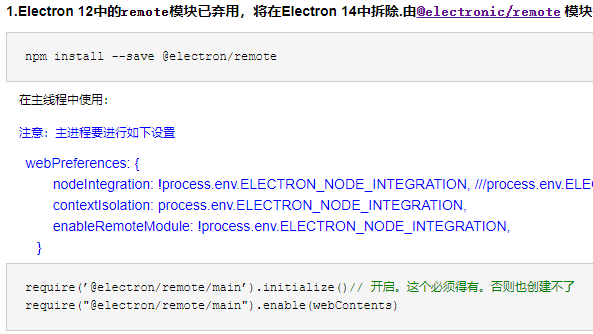
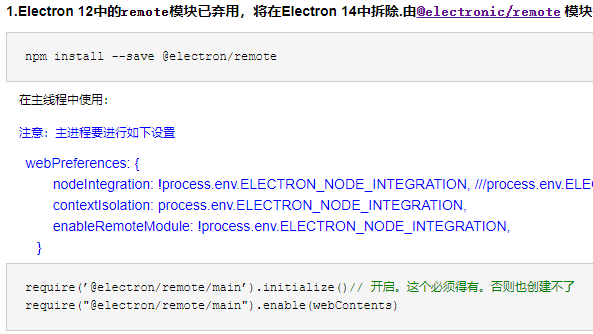
摘要:  1.Electron 12中的remote模块已弃用,将在Electron 14中拆除.由@electronic/remote 模块替代 npm install --save @electron/remote 在主线程中使用: 注意:主进程要进行如下设置 webPreferences: { node 阅读全文
1.Electron 12中的remote模块已弃用,将在Electron 14中拆除.由@electronic/remote 模块替代 npm install --save @electron/remote 在主线程中使用: 注意:主进程要进行如下设置 webPreferences: { node 阅读全文
 1.Electron 12中的remote模块已弃用,将在Electron 14中拆除.由@electronic/remote 模块替代 npm install --save @electron/remote 在主线程中使用: 注意:主进程要进行如下设置 webPreferences: { node 阅读全文
1.Electron 12中的remote模块已弃用,将在Electron 14中拆除.由@electronic/remote 模块替代 npm install --save @electron/remote 在主线程中使用: 注意:主进程要进行如下设置 webPreferences: { node 阅读全文


 1.下载libgif,在项目中新建libgif.js文件 2.在组件中引入libgif.js文件,并使用 <template> <div class="gifComponents"> <div class="imgbox"> <img id="example1" :src="imgUrl" :rel
1.下载libgif,在项目中新建libgif.js文件 2.在组件中引入libgif.js文件,并使用 <template> <div class="gifComponents"> <div class="imgbox"> <img id="example1" :src="imgUrl" :rel