父子组件生命周期、watch、computed的执行顺序
父子组件生命周期执行顺序
- beforeCreate不能访问到methods、data、computed、watch上的方法和数据
- created 可以调用methods中定义的方法,修改data的数据,并且可触发响应式变化、computed值重新计算,watch到变更等
加载渲染过程
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
更新过程
父beforeUpdate->子beforeUpdate->子updated->父updated
销毁过程
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
keep-alive的生命周期
- activated: 页面第一次进入的时候,钩子触发的顺序是created->mounted->activated
- deactivated: 页面退出的时候会触发deactivated,当再次前进或者后退的时候只触发activated
computed、watch
在created之前就会 就会进行初始化 computed 和 watch
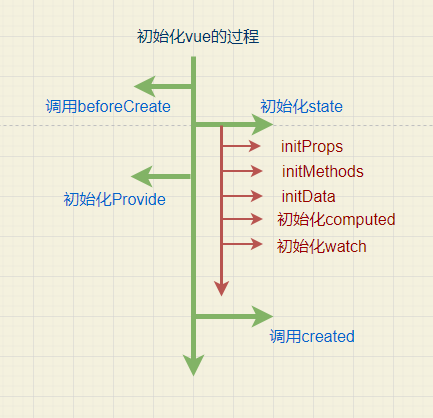
 初始化vue的过程
初始化vue的过程
看以下执行顺序图可以得出:
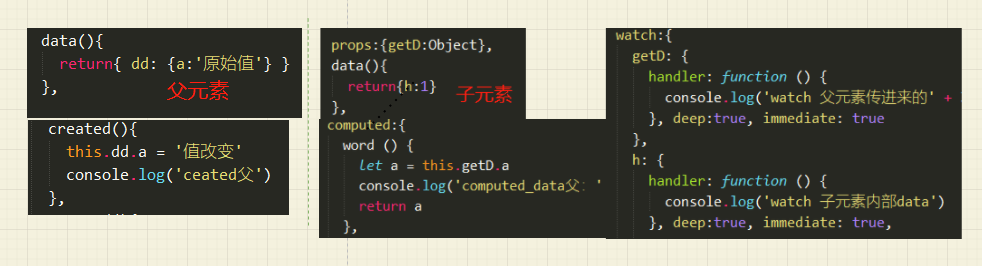
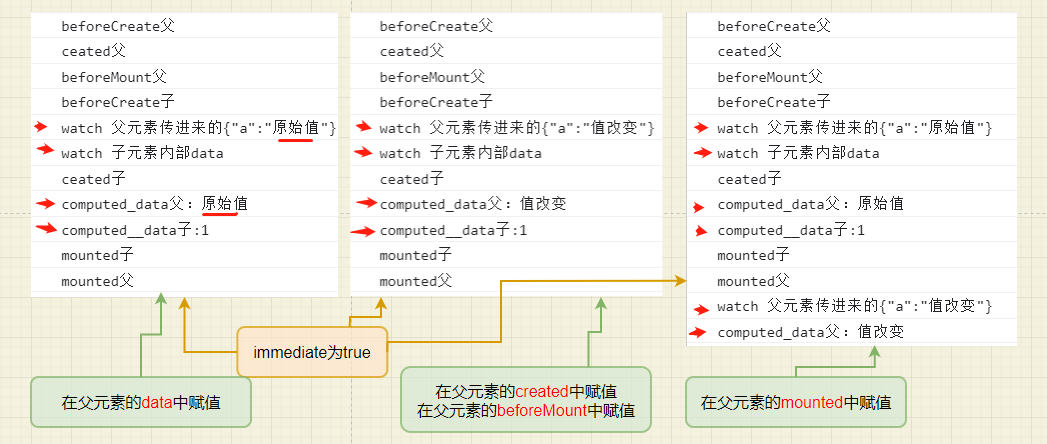
- 初始化时父元素 向 子元素传递数据分两个阶段,一为父元素父beforeMount及之前的一个阶段,包括data中定义的赋值;另一个阶段为,父元素mounted及其之后的阶段;在一个阶段中后面的赋值会替换前面的赋值;(如:父created 覆盖父data中定义的),所以watch 和 computed 会触发两次;
- watch有immediate属性: 首次绑定的时候,是否执行handler,为true时,在子元素的created之前执行;默认false 为false时 只有在父元素mounted之后值改变才会触发,否则是不会触发的;
- computed 执行值computed被引用处(数据变更时 watch 在 computed 之前执行),然后继续执行computed代码;computed 最早在created之后执行;

 执行顺序
执行顺序
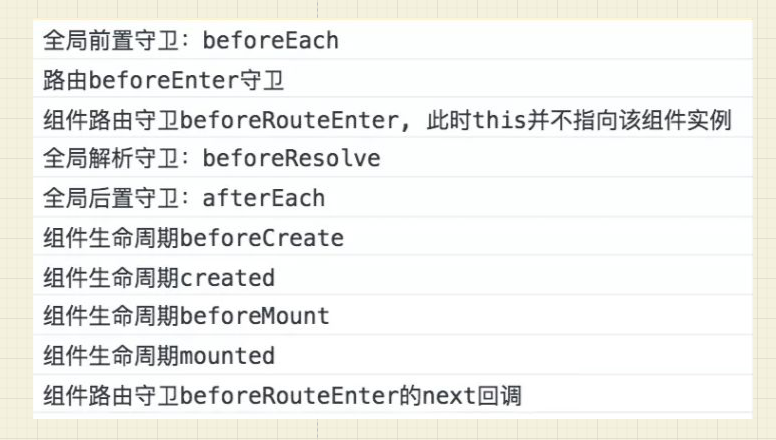
路由守卫
 路由守卫的钩子函数
路由守卫的钩子函数


