Vue学习之路4-v-bind指令
1. 定义
1.1 v-bind 指令被用来响应地更新 HTML 属性,其实它是支持一个单一 JavaScript 表达式 (v-for 除外)。
2. 语法
2.1 完整语法:<span v-bind:class="classProperty"></span >,解释:v-bind 是指令,: 后面的 class 是参数,classProperty 则在官方文档中被称为“预期值”。
2.2 缩写语法:<span :class="classProperty"></span >,解释:: 后面的 class 是参数,classProperty 则在官方文档中被称为“预期值”。
3. 用法
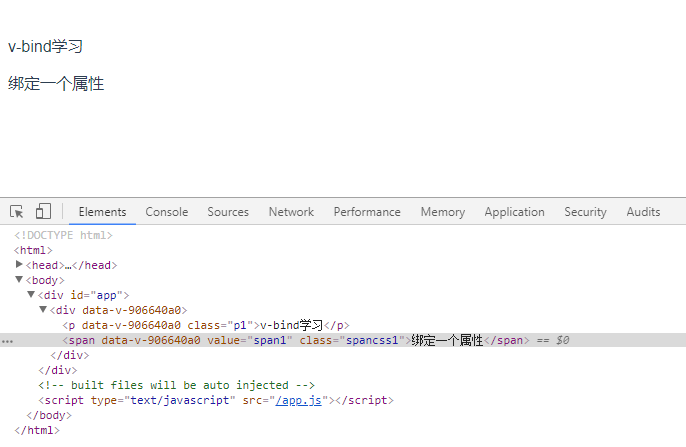
3.1 绑定一个属性
全写代码示例:

<template> <div> <p class="p1">{{title}}</p> <span v-bind:value="first" class="spancss1">{{text}}</span> </div> </template> <script> export default { name: "v-bindLearn", data() { return { title: "v-bind学习", first: "span1", text: "绑定一个属性" } } } </script> <style scoped> .p1{ text-align: left; } .spancss1{ float: left; } </style>

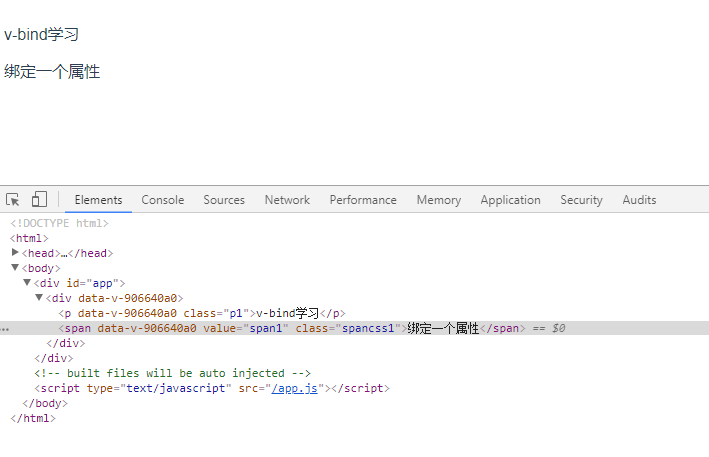
简写代码示例:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span :value="first" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 <script> 8 export default { 9 name: "v-bindLearn", 10 data() { 11 return { 12 title: "v-bind学习", 13 first: "span1", 14 text: "绑定一个属性" 15 } 16 } 17 } 18 </script> 19 <style scoped> 20 .p1{ 21 text-align: left; 22 } 23 .spancss1{ 24 float: left; 25 } 26 </style>

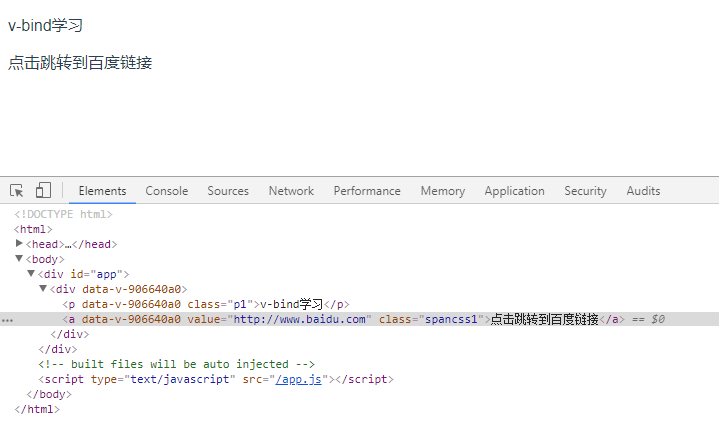
3.2 内联字符串拼接代码示例

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <a :href="'http://'+first" class="spancss1">{{text}}</a> 5 </div> 6 </template> 7 <script> 8 export default { 9 name: "v-bindLearn", 10 data() { 11 return { 12 title: "v-bind学习", 13 first: "www.baidu.com", 14 text: '点击跳转到百度链接' 15 } 16 } 17 } 18 </script> 19 <style scoped> 20 .p1{ 21 text-align: left; 22 } 23 .spancss1{ 24 float: left; 25 } 26 </style>

