CSS系列-样式的优先级
规则1: 最近的祖先样式比其他祖先样式优先级高
规则2:"直接样式"比"祖先样式"优先级高。
规则3:如果优先级相同,则选择最后出现的样式。
规则4:!important
a: 优先级最高,如果同时出现,那么按照一般规则计算优先级。
b: !important样式如果被子类继承,子类自会继承样式,不会继承优先级(意思是父类颜色设置color: red !important; 子元素可以不使用!important 重置该样式)
规则5:优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器 > 通配 *
规则6:一个标签同时被多个选择符选中,下面规则
计算选择符中 ID 选择器的个数(a)
计算选择符中类选择器、属性选择器以及伪类选择器的个数之和(b)
计算选择符中标签选择器和伪元素选择器的个数之和(c)
按 a、b、c 的顺序依次比较大小,大的则优先级高,相等则比较下一个。
若最后两个的选择符中 a、b、c 都相等,则按照"就近原则"来判断。
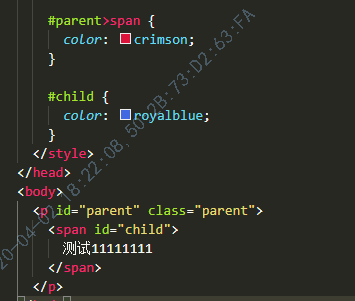
例子:#parant > span 生效;(因为命中 一个 id + 标签; 如果下面改为 span#child 那么字体就是蓝色,因为优先级相同,后面覆盖前面)

CSS 7 种基础的选择器
-
ID 选择器, 如 #id{}
-
类选择器, 如 .class{}
-
属性选择器, 如 a[href="segmentfault.com"]{}
-
伪类选择器, 如 :hover{}
-
伪元素选择器, 如 ::before{}
-
标签选择器, 如 span{}
-
通配选择器, 如 *{}
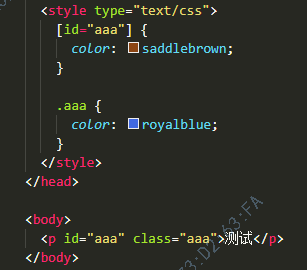
类选择器 = 属性选择器说明:
下面例子: [id="aaa"] 和 .aaa 一样的权重,谁写在最后,谁生效;

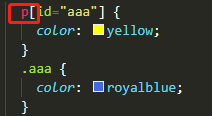
如果属性选择器再加上p,那么就是它的权重高,即使它在写在前面:

错误的说法:
你可能听说过给选择器加权值的说法,即 ID 选择器权值为 100,类选择器权值为 10,标签选择器权值为 1,当一个选择器由多个 ID 选择器、类选择器或标签选择器组成时,则将所有权值相加,然后再比较权值。这种说法其实是有问题的。比如一个由 11 个类选择器组成的选择器和一个由 1 个 ID 选择器组成的选择器指向同一个标签,按理说 110 > 100,应该应用前者的样式,然而事实是应用后者的样式。

