vue-cli3 创建项目
vue-cli的安装、查看、更新
vue-cli2.0+ :npm install vue-cli -g ;
vue-cli3.0+ : npm install @vue/cli -g
版本查看:vue -V
卸载: npm uninstall vue-cli -g
作者当前版本:

利用@符号安装作者版本: npm install @vue/cli@3.11.0 -g (未试过)
作者npm以及nodejs版本:

备注:
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
创建项目:
快速cmd到当前文件夹:

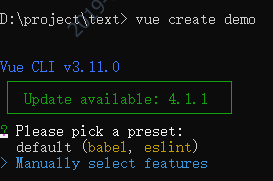
1. 控制台: vue create demo ; 选择默认(default)还是手动(Manually)
 ;
;
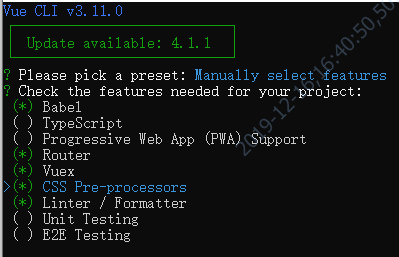
2. 选择 按下键盘下选中 Manually ,回车:

3. 选择配置, 空格键是选中与取消,A键是全选;(作者选中:Babel、Router、Vuex、CSS Pre-processors、Linter / Formatter)

Progressive Web App (PWA) Support PWA 支持。
Router: 支持 vue-router 。
Vuex: 支持 vuex 。
CSS Pre-processors: 支持 CSS 预处理器。
Linter / Formatter: 支持代码风格检查和格式化。
Unit Testing: 支持单元测试。
E2E Testing: 支持 E2E 测试。
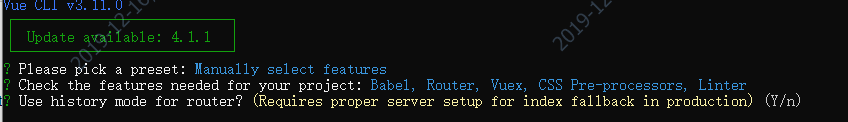
4. 出现下面界面,输入n 按下回车:

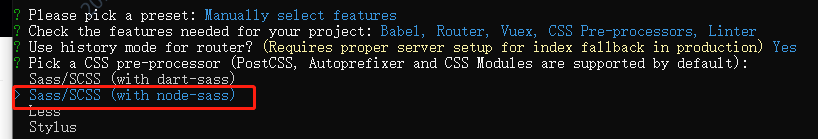
5. css的预处理, 作者选中:

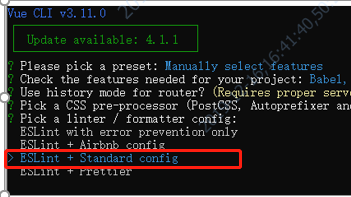
6. 这里要选择 standard ,对应的是一些eslint 的风格

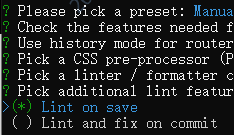
7. 语法检查方式,选择保存就检测(第一个是保存检测,第二个是fix和commit的时候检测)

8. 配置文件存放(一个是独立文件夹位置,第二个是在package.json文件)

9. 是否记录这一次的配置,以便下次使用,如一开始的时候会显示的vuecli3配置(作者输入y, 起名commom-demo) 回车确定等待下载

10. 作者下载的时候,安装不了node-sass, 需要用淘宝镜像重新安装,不然启动失败
淘宝镜像安装: npm install -g cnpm --registry=https://registry.npm.taobao.org
安装命令: cnpm install node-sass --dev

11. 安装好,启动完成(打包,启动命令,查看package.json):

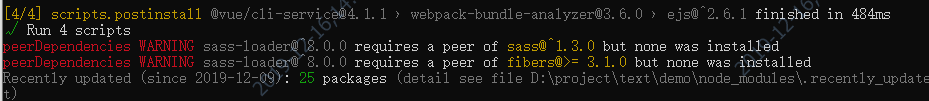
12. 项目重新用cnpm install 安装,发现有下面报错,虽然不影响使用,不过完美主义者看着不爽。(意思是说 scss-loader 8.0.0 的版本和当前node-sass版本不匹配,可能是项目初始化的时候下载不了node-sass, 作者重新用淘宝镜像下载出现的问题)

