ajax加载更多和图片延时加载
//案例参考 http://www.woshipm.com/ 左侧查看更多
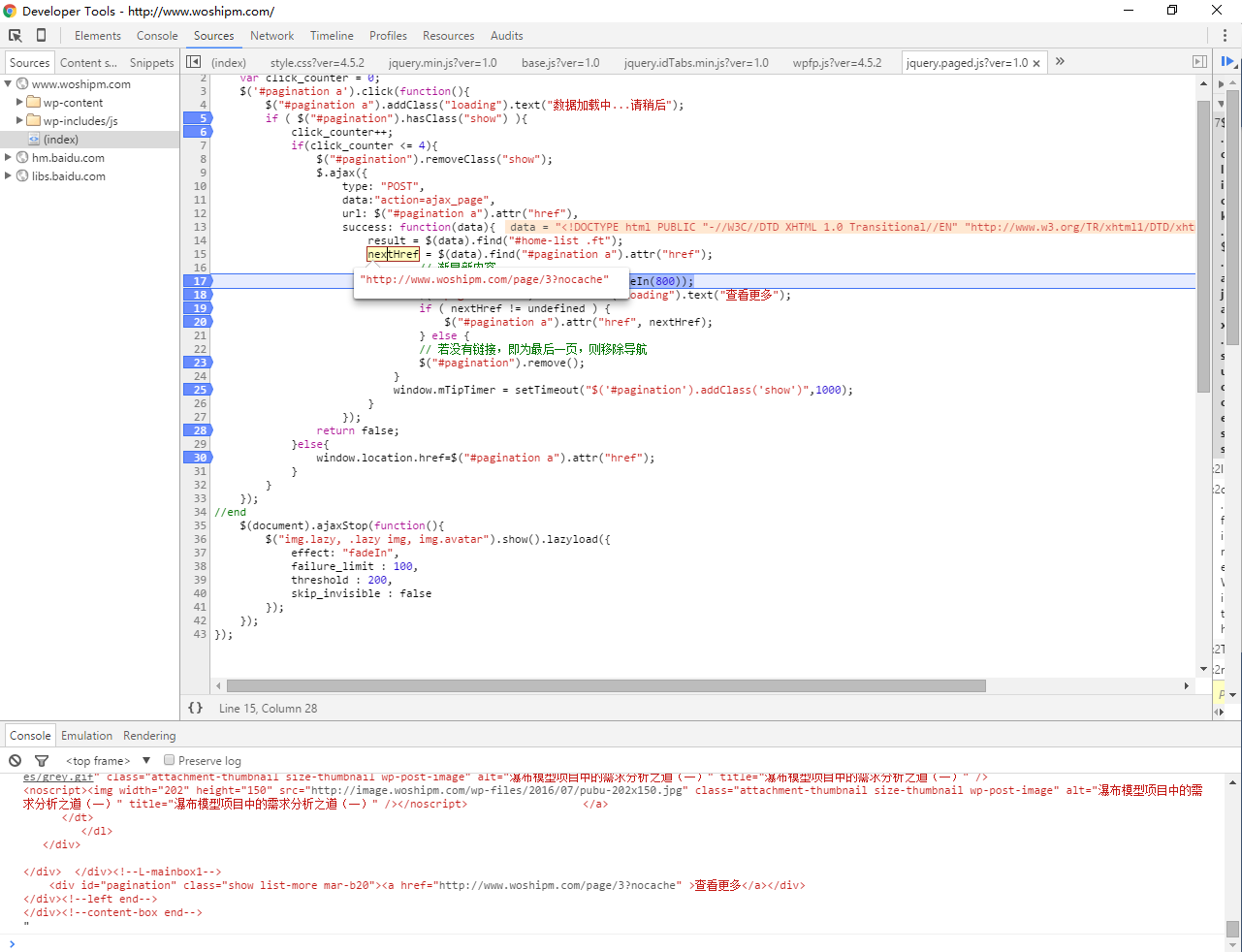
jQuery(document).ready(function($){ var click_counter = 0; $('#pagination a').click(function(){ $("#pagination a").addClass("loading").text("数据加载中...请稍后"); if ( $("#pagination").hasClass("show") ){ click_counter++; if(click_counter <= 4){ $("#pagination").removeClass("show"); $.ajax({ type: "POST", data:"action=ajax_page", url: $("#pagination a").attr("href"), success: function(data){ result = $(data).find("#home-list .ft"); nextHref = $(data).find("#pagination a").attr("href"); // 渐显新内容 $("#home-list").append(result.fadeIn(800)); $("#pagination a").removeClass("loading").text("查看更多"); if ( nextHref != undefined ) { $("#pagination a").attr("href", nextHref); } else { // 若没有链接,即为最后一页,则移除导航 $("#pagination").remove(); } window.mTipTimer = setTimeout("$('#pagination').addClass('show')",1000); } }); return false; }else{ window.location.href=$("#pagination a").attr("href"); } } }); //end $(document).ajaxStop(function(){ $("img.lazy, .lazy img, img.avatar").show().lazyload({ effect: "fadeIn", failure_limit : 100, threshold : 200, skip_invisible : false }); }); });
posted on 2016-07-15 21:54 jasonduanmu 阅读(560) 评论(0) 编辑 收藏 举报