3.3 class绑定
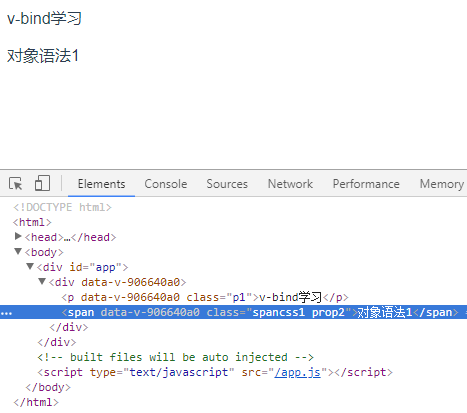
3.3.1 对象语法
span标签绑定一个对象
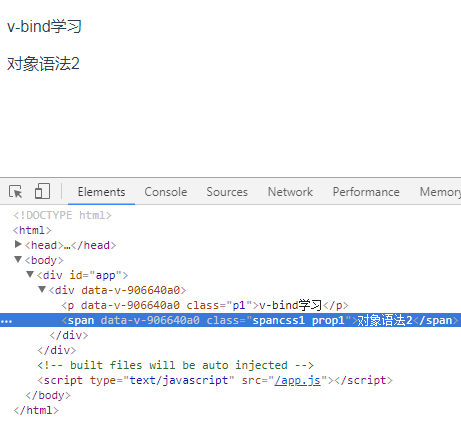
方法一直接在template中声明对象,对象中声明属性prop1和prop2,在javascrip输出声明属性是否可用,如果声明属性value值设置为true,则声明属性值可用,如果声明属性value值设置为false,则声明属性值不可用,代码如下所示:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:class="{prop1:isTrue,prop2:isActive}" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "v-bindLearn", 11 data() { 12 return { 13 title: "v-bind学习", 14 isTrue: false, 15 isActive: true, 16 text: "对象语法1" 17 } 18 } 19 } 20 </script> 21 22 <style scoped> 23 .p1{ 24 text-align: left; 25 } 26 .spancss1{ 27 float: left; 28 } 29 </style>

方法二直接在template中声明对象名,在javascrip中声明属性prop1和prop2并输出是否可用,如果声明属性value值设置为true,则声明属性值可用,如果声明属性value值设置为false,则声明属性值不可用,代码如下所示:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:class="obj" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "v-bindLearn", 11 data() { 12 return { 13 title: "v-bind学习", 14 obj: { 15 prop1: true, 16 prop2: false 17 }, 18 text: "对象语法2" 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .p1{ 26 text-align: left; 27 } 28 .spancss1{ 29 float: left; 30 } 31 </style>

3.3.2 数组语法
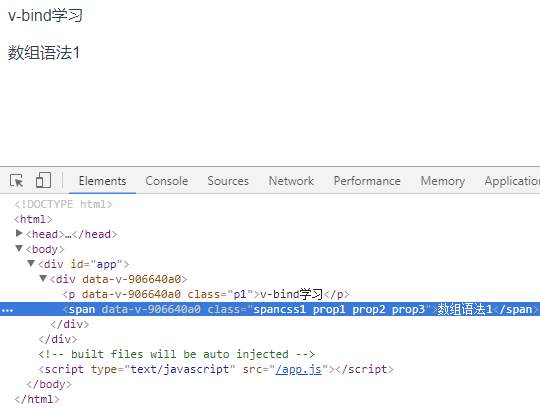
方法一直接在template中声明数组名,在javascript中输出需要的数组元素,示例代码如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:class="arr" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "v-bindLearn", 11 data() { 12 return { 13 title: "v-bind学习", 14 arr: ['prop1','prop2','prop3'], 15 text: "数组语法1" 16 } 17 } 18 } 19 </script> 20 21 <style scoped> 22 .p1{ 23 text-align: left; 24 } 25 .spancss1{ 26 float: left; 27 } 28 </style>