解决方案:
卸载当前版本sass-loader命令:npm uninstall sass-loader
安装低版本的sass-loader命令:npm install sass-loader@7.3.1 --save-dev
项目常用的插件说明以及安装
作者开发的是后台管理系统,下面列举一些用到的插件
3)moment 前端日期处理的插件; 官网: http://momentjs.cn/
安装: cnpm i moment -S (简写模式)
4)qrcodejs2 二维码生成器
安装: cnpm i qrcodejs2 -S
5)js-md5 密码加密
安装:cnpm i js-md5 -S
6)vuescroll 滚动条样式
安装:cnpm i vuescroll -S
一起: cnpm i axios js-md5 moment element-ui qrcodejs2 vuescroll -S
关于配置文件vue.config.js的常用说明
官网:https://cli.vuejs.org/zh/config/ 下面是常用的配置说明
1) 配置全局应用scss变量、混入
安装: npm i style-resources-loader vue-cli-plugin-style-resources-loader -D
配置:vue.config.js文件:
pluginOptions: {
'style-resources-loader': {
preProcessor: 'scss',
// 引入全局样式变量
patterns: [
path.resolve(__dirname, 'src/assets/styles/var.scss'),
path.resolve(__dirname, 'src/assets/styles/mixin.scss')
]
}
},
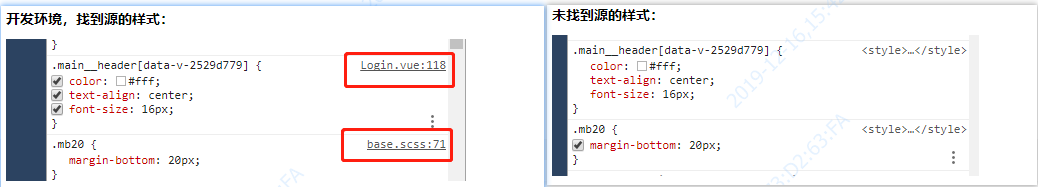
2) 样式找到源
配置:vue.config.js文件:
css: {
// 让样式找到源
sourceMap: true,
},

3)配置代理相关
下面的例子是所有/api 开头的请求,代理到 http://localhost:8081/ ,target 是后端对接人,或者测试环境的地址
devServer: { hot: true, // 配置 eslint 错误显示在控制台上 clientLogLevel: 'warning', proxy: { '/api': { target: ''http://localhost:8081/', // 代理服务器 secure: false, changeOrigin: true, pathRewrite: { '/api': '' } } } }
由于上面只是代理/api开头的地址,问题是实际上的地址未必都是 /api 开头,所以公共请求那里,有下面配置:
备注: axios 插件的 baseURL可以给所有请求添加一样的前缀,可以是绝对路径也可以相对路径;下面的意思是所有开发环境的请求,都自动添加前缀 ‘/api’ , 生产环境build的时候回去掉;

4)别名设置
使用: import xxx from '@/xxx'; => import xxx from 'src/xxx';
// 别名设置
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('views', resolve('src/views'))
.set('components', resolve('src/components'));
},
5)设置部署路径publicPath ( 3.3之前的版本是baseUrl)
publicPath: '/my-app/',

备注:所有的路径,最好使用 require,
例子:
6)多页面配置
如果应用上有某些页面需要区别于整个应用,例如无需登录认证,权限认证,或者某些页面是所有人都可以访问的,这样的场景可以配置多页面,官方说明如下:https://cli.vuejs.org/zh/config/#pages
使用多页面的情况:
登陆页面,
有一些需要提供给用户看(用户不需要登陆)的页面,例如提供一个下面客户端的页面等;
// 单页面无需配置
pages: { index: { entry: './src/main.js', template: './public/index.html', filename: 'index.html' }, versionDetails: { entry: './src/pages/version-details/main.js', template: './public/index.html', filename: 'versionDetails.html' } },
访问第一个页面index.html: http://localhost:8080/ (默认页面)
访问第二个页面: http://localhost:8080/versionDetails.html?id=25#/ (配置页面的filename)
7)lintOnSave报错语句的配置

另外的一个配置: eslint 错误显示在控制台上

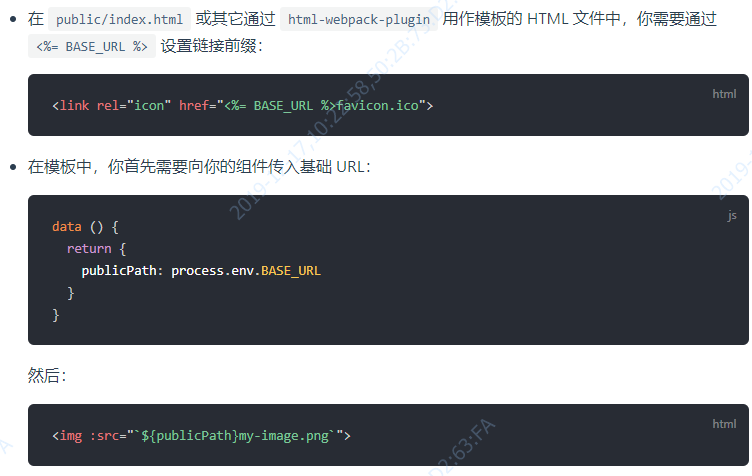
8)关于资源路径的解释
静态资源可以通过两种方式:
a: 在 JavaScript 被导入或在 template/CSS 中通过相对路径被引用。这类引用会被 webpack 处理。
b: 放置在 public 目录下或通过绝对路径被引用。这类资源将会直接被拷贝,而不会经过 webpack 的处理。


