Vue ref vs React refs
Vue 的 ref 属性的回顾
vue 的 ref 属性主要用于访问子组件(vue组件)或者子元素(dom元素),
具体写法:<base-input ref="usernameInput"></base-input>
获取实例:this.$refs.usernameInput
如果base-input组件代码如下:

父级组件通过下面的代码聚焦:this.$refs.usernameInput.focus()
注意: 当 ref 和 v-for 一起使用的时候,你得到的 ref 将会是一个包含了对应数据源的这些子组件的数组。
React的refs转发
Ref 转发是一项将 ref 自动地通过组件传递到其一子组件的技巧,说白了就是父组件获取子组件的dom获取实例;
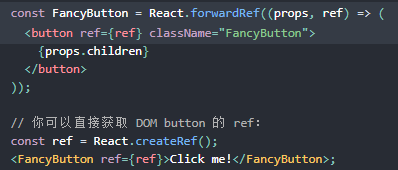
通过下面例子说明流程:

以下是对上述示例发生情况的逐步解释:
- 通过调用
React.createRef创建了一个 React ref 并将其赋值给ref变量。 - 指定
ref为 JSX 属性,将其向下传递给<FancyButton ref={ref}>。 - React 传递
ref给forwardRef内函数(props, ref) => ...,作为其第二个参数。 - 我们向下转发该
ref参数到<button ref={ref}>,将其指定为 JSX 属性。 - 当 ref 挂载完成,
ref.current将指向<button>DOM 节点。
- 通过调用

高阶组件HOC上使用refs转发
高阶组件上使用refs转发,refs 将不会透传下去。这是因为 ref 不是 prop 属性。就像 key 一样,其被 React 进行了特殊处理。如果你对 HOC 添加 ref,该 ref 将引用最外层的容器组件,而不是被包裹的组件。
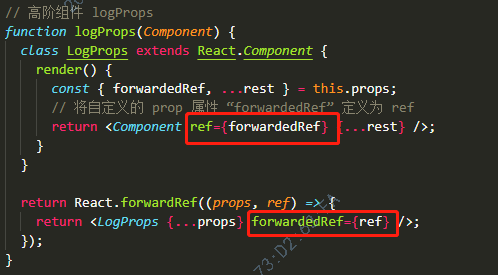
可以使用 React.forwardRef API 明确地将 refs 转发到内部的 FancyButton 组件。React.forwardRef 接受一个渲染函数,其接收 props 和 ref 参数并返回一个 React 节点,下面是例子:
步骤1:高阶组件logProps通过属性的方式传递ref:

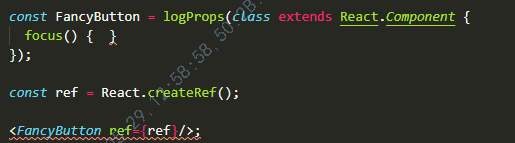
步骤2:

此时 ref.current 就是指向 目标组件,可以调用focus方法


 浙公网安备 33010602011771号
浙公网安备 33010602011771号