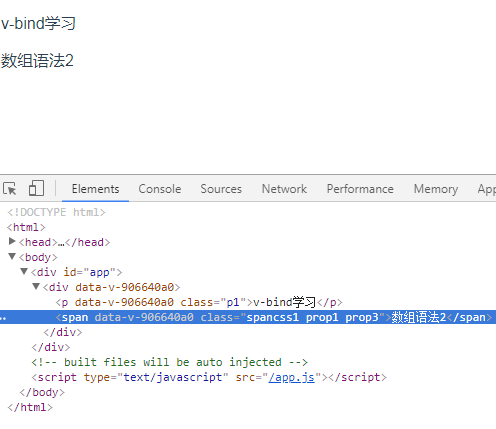
方法二在template中声明数组并定义其元素,在javascript中输出数组定义元素是否可用,如果需要使用此数组元素,则在javascript中定义要输出对应数组元素的属性值,如果不需要使用此数组元素,则设置此数组元素的属性值为false,示例代码如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:class="[prop1,prop2,prop3]" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "v-bindLearn", 11 data() { 12 return { 13 title: "v-bind学习", 14 prop1: 'prop1', 15 prop2: false, 16 prop3: 'prop3', 17 text: "数组语法2" 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .p1{ 25 text-align: left; 26 } 27 .spancss1{ 28 float: left; 29 } 30 </style>

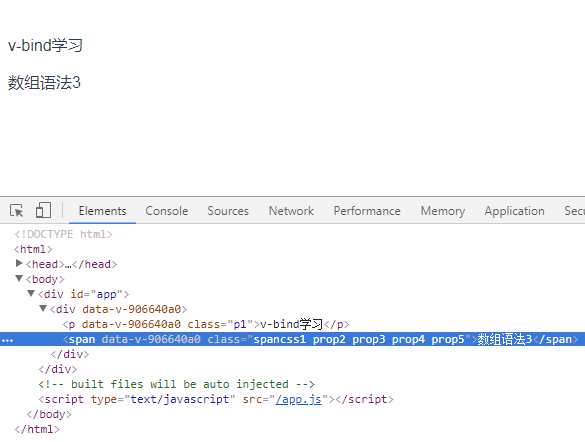
方法三根据条件切换列表中的 绑定的class,在template声明数组和条件表达式,在javascript中输出数组元素的条件表达式的值,示例代码如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:class="[prop1?'prop1':'',prop2,prop3?'prop3':'',prop4?'prop4':'prop5',prop6?'prop6':'prop5']" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "v-bindLearn", 11 data() { 12 return { 13 title: "v-bind学习", 14 prop1: false, 15 prop2: 'prop2', 16 prop3: true, 17 prop4: true, 18 prop6: false, 19 text: "数组语法3" 20 } 21 } 22 } 23 </script> 24 25 <style scoped> 26 .p1{ 27 text-align: left; 28 } 29 .spancss1{ 30 float: left; 31 } 32 </style>

3.4 绑定内联样式
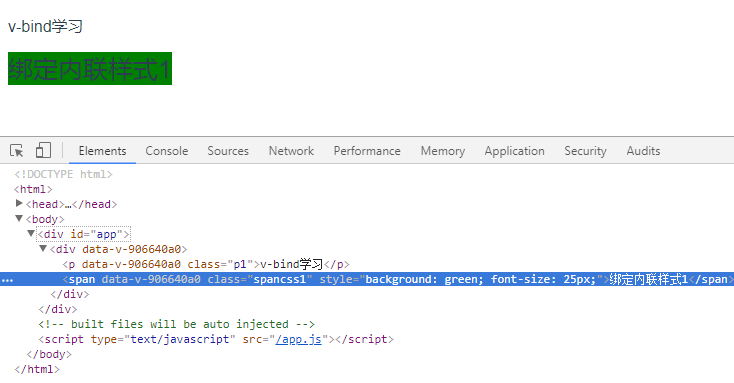
3.4.1 对象语法,在template中声明属性,在javascript输出对应的属性值,示例代码如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:style="{background:color1,fontSize:fontSize+'px'}" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "v-bindLearn", 11 data() { 12 return { 13 title: "v-bind学习", 14 color1: 'green', 15 fontSize: 25, 16 text: "绑定内联样式1" 17 } 18 } 19 } 20 </script> 21 22 <style scoped> 23 .p1{ 24 text-align: left; 25 } 26 .spancss1{ 27 float: left; 28 } 29 </style>