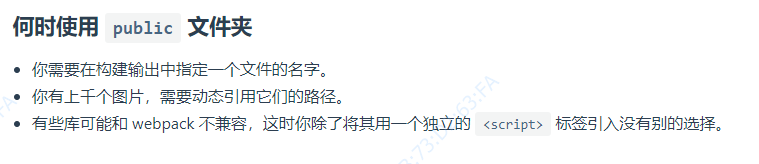
public 文件夹(建议少用)
任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack。你需要通过绝对路径来引用它们。
public 目录提供的是一个应急手段,当你通过绝对路径引用它时,留意应用将会部署到哪里。如果你的应用没有部署在域名的根部,那么你需要为你的 URL 配置 publicPath 前缀:


下面是作者的配置:
url.config.js:
let baseURL = {
development: '/api', // 开发环境
production: '' // 生产环境
};
module.exports = {
// 配置axios的baseURL; 开发环境是所有的请求前序添加 /api 用于代理; 生产环境设置为''
axiosBaseURL: baseURL[process.env.NODE_ENV],
// 开发环境代理服务器配置
proxyTarget: 'http://localhost:8081/'
// proxyTarget: 'http://10.8.108.105:8081/'
};
vue.config.js
var urlConfig = require('./url.config.js');
const path = require('path');
const resolve = function (dir) {
return path.join(__dirname, dir);
};
module.exports = {
pages: {
index: {
entry: './src/main.js',
template: './public/index.html',
filename: 'index.html'
},
versionDetails: {
entry: './src/pages/version-details/main.js',
template: './public/index.html',
filename: 'versionDetails.html'
}
},
css: {
// 让样式找到源
sourceMap: true,
},
pluginOptions: {
'style-resources-loader': {
preProcessor: 'scss',
// 引入全局样式变量
patterns: [
path.resolve(__dirname, 'src/assets/styles/var.scss'),
path.resolve(__dirname, 'src/assets/styles/mixin.scss')
]
}
},
// 打包后是否去掉打印语句
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = false;
}
},
// 别名设置
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('views', resolve('src/views'))
.set('components', resolve('src/components'));
},
publicPath: '/portal',
devServer: {
hot: true,
// 配置 eslint 错误显示在控制台上
clientLogLevel: 'warning',
proxy: {
[urlConfig.axiosBaseURL]: {
target: urlConfig.proxyTarget,
secure: false,
changeOrigin: true,
pathRewrite: { [`^${urlConfig.axiosBaseURL}`]: '' }
}
}
}
};
package.json(作者的版本全部限死)
补充下版本的知识:
(1)指定版本:"classnames": "2.2.5",安装2.2.5的版本
(2)~: "classnames": "~1.1.0", 安装1.1.x的最新版本(不低于1.1.0),但不安装1.2.x,就是说安装时不改变大版本号和次要版本号
(3)^: "classnames": "^3.1.4", 安装3.1.4及以上的版本,但是不安装4.0.0,也就是说安装时不改变大版本号。
{
"name": "demo-02",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "0.19.0",
"core-js": "3.4.3",
"element-ui": "2.13.0",
"js-md5": "0.7.3",
"moment": "2.24.0",
"qrcodejs2": "0.0.2",
"vue": "2.6.10",
"vue-router": "3.1.3",
"vuescroll": "4.14.4",
"vuex": "3.1.2"
},
"devDependencies": {
"@vue/cli-plugin-babel": "4.1.0",
"@vue/cli-plugin-eslint": "4.1.0",
"@vue/cli-service": "4.1.0",
"@vue/eslint-config-standard": "4.0.0",
"babel-eslint": "10.0.3",
"eslint": "5.16.0",
"eslint-plugin-vue": "5.0.0",
"node-sass": "4.12.0",
"sass-loader": "8.0.0",
"style-resources-loader": "1.3.2",
"vue-cli-plugin-style-resources-loader": "0.1.4",
"vue-template-compiler": "2.6.10"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/standard"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
eslint配置:.eslintrc.js
// https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { parser: 'babel-eslint' }, env: { browser: true }, extends: [ // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules. 'plugin:vue/essential', // https://github.com/standard/standard/blob/master/docs/RULES-en.md 'standard' ], // required to lint *.vue files plugins: ['vue'], rules: { // function 的小括号之前必须要有空格 'space-before-function-paren': 'off', // 文件最后一行必须有一个空行 'eol-last': 'off', // 禁止行尾有空格 'no-trailing-spaces': 'off', // 定义过的变量必须使用 'no-unused-vars': 1, // 对象的最后一个属性末尾必须有逗号 'comma-dangle': 'off', // 允许用字面量{}抛出异常 'no-throw-literal': 0, // 箭头函数只有一个参数的时候,必须加括号 'arrow-parens': 'off', // 语句强制分号结尾 'semi': [2, 'always'], // 缩进风格: 一个缩进必须用2个空格替代 'indent': [1, 2, { 'SwitchCase': 1 }], // 一个let或者var只能声明一个变量 'one-var': ['error', 'never'], // 禁止使用debugger 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off' } }


