分享下我的博客园CSS
今天没事瞎折腾博客园,对于HTML,css,js等都是了解一点点。
我用的模板是:

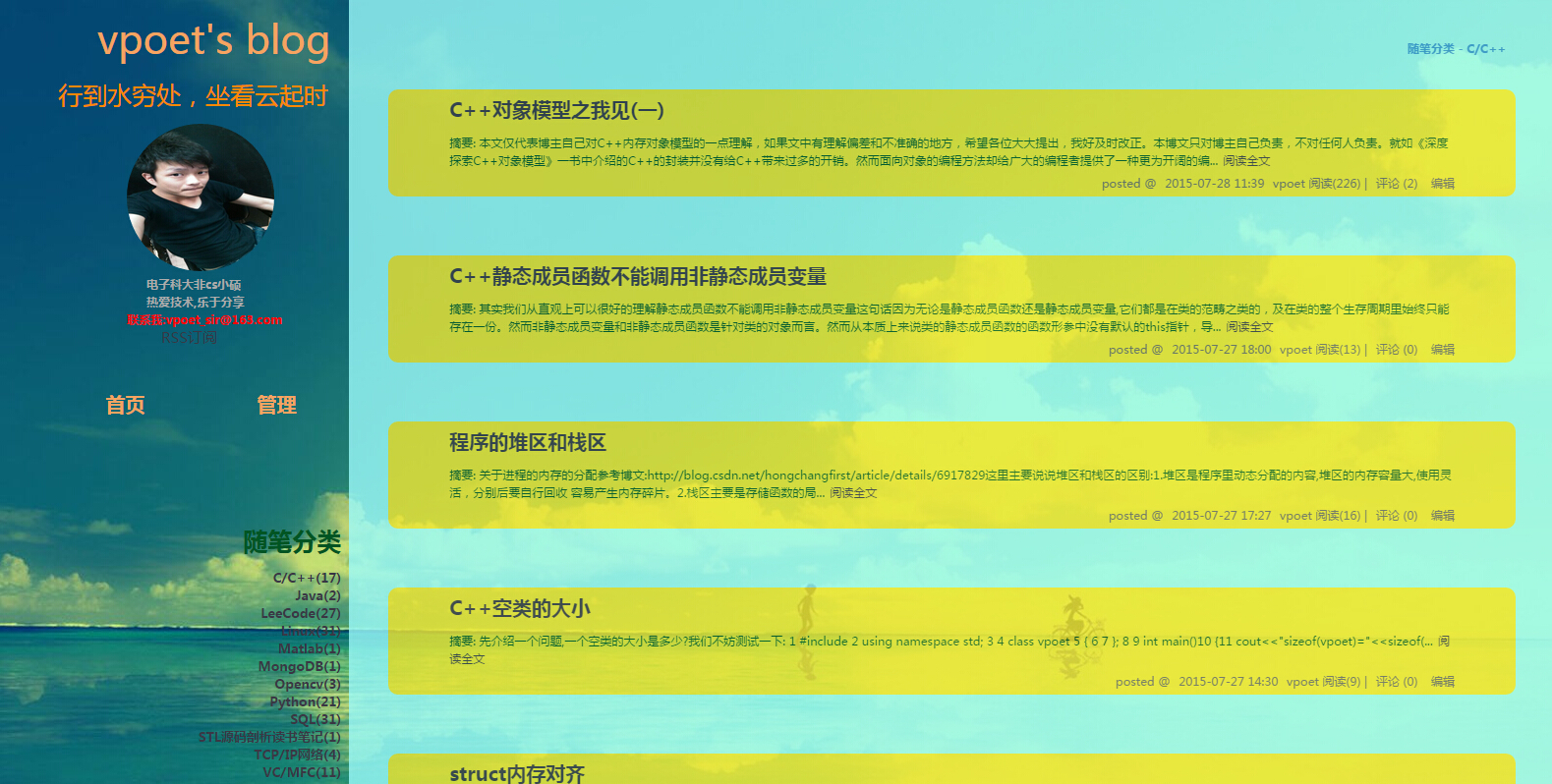
修改后的样式为:

 \
\
css代码如下:
1 /* Minification failed. Returning unminified contents. 2 (623,18): run-time error CSS1036: Expected expression, found ';' 3 (781,42): run-time error CSS1062: Expected semicolon or closing curly-brace, found ')' 4 */ 5 #EntryTag { 6 margin-top: 20px; 7 font-size: 9pt; 8 color: gray; 9 } 10 11 .topicListFooter { 12 text-align: right; 13 margin-right: 10px; 14 margin-top: 10px; 15 } 16 17 #divRefreshComments { 18 text-align: right; 19 margin-right: 10px; 20 margin-bottom: 5px; 21 font-size: 9pt; 22 } 23 24 * { 25 margin: 0; 26 padding: 0; 27 } 28 29 html { 30 height: 100%; 31 } 32 33 body { 34 color: #052; 35 background: #fff; 36 font-family: "微软雅黑","verdana","ms song","宋体","Arial","Helvetica","sans-serif"; 37 font-size: 10px; 38 line-height: 1.5em; 39 min-height: 101%; 40 background-image: url(http://images.cnblogs.com/cnblogs_com/vpoet/717690/o_121707qyg440fnjw8gzrj8.jpg); 41 background-repeat: repeat; 42 } 43 44 table { 45 border-collapse: collapse; 46 border-spacing: 0; 47 } 48 49 fieldset, img { 50 border: 0; 51 } 52 53 ul { 54 word-break: break-all; 55 } 56 57 li { 58 list-style: none; 59 font-size:13px; 60 font-weight:bold; 61 } 62 63 h1, h2, h3, h4, h5, h6 { 64 font-size: 100%; 65 font-weight: normal; 66 } 67 68 a:link { 69 color: #34495E; 70 text-decoration: none; 71 } 72 73 a:visited { 74 color: #3A3845; 75 text-decoration: none; 76 } 77 78 a:hover { 79 color: #1ABC9C; 80 text-decoration: none; 81 } 82 83 a:active { 84 color: #34495E; 85 text-decoration: none; 86 } 87 88 .clear { 89 clear: both; 90 } 91 92 #home { 93 width: 100%; 94 min-width: 900px; 95 } 96 97 #header { 98 width: 30%; 99 min-width: 300px; 100 color: #000; 101 background: #fff; 102 } 103 104 #blogTitle { 105 margin-top: 5px; 106 clear: both; 107 margin-bottom:40px; 108 } 109 110 #blogTitle h1 { 111 text-align: right; 112 font-size: 300%; 113 line-height: 1.5em; 114 width: 85%; 115 max-height: 3em; 116 float: right; 117 overflow: hidden; 118 padding-bottom:50px; 119 display:none; 120 } 121 122 #blogTitle h2 { 123 text-align: right; 124 color: #999; 125 line-height: 1.5em; 126 width: 85%; 127 float: right; 128 } 129 130 #blogTitle h2:before { 131 content: ""; 132 } 133 134 #blogTitle h1 a { 135 text-decoration: none; 136 } 137 138 #blogTitle h1 a:visited, #blogTitle h1 a:link { 139 color: #f13f88; 140 font-size:40px; 141 } 142 143 #blogLogo { 144 float: right; 145 max-width: 30%; 146 max-height: 30%; 147 margin: 3% 0 3%; 148 } 149 150 #lnkBlogLogo { 151 float: right; 152 display: block; 153 width: 00px; 154 height: 100px; 155 #background-image: url(images/o_BuGoo_100.png); 156 } 157 158 #navigator { 159 width: 65%; 160 float: left; 161 margin-bottom:50px; 162 } 163 164 #navList { 165 font-size: 150%; 166 width: 100%; 167 min-height: 30px; 168 float: left; 169 padding-top: 10px; 170 border-radius: 0 5px 0 0; 171 font-weight:bold; 172 } 173 174 #navList li { 175 width: 50%; 176 float: left; 177 } 178 179 #navList a { 180 display: block; 181 width: 96%; 182 height: 22px; 183 text-align: right; 184 padding-right: 4%; 185 } 186 187 #navList a:link, #navList a:visited, #navList a:active { 188 color: #F4A460; 189 font-size:20px; 190 } 191 192 #navList a:hover { 193 color: white; 194 background-color: #E74C3C; 195 text-decoration: none; 196 } 197 198 .blogStats { 199 float: right; 200 color: #D3C1C1; 201 margin-top: 8px; 202 margin-right: 2px; 203 text-align: right; 204 border-top: 1px solid #9D8A88; 205 } 206 207 #main { 208 float: left; 209 width: 100%; 210 } 211 212 #mainContent .forFlow { 213 position: absolute; 214 top: 0; 215 right: 0; 216 float: right; 217 min-height: 100%; 218 width: 72.5%; 219 padding: 2.5%; 220 min-width: 600px; 221 background: #9CFCFC; 222 opacity:0.8; 223 } 224 225 #mainContent { 226 padding: 0px 0px 10px 0; 227 *padding-top: 10px; 228 -o-text-overflow: ellipsis; 229 text-overflow: ellipsis; 230 overflow: hidden; 231 word-break: break-all; 232 float: right; 233 width: 100%; 234 } 235 236 .day { 237 min-height: 10px; 238 _height: 10px; 239 margin-bottom: 20px; 240 padding-bottom: 5px; 241 } 242 243 .dayTitle { 244 width: 100%; 245 color: #666; 246 font-weight: bold; 247 border-radius: 50px; 248 /* background-color: rgba(84, 155, 157, 0.67); */ 249 line-height: 1.5em; 250 font-size: 118%; 251 margin-top: 3px; 252 margin-bottom: 10px; 253 clear: both; 254 border-bottom: 2px solid #666; 255 border-top: 2px solid #666; 256 text-align: center; 257 } 258 259 .postTitle { 260 font-size: 130%; 261 font-weight: bold; 262 float: right; 263 line-height: 1.5em; 264 width: 100%; 265 clear: both; 266 } 267 268 .postTitle a:link, .postTitle a:visited, .postTitle a:active { 269 color: #504456; 270 271 font-size: 20px; 272 } 273 274 .postTitle a:hover { 275 color: #96514A; 276 text-decoration: none; 277 } 278 279 .postCon { 280 float: right; 281 line-height: 1.5em; 282 width: 90%; 283 clear: both; 284 padding: 5%; 285 background-color: #11E4D4; 286 border-radius: 10px; 287 font-family: "宋体"; 288 } 289 290 .postDesc { 291 float: right; 292 width: 100%; 293 clear: both; 294 text-align: right; 295 padding-right: 5px; 296 color: #666; 297 margin-top: 5px; 298 } 299 300 .postDesc a { 301 padding: 0 5px; 302 } 303 304 .postDesc a:link, .postDesc a:visited, .postDesc a:active { 305 color: #666; 306 } 307 308 .postDesc a:hover { 309 color: #FFF; 