html相对路径与绝对路径
相对路径-以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对。
绝对路径-以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
其实绝对路径与相对路径的不同处,只在于描述目录路径时,所采用的参考点不同。由于对网站上所有文件而言,根目录这个参考点对所有文件都是一样的,因此,运用以根目录为参考点的路径描述方式才会被称之为绝对路径。
以下为建立路径所使用的几个特殊符号,及其所代表的意义。
“.”–代表目前所在的目录。
“..”–代表上一层目录。
“/”–代表根目录。
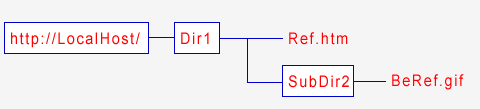
接下来,我们假设读者所建立的Web站点拥有如下图所示目录路径。
假若要在Ref.htm文件中引用BeRef.gif文件时,其相对路径如下:
./SubDir2/BeRef.gif
上面的引用路径中,”.”代表目前的目录(Dir1),所以”./SubDir2”代表目前目录下的SubDir2。其实,也可以省略”./”直接用下这个方式引用。
SubDir2/BeRef.gif
若使用绝对路径以根目录为参考点引用该文件时,引用路径如下:
/Dir1/SubDir2/BeRef.gif
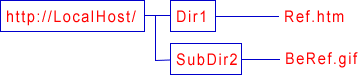
如果Web站点的目录之结构如下图时:
引用BeRef.gif文件的相对路径又是如何呢?
假若要在Ref.htm文件中引用BeRef.gif文件时其相对路径如下:
../SubDir2/BeRef.gif
上面的引用路径中,”..”代表上一层目录,所以,/Dir2”代表上一层目录下的Dir2子目录。若使用绝对路径引用时,则引用路径如下:
/Dir2/BeRer.gif
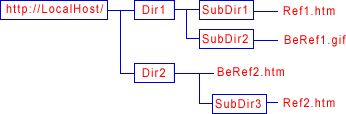
我们再举一个比较复杂的例子,来比较一下相对路径与绝对路径的使用。假设在读者所建立之Web站点中,拥有如下图的目录路径。

我们用以一个表格来说明在上图的情况下,某文件引用另一文件时,所应使用的相对路径与绝对路径。
上表中比较需要说明的是”../../”所代表的意义。
“..”代表上一层目录,而”../../”所代表的是上一层目录的上一层目录。所以,从上表中可以看出,如果引用的文件存在于目前目录的子目录中,或者存在于上一层目录的 另一个子目录中,运用相对路径是比较方便的。如果不是时,则干脆利用绝对路径,还比较省事。从上表中,亦可以看出,当被引用的是同一个文件时,引用文件所使用的绝对路径是一样的。