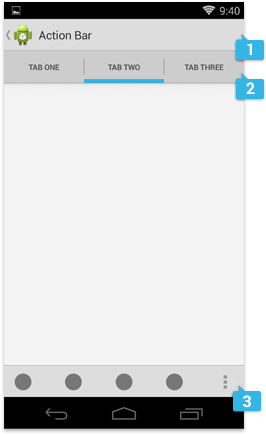
固定标签
“固定标签”始终将所有标签显示在屏幕上。当方向改变时可以将固定标签移到顶部栏中。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2012-06-27 Android网络收音机项目(源码实例分享)
2012-06-27 开发网站客户端第二弹