element-ui表格数据为空及数据使用html包裹的实现
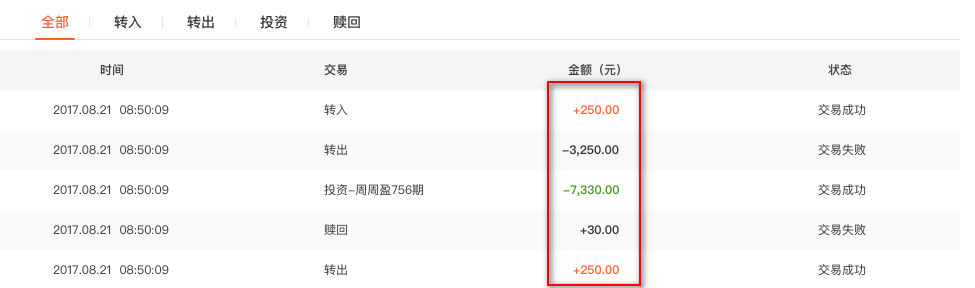
先上两张设计图


代码实现:
<el-table :data="recordLists" stripe style="width: 100%"> <el-table-column prop="created" label="时间"></el-table-column> <el-table-column prop="productname" label="交易"></el-table-column> <el-table-column label="金额(元)"> <template slot-scope="scope"> <span class="red" v-if="scope.row.status==2 && scope.row.direction"><b> {{ scope.row.tranamount }} </b></span> <span class="green" v-else-if="scope.row.status==2 && !scope.row.direction"><b> {{ scope.row.tranamount }} </b></span> <span v-else><b> {{ scope.row.tranamount }} </b></span> </template> </el-table-column> <el-table-column prop="statustext" label="状态"></el-table-column> <div slot="empty"> <div> <img src="../../assets/pcpay/no_record_pic.png" alt="" width="140" height="140" /> </div> <p :style="{'marginTop': '23px'}">未查询到您的交易记录</p> </div> </el-table>
recordLists为后端拿到的数据
posted on 2018-06-15 09:51 jasonduanmu 阅读(8413) 评论(0) 编辑 收藏 举报