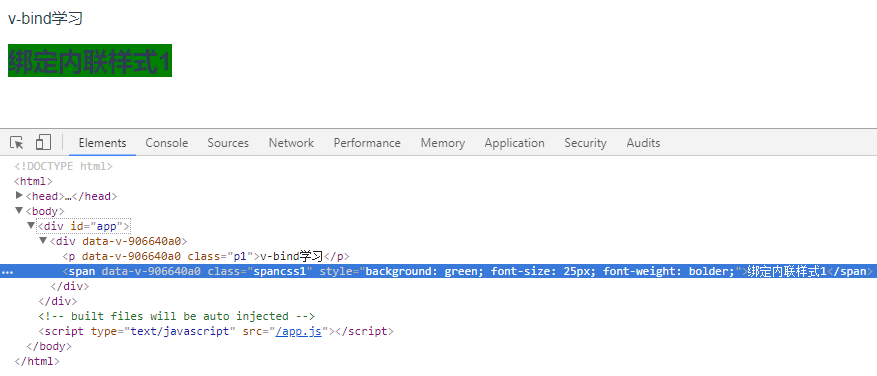
3.4.2 数组语法,可以将多个样式对象应用到同一个元素上

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "v-bindLearn", 11 data() { 12 return { 13 title: "v-bind学习", 14 prop1: { 15 background:'green' 16 }, 17 prop2: { 18 fontSize: '25px', 19 fontWeight: 'bolder' 20 }, 21 text: "绑定内联样式1" 22 } 23 } 24 } 25 </script> 26 27 <style scoped> 28 .p1{ 29 text-align: left; 30 } 31 .spancss1{ 32 float: left; 33 } 34 </style>

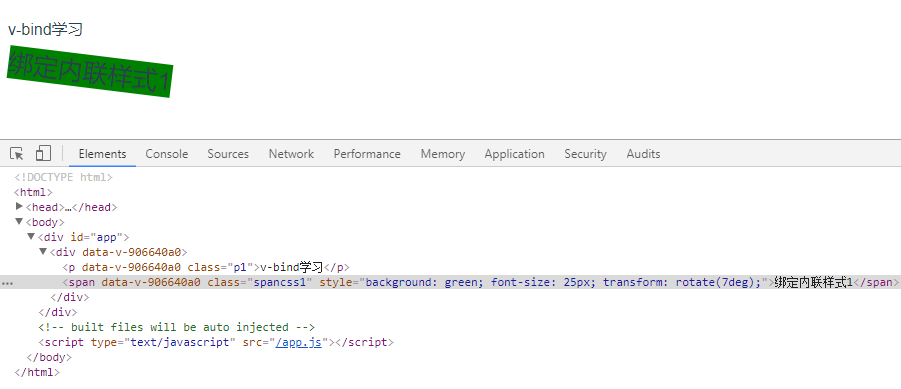
3.4.3 当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 <script> 8 export default { 9 name: "v-bindLearn", 10 data() { 11 return { 12 title: "v-bind学习", 13 prop1: { 14 background:'green' 15 }, 16 prop2: { 17 fontSize: '25px', 18 transform: 'rotate(7deg)' 19 }, 20 text: "绑定内联样式1" 21 } 22 } 23 } 24 </script> 25 <style scoped> 26 .p1{ 27 text-align: left; 28 } 29 .spancss1{ 30 float: left; 31 } 32 </style>

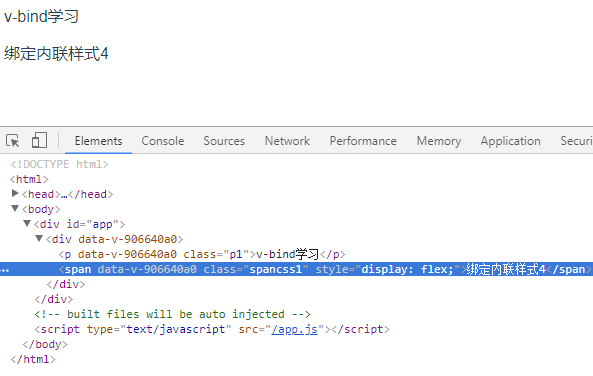
3.4.4 多重值绑定,从 2.3.0 起你可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <span v-bind:style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }" class="spancss1">{{text}}</span> 5 </div> 6 </template> 7 <script> 8 export default { 9 name: "v-bindLearn", 10 data() { 11 return { 12 title: "v-bind学习", 13 text: "绑定内联样式4" 14 } 15 } 16 } 17 </script> 18 <style scoped> 19 .p1{ 20 text-align: left; 21 } 22 .spancss1{ 23 float: left; 24 } 25 </style>

总结:v-bind动态地绑定一个或多个特性,或一个组件 prop 到表达式,可以很方便的渲染DOM,本文的错误和不足之处,欢迎之处!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具