Echarts富文本rich及格式化工具formatter的使用
Echarts官网上说,ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
Echarts官网上提供的实例几乎满足实际开发需求,有时未免有些特殊的需求,还好Echarts官网上提供丰富的开发文档。通过仔细阅读文档终究会想到解决方法。
今天主要总结一下关于Echarts可视化组件开发中的富文本,官方文档对富文本的解释如下:
原先 echarts 中的文本标签,只能对整块统一进行样式设置,并且仅仅支持颜色和字体的设置,从而导致不易于制作表达能力更强的文字描述信息。
echarts v3.7 以后,支持了富文本标签,能够:
- 定制文本块整体的样式(如背景、边框、阴影等)、位置、旋转等。
- 对文本块中个别片段定义样式(如颜色、字体、高宽、背景、阴影等)、对齐方式等。
- 在文本中使用图片做小图标或者背景。
- 特定组合以上的规则,可以做出简单表格、分割线等效果。
开始下面的介绍之前,先说明一下下面会使用的两个名词的含义:
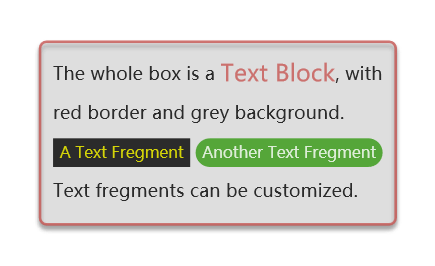
- 文本块(Text Block):文本标签块整体。
- 文本片段(Text Fregment):文本标签块中的部分文本。

文本样式相关的配置项
echarts 提供了丰富的文本标签配置项,包括:
- 字体基本样式设置:
fontStyle、fontWeight、fontSize、fontFamily。 - 文字颜色:
color。 - 文字描边:
textBorderColor、textBorderWidth。 - 文字阴影:
textShadowColor、textShadowBlur、textShadowOffsetX、textShadowOffsetY。 - 文本块或文本片段大小:
lineHeight、width、height、padding。 - 文本块或文本片段的对齐:
align、verticalAlign。 - 文本块或文本片段的边框、背景(颜色或图片):
backgroundColor、borderColor、borderWidth、borderRadius。 - 文本块或文本片段的阴影:
shadowColor、shadowBlur、shadowOffsetX、shadowOffsetY。 - 文本块的位置和旋转:
position、distance、rotate。
可以在各处的 rich 属性中定义文本片段样式。例如 series-bar.label.rich
例如:
label: {
// 在文本中,可以对部分文本采用 rich 中定义样式。
// 这里需要在文本中使用标记符号:
// `{styleName|text content text content}` 标记样式名。
// 注意,换行仍是使用 '\n'。
formatter: [
'{a|这段文本采用样式a}',
'{b|这段文本采用样式b}这段用默认样式{x|这段用样式x}'
].join('\n'),
// 这里是文本块的样式设置:
color: '#333',
fontSize: 5,
fontFamily: 'Arial',
borderWidth: 3,
backgroundColor: '#984455',
padding: [3, 10, 10, 5],
lineHeight: 20,
// rich 里是文本片段的样式设置:
rich: {
a: {
color: 'red',
lineHeight: 10
},
b: {
backgroundColor: {
image: 'xxx/xxx.jpg'
},
height: 40
},
x: {
fontSize: 18,
fontFamily: 'Microsoft YaHei',
borderColor: '#449933',
borderRadius: 4
},
...
}
}注意:如果不定义
rich,不能指定文字块的width和height。
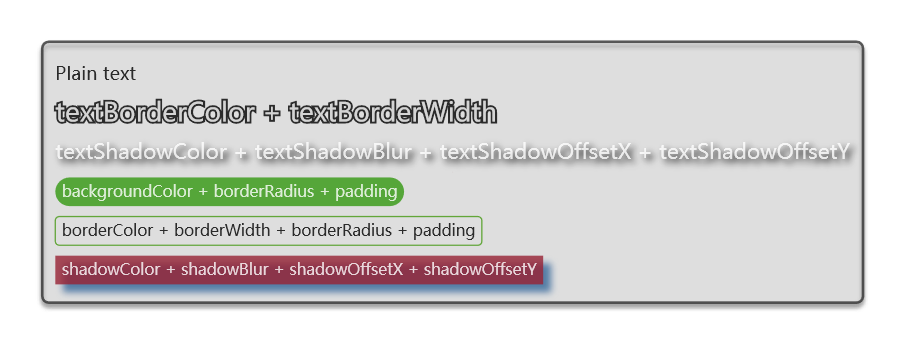
文本、文本框、文本片段的基本样式和装饰
每个文本可以设置基本的字体样式:fontStyle、fontWeight、fontSize、fontFamily。
可以设置文字的颜色 color 和边框的颜色 textBorderColor、textBorderWidth。
文本框可以设置边框和背景的样式:borderColor、borderWidth、backgroundColor、padding。
文本片段也可以设置边框和背景的样式:borderColor、borderWidth、backgroundColor、padding。
例如:

标签的位置
对于折线图、柱状图、散点图等,均可以使用 label 来设置标签。标签的相对于图形元素的位置,一般使用 label.position、label.distance 来配置。
例如:
注意:
position在不同的图中可取值有所不同。distance并不是在每个图中都支持。详情请参见 option 文档。
标签的旋转
某些图中,为了能有足够长的空间来显示标签,需要对标签进行旋转。例如:
这种场景下,可以结合 align 和 verticalAlign 来调整标签位置。
注意,逻辑是,先使用 align 和 verticalAlign 定位,再旋转。
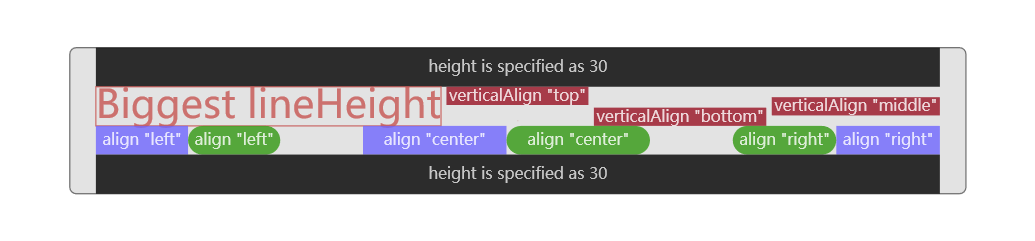
文本片段的排版和对齐
关于排版方式,每个文本片段,可以想象成 CSS 中的 inline-block,在文档流中按行放置。
每个文本片段的内容盒尺