前端模型系统建模分析
前端模型系统建模分析
前言:
接触Angular技术也有一年多了,来Newegg也刚好一年了,在这一年里,学到了不少关于前端技术的精髓,但是让我最兴奋的,莫过于发现了模型系统,之所以认为它神奇,是因为一切复杂问题其实都可以通过模型系统来很好的进行抽象建模,使得你的工作可是事半功倍。
一、首先我想谈一下对angular的认识:
1)、AngularJs通过数据双向绑定使得view层和Controller进行很方便的数据操作,并带来很好的用户体验。
2)、AngularJs使用指令directive、服务service等进行更好的模块化管理,使得代码组件化管理,做到了更好的复用。
3)、AngularJs里内置的很多服务能够简化开发成本,如http服务等。
但是,超爽的开发体验必然会有一些难以启齿的痛点,我记得我当年一开始做一个邮件模板管理系统时,其中有一个页面是关于新建邮件模板的业务逻辑,这个页面是相当复杂的,其中一个页面就包括模板新建、模板测试、模板copy、以及预览模板等功能,前端部分我只做了一小部分,可是这部分在之前的controller中新加业务,导致controller中的代码达到一个爆炸式的增长,这个JS居然高达1000多行,对后续维护造成非常大的不便,这些痛点在我心里非常之痛。
之后我终于明白,原来我在整超神的controller (Gode Like!)
二、什么是超神的controller (God like!)?
1)、前台HTML代码和后端view的JS代码进行绑定。
2)、controller中做数据初始化。
3)、controller和service层做数据交互。
4)、controller层对页面控制展示等做控制。
5)、controller中包含页面表单的相关验证以及对service层提交数据。
6)、controller层对业务逻辑的封装。
以上几点,相信大家在开发Angular的时候,都深有体会,因为angular你在网上找的demo他就是快,直接在view层绑定一个model的变量,然后在controller中即可进行双向绑定了,那么随着需求不断迭代,我想几个月后,你自己都不愿意看自己的代码了,God like自然也就来了。
在这里,自然会想到我们的设计原则:单一职责原则!切记,模块的职责要单一,一个类只干一件事,会让代码更清晰!
想要解决这个超神的Controller,我想和大家来首先先聊一下,前端程序的本质是什么:
三、前端程序的本质:

前端系统的本质:业务模块 + 页面 + 组件 + 功能点。
组件又分为:
1)、公共UI组件,例如外观上长什么样子,行为上他能干什么。
2)、业务组件,外观是业务内容,行为是业务是什么,在什么特定场景下能干什么。
对于UI组件,我们可能会想到有表单验证、用户控件、以及一些第三方组件等,这些可能有架构师或者你自己来封装,这里我要重点强调下业务组件,如何将如何将业务模块化、服务化、一旦做到这两点,那以后的开发可谓势如破竹。
三、例子分析
我们来分析下如下这个例子:

上面这个页面是我们再熟悉的不过的登录页面,复用度不用多说,经常在不同的系统中会见到这个模块,然而我们每次开发这个页面的时候都要去手写HTML然后创建后台controller代码吗?显然这样做你就OUT了,我们何不将他封装成一个directive,这样每次只需要引入这个directive之后即可,而对应的login 向服务器发请求等只需要做成配置,将用户名和密码发送到服务器端就可以了,这样岂不是以后再做另一个系统的时候直接拿directive的JS引过来就可以了,是不是很屌呢?
说道这里我想说我们的另一个原则
知道最少原则,即,依赖自制,模块间要做到高内聚,模块外做到低耦合,只需向模块外暴露对应的数据接口就可以了,避免看复杂的逻辑导致开发效率变低。
有了以上的认识,你是否发现,在我们的日常开发中,如果能多引入模块化,服务化的开发思想,是否会让你觉得人生豁然开朗了呢?那么模块化更高境界是什么?
答案就是:系统建模!
四、前端系统建模
我相信所有的同学都知道,下面这两点:

但是我要说,这一切其实都是在建模!
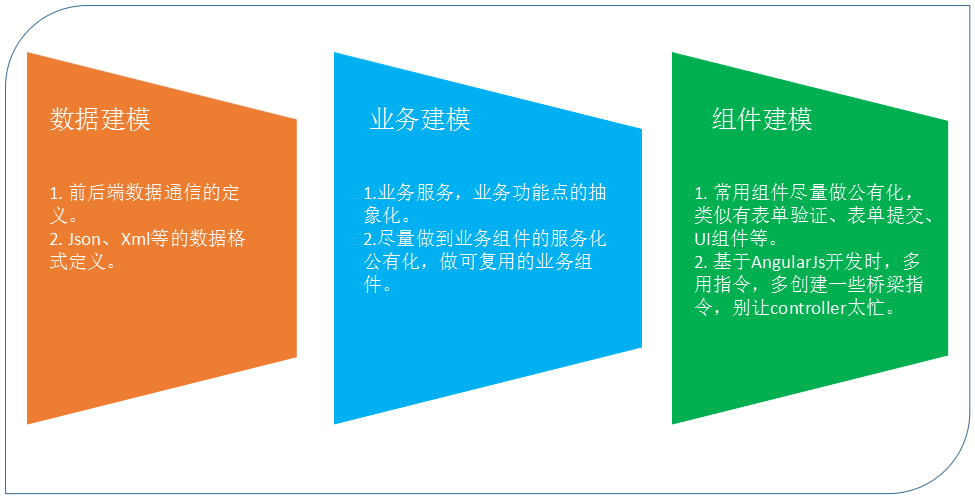
那么系统建模包括哪些呢?