310 background-color: #E74C3C; 311 text-decoration: none; 312 border-radius: 5px; 313 } 314 315 .postSeparator { 316 clear: both; 317 height: 1px; 318 border-top: 1px dotted #E74C3C; 319 width: 100%; 320 clear: both; 321 float: right; 322 margin: 15px auto 15px auto; 323 } 324 325 #sideBar { 326 width: 22%; 327 min-width: 300px; 328 min-height: 200px; 329 float: left; 330 text-align: right; 331 -o-text-overflow: ellipsis; 332 text-overflow: ellipsis; 333 overflow: hidden; 334 word-break: break-all; 335 } 336 337 .newsItem .catListTitle { 338 display: none; 339 } 340 341 .newsItem { 342 padding: 15px; 343 margin-bottom: 8px; 344 border-radius: 0 5px 5px 0; 345 text-align: left; 346 color: #5F5454; 347 padding-left: 150px; 348 } 349 350 #calendar { 351 width: 70%; 352 margin-left: 30%; 353 } 354 355 #blog-calendar { 356 width: 70%; 357 margin-left: 30%; 358 } 359 360 #blogCalendar { 361 width: 100%; 362 line-height: 1.5em; 363 } 364 365 #calendar .Cal { 366 width: 100%; 367 line-height: 1.5em; 368 } 369 370 .Cal { 371 border: none; 372 color: #666; 373 } 374 375 #calendar table a:link, #calendar table a:visited, #calendar table a:active { 376 font-weight: bold; 377 } 378 379 #calendar table a:hover { 380 color: white; 381 text-decoration: none; 382 background-color: #E74C3C; 383 } 384 385 .CalTodayDay { 386 color: #E74C3C; 387 } 388 389 #calendar .CalNextPrev a:link, #calendar .CalNextPrev a:visited, #calendar .CalNextPrev a:active { 390 font-weight: bold; 391 background-color: white; 392 } 393 394 .CalDayHeader { 395 border-bottom: 1px solid #ccc; 396 } 397 398 .CalTitle { 399 width: 100%; 400 background: white; 401 color: black; 402 border-bottom: 1px solid #666; 403 } 404 405 .catListTitle { 406 font-weight: bold; 407 line-height: 1.5em; 408 font-size: 250%; 409 margin-top: 30px; 410 margin-bottom: 10px; 411 text-align: right; 412 color: #74C3C; 413 } 414 415 .catListComment { 416 line-height: 1.5em; 417 } 418 419 .divRecentComment { 420 text-indent: 2em; 421 color: #666; 422 } 423 424 #sideBarMain ul { 425 line-height: 1.5em; 426 } 427 428 #topics { 429 width: 100%; 430 min-height: 200px; 431 padding: 0px 0px 10px 0; 432 float: left; 433 -o-text-overflow: ellipsis; 434 text-overflow: ellipsis; 435 overflow: hidden; 436 word-break: break-all; 437 } 438 439 #topics .postTitle { 440 font-size: 130%; 441 font-weight: bold; 442 border-bottom: 1px solid #999; 443 float: left; 444 line-height: 1.5em; 445 width: 100%; 446 padding-left: 5px; 447 } 448 449 .postBody { 450 padding: 5px 2px 5px 5px; 451 line-height: 1.5em; 452 color: #000; 453 border-bottom: 1px solid black; 454 } 455 456 #EntryTag { 457 color: #666; 458 } 459 460 #EntryTag a { 461 margin-left: 5px; 462 } 463 