一.Vue介绍
1.什么是Vue?
HelloWorld
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>Helloworld</title>
</head>
<body>
<h1>Hello World</h1>
<hr>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
message:'hello Vue!'
}
})
</script>
</body>
</html>
看起来这跟单单渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被绑定在一起,所有的元素都是响应式的。我们如何知道?
打开你的浏览器的控制台(就在这个页面打开),并修改 app.message,你将看到上例相应地更新。
2.组件化构建
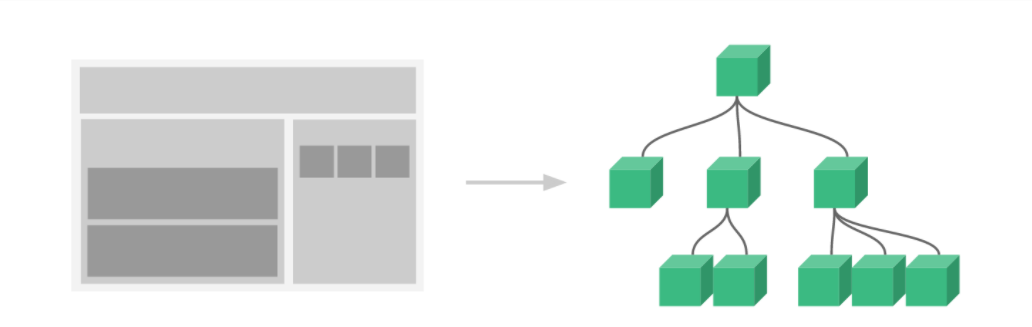
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

二.基础应用
1.Vue实例
每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的:
var vm = new Vue({
// 选项
})
,在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。
2.属性和方法
每个 Vue 实例都会代理其 data 对象里所有的属性。
注意只有这些被代理的属性是响应的。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
3.实例生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。
##4.常用指令:##
指令 (Directives) 是特殊的带有前缀 v- 的特性。指令的值限定为绑定表达式,指令的职责就是当其表达式的值改变时把某些特殊的行为应用到 DOM 上。
1.v-if v-else v-show 指令
注意:
v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
用于根据条件展示元素的选项是 v-show 指令,不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
注意, v-show 不支持 语法,也不支持 v-else。
<h1 v-show="ok">Hello!</h1>
2.v-for指令
<ul>
<li v-for="(student,index) in students">
{{index}}:{{student.name}} - {{student.age}}
</li>
</ul>
3.v-text & v-html指令
如果在javascript中写有html标签,用v-text是输出不出来的,这时候我们就需要用v-html标签了:
- 注意:在生产环境中动态渲染HTML是非常危险的,因为容易导致XSS攻击。所以只能在可信的内容上使用v-html,永远不要在用户提交和可操作的网页上使用。
4.v-model指令
<input type="text" v-model="message">
5.v-bind指令
<input type="text" v-model="message">
5.1、直接绑定class样式
<div :class="className">1、绑定classA</div>
5.2、绑定classA并进行判断,在isOK为true时显示样式,在isOk为false时不显示样式。
<div :class="{classA:isOk}">2、绑定class中的判断</div>
5.3、绑定class中的数组
<div :class="[classA,classB]">3、绑定class中的数组</div>
5.4、绑定class中使用三元表达式判断
<div :class="isOk?classA:classB">4、绑定class中的三元表达式判断</div>
5.5、绑定style
<div :style="{color:red,fontSize:font}">5、绑定style</div>
5.6、用对象绑定style样式
<div :style="styleObject">6、用对象绑定style样式</div>
5.7.v-pre & v-cloak & v-once指令
这时并不会输出我们的message值,而是直接在网页中显示{{message}}
5.8 .v-cloak:
在vue渲染完指定的整个DOM后才进行显示。它必须和CSS样式一起使用。
5.9 .v-once:
在第一次DOM时进行渲染,渲染完成后视为静态内容,跳出以后的渲染过程
6.模版语法:
文本插值:
Message: {{ msg }}
js表达式:
{{ number + 1 }}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}<br>
<div v-bind:id="'list-' + id"></div><br>
过滤器:过滤器可以用在两个地方:mustache 插值和 v-bind 表达式。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符指示,允许多层过滤器:
{{ message | capitalize }}<br>
<div v-bind:id="message | capitalize"></div>
计算属性:计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。
7.事件监听:
用 v-on 指令监听 DOM 事件来触发一些 JavaScript 代码。
事件修饰符:
> 阻止单击事件冒泡<br>
> <a v-on:click.stop="doThis"></a><br>
> 提交事件不再重载页面<br>
> <form v-on:submit.prevent="onSubmit"></form><br>
> 修饰符可以串联<br>
> <a v-on:click.stop.prevent="doThat"></a><br>
> 点击事件将只会触发一次<br>
> <a v-on:click.once="doThis"></a>
8.表单绑定 :##
- 文本
- 多行文本
- 复选框
- 单选按钮
- 选择列表
- 绑定value
- 复选框
- 单选按钮
- 选择列表设置
- 修饰符





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2019-04-25 Runnable和Callable区别
2019-04-25 Java中访问权限控制