那么模型系统中,哪些可以进行模型化呢?
1)、数据模型化,通过Json schema将前端数据和后端数据进行通信,实现数据建模。
2)、业务模型化,将业务逻辑封装成模块,之后只需使用依赖注入原则引入即可使用。
3)、表单模型化,将表单做成公共组件,方便调用。
4)、列表模型化,列表进行公共组件封装。
5)、桥梁指令模型化,链接业务模型,数据模型和视图模型,模块间的交互使用标准接口,实现组件的模型化管理。
五、前端模型系统架构猜想
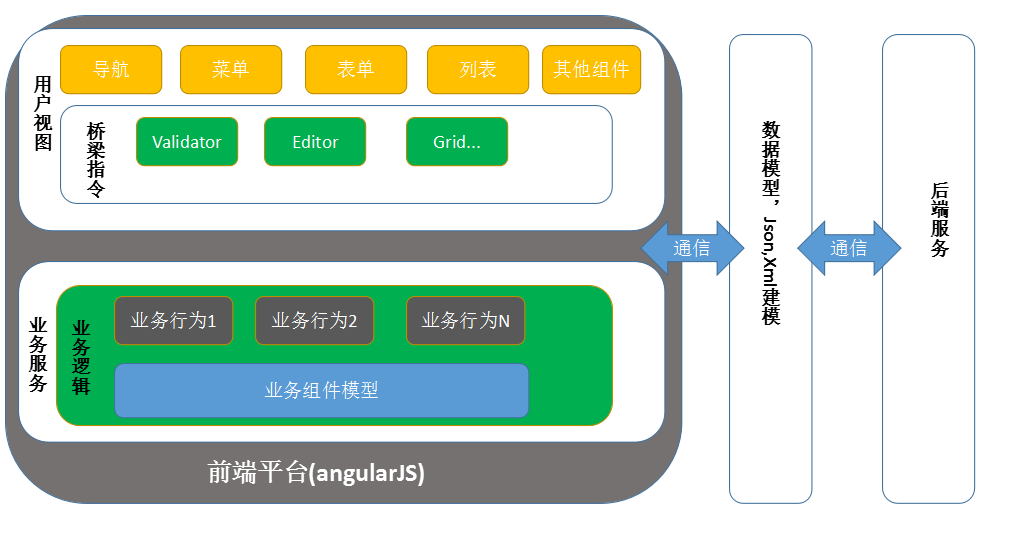
那么更具体的前端系统建模是怎么看呢,下面为大家隆重介绍具体的模型系统!

上述图是我在一位高人的指点下分析出来的前端模型系统构架猜想,这其中的好处就在于:
1)、实现了前端用户视图层、业务逻辑层、数据层、后端服务层的解耦,使得系统耦合性更低,更具有弹性。
2)、前端页面将常用组件进行封装,如列表、表单、下拉菜单、等的封装,以后直接用即可。
3)、使用桥梁指令,将一些控件的行为进行指令化得管理,例如一个editor中的基本验证,使用指令来完成,以后类似editor直接调用指令即可,省去重写验证的逻辑。
4)、业务逻辑服务化管理,不在针对某个单一的业务进行编程,而是将业务归类,做成配置项等,以后只需调用公共业务组件即可。
5)、前后端使用Json schema进行数据通信,后端使用什么语言不再重要,只需做成service API 服务即可。
6)、后端模型黑盒化管理,前端程序员不需要知道后端代码,只需通过request向后端发请求拿到response做出处理即可。
其实这一切的一切都离不开两个字:抽象!
记得大家说烂了的道理:一切事物接对象,但在我看来,终生万物皆抽象!
开发程序本是照本宣科,BSD说什么我们做什么,但是优秀的程序员总会看到众生万物背后的道,从而做出松耦合、更具弹性的设计。
六、生活感悟
这一年里,我没请过假,没迟过到、没早过退、Bug数也急剧降低,人生那么短暂,最痛苦的事莫过于不进步、不学习、不努力、不思考、
贺炜的一句话惊醒了我,人的一辈子除去睡觉也就那么一万多天,区别就在于你真正是活了一万多天,还是一件事重复了一万多次,人生如白驹过隙,以后的日子要倍加珍惜,相信下一年里一定更有收获!