464 #EntryTag a:link, #EntryTag a:visited, #EntryTag a:active { 465 color: #666; 466 } 467 468 #EntryTag a:hover { 469 color: #f60; 470 } 471 472 #topics .postDesc { 473 float: right; 474 width: 100%; 475 text-align: right; 476 padding-right: 5px; 477 color: #666; 478 margin-top: 5px; 479 } 480 481 .feedback_area_title { 482 font-weight: bold; 483 margin-top: 20px; 484 border-bottom: 1px solid #333; 485 margin-bottom: 10px; 486 padding-left: 8px; 487 } 488 489 .louzhu { 490 background: transparent url('images/icoLouZhu.gif') no-repeat scroll right top; 491 padding-right: 16px; 492 } 493 494 .feedbackListSubtitle { 495 color: #666; 496 } 497 498 .feedbackListSubtitle a:link, .feedbackListSubtitle a:visited, .feedbackListSubtitle a:active { 499 color: #666; 500 font-weight: normal; 501 } 502 503 .feedbackListSubtitle a:hover { 504 color: #f60; 505 text-decoration: none; 506 } 507 508 .feedbackManage { 509 width: 200px; 510 text-align: right; 511 float: right; 512 } 513 514 .feedbackCon { 515 border-bottom: 1px solid #ccc; 516 padding: 15px 5px 5px 0px; 517 margin-bottom: 1em; 518 line-height: 1.5em; 519 } 520 521 #divRefreshComments { 522 text-align: right; 523 margin-bottom: 10px; 524 } 525 526 .commenttb { 527 width: 320px; 528 } 529 530 .entrylistTitle, .PostListTitle, .thumbTitle { 531 font-size: 110%; 532 font-weight: bold; 533 text-align: right; 534 padding-bottom: 3px; 535 padding-right: 10px; 536 color: #3498DB; 537 } 538 539 .entrylistDescription { 540 color: #FFF; 541 border-radius: 5px; 542 text-align: right; 543 padding-top: 10px; 544 padding-bottom: 10px; 545 padding-right: 10px; 546 margin-bottom: 10px; 547 } 548 549 .entrylistItem { 550 min-height: 20px; 551 _height: 20px; 552 margin-bottom: 60px; 553 width: 90%; 554 padding: 5px 5%; 555 background-color: #F2E832; 556 border-radius: 10px; 557 } 558 559 .entrylistPosttitle { 560 font-size: 200%; 561 font-weight: bold; 562 padding-bottom: 5px; 563 line-height: 1.5em; 564 width: 100%; 565 padding-left: 5px; 566 } 567 568 .entrylistPosttitle a:hover { 569 text-decoration: none; 570 } 571 572 .entrylistPostSummary { 573 margin-top: 5px; 574 padding-left: 5px; 575 margin-bottom: 5px; 576 } 577 578 .entrylistItemPostDesc { 579 text-align: right; 580 color: #666; 581 } 582 583 .entrylistItemPostDesc a { 584 padding: 0 5px; 585 } 586 587 .entrylistItemPostDesc a:link, .entrylistItemPostDesc a:visited, .entrylistItemPostDesc a:active { 588 color: #666; 589 } 590 591 .entrylistItemPostDesc a:hover { 592 color: #FFF; 593 background-color: #E74C3C; 594 text-decoration: none; 595 border-radius: 5px; 596 } 597 598 .entrylist .postSeparator { 599 clear: both; 600 width: 100%; 601 font-size: 0; 602 line-height: 0; 603 margin: 0; 604 padding: 0; 605 height: 0; 606 border: none; 607 } 608 609 .pager { 610 text-align: right; 611 margin-right: 10px; 612 } 613 614 .PostList { 615 border-bottom: 1px solid #ccc; 616 clear: both; 617 min-height: 1.5em; 618 _height: 1.5em; 619 padding-top: 10px; 620 padding-left: 5px; 621 padding-right: 5px; 622 margin-bottom: 5px; 623 } 624 625 .postTitl2 { 626 float: left; 627 } 628 629 .postTitl2 a { 630 font-size: 130%; 631 color: #e74c3c; 632 } 633 634 .postDesc2 { 635 color: #666; 636 float: right; 637 margin-right:; 638 } 639 640 .postText2 { 641 clear: both; 642 color: #666; 643 } 644 645 .pfl_feedback_area_title { 646 text-align: right; 647 line-height: 1.5em; 648 font-weight: bold; 649 border-bottom: 1px solid #666; 650 margin-bottom: 10px; 651 } 652 653 .pfl_feedbackItem { 654 border-bottom: 1px solid black; 655 margin-bottom: 20px; 656 } 657 658 .pfl_feedbacksubtitle { 659 width: 100%; 660 border-bottom: 1px dotted #666; 661 height: 1.5em; 662 } 663 664 .pfl_feedbackname { 665 float: left; 666 } 667 668 .pfl_feedbackManage { 669 float: right; 670 } 671 672 .pfl_feedbackCon { 673 color: black; 674 padding-top: 5px; 675 padding-bottom: 5px; 676 } 677 678 .pfl_feedbackAnswer { 679 color: #F40; 680 text-indent: 2em; 681 } 682 683 .tdSentMessage { 684 text-align: right; 685 } 686 687 .errorMessage { 688 width: 300px; 689 float: left; 690 } 691 692 .input_my_zzk { 693 width: 150px; 694 opacity:0.3; 695 } 696 697 #btnZzk{ 698 width:63px; 699 opacity:0.3; 700 } 701 702 .divPhoto { 703 border: 1px solid #ccc; 704 padding: 2px; 705 margin-right: 10px; 706 } 707 708 .thumbDescription { 709 color: #FFF; 710 background-color: #3498DB; 711 border-radius: 5px; 712 text-align: right; 713 padding-top: 10px; 714 padding-bottom: 10px; 715 padding-right: 10px; 716 margin-bottom: 10px; 717 } 718 719 #footer { 720 display: none; 721 text-align: center; 722 min-height: 50px; 723 _height: 50px; 724 color: #CCC; 725 background-color: #2C3E50; 726 border-top: 3px solid #95A5A6; 727 margin-top: 10px; 728 padding-top: 10px; 729 margin-bottom: 10px; 730 } 731 732 .personInfo { 733 margin-bottom: 20px; 734 } 735 736 .personInfo img { 737 border-radius: 100px; 738 } 739 740 .pages { 741 text-align: right; 742 } 743 744 .postBody { 745 line-height: 1.5em; 746 } 747 748 .postBody p, .postCon p { 749 text-indent: 2em; 750 margin: 0 auto 1em auto; 751 } 752 753 .postBody h2 { 754 font-size: 150%; 755 margin: 15px auto 2px auto; 756 font-weight: bold; 757 } 758 759 .postBody h3 { 760 font-size: 120%; 761 margin: 15px auto 2px auto; 762 font-weight: bold; 763 } 764 765 .postBody h4 { 766 font-size: 110%; 767 margin: 15px auto 2px auto; 768 font-weight: bold; 769 color: #333; 770 } 771 772 .postBody h5 { 773 font-size: 100%; 774 margin: 15px auto 2px auto; 775 font-weight: bold; 776 color: #333; 777 } 778 779 .postBody a:link, .postBody a:visited, .postBody a:active { 780 text-decoration: underline; 781 } 782 783 .postCon a:link, .postCon a:visited, .postCon a:active { 784 text-decoration: underline; 785 } 786 787 .postBody ul, .postCon ul { 788 margin-left: 2em; 789 } 790 791 .postBody li, .postCon li { 792 list-style-type: disc; 793 margin-bottom: 1em; 794 } 795 796 .postBody blockquote { 797 background: url('images/comment.gif')) no-repeat 25px 0px; 798 padding: 10px; 799 min-height: 35px; 800 _height: 35px; 801 line-height: 1.6em; 802 color: #333; 803 } 804 805 .cnblogs_code { 806 background-color: #FCFAE1; 807 border: none; 808 border-radius: 5px; 809 } 810 811 .cnblogs_code div { 812 background-color: #FCFAE1 !important; 813 } 814 815 .cnblogs_code_toolbar a:hover, .cnblogs_code_toolbar a:link, .cnblogs_code_toolbar a:visited, .cnblogs_code_toolbar a:active, .cnblogs_code_toolbar a:link img, .cnblogs_code_toolbar a:visited img { 816 background-color: #FCFAE1; 817 } 818 819 .bq_post_comment { 820 border: 1px dotted #FCFAE1; 821 border-radius: 5px; 822 } 823 824 input#AjaxHolder_PostComment_btnSubmit { 825 border: 0; 826 border-radius: 5px; 827 padding: 5px 10px; 828 color: #FFF; 829 background-color: #1abc9c; 830 cursor: pointer; 831 } 832 833 @media screen and (max-width:1000px) { 834 #header, #sideBar { 835 display: none; 836 } 837 838 #mainContent .forFlow { 839 width: 95%; 840 } 841 } 842 843 .myheader 844 { 845 font-size:50px; 846 margin-top: 10px; 847 }
页首html:
1 <div> 2 <div><p style="font-size:40px; margin-top:30px;color:#F4A460;font-style:Time New Roman;margin-left:100px;">vpoet's blog</p> 3 </div> 4 <div style="margin-top:40px"> 5 <p style="font-size:25px; margin-top:30px;color:#ff8800;font-style:宋体;margin-left:60px">行到水穷处,坐看云起时</p> 6 </div> 7 <div><img style="border-radius:50%; width:150px; height:150px; margin-left:130px;margin-top:20px"; src="http://images.cnblogs.com/cnblogs_com/vpoet/717690/o_wifi0s02008099637IMG_20150704_151802(1).jpg" /></div> 8 <div> 9 <p style='color:#AAAAAA;font-weight:bold;margin-left:150px;font-size:10px'>电子科大非cs小硕</p> 10 <p style='color:#AAAAAA;font-weight:bold;margin-left:150px;font-size:10px'>热爱技术,乐于分享</p> 11 <p style='color:#FF0000;margin-left:130px;font-weight:bold;font-size:10px'>联系我:vpoet_sir@163.com</p> 12 <p style="margin-left:165px;color:#FF000F;font-size:15px"><a href="http://feed.cnblogs.com/blog/u/236236/rss">RSS订阅</a></p> 13 <div> 14 </div>
作者:vpoet

出处:http://www.cnblogs.com/vpoet/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/vpoet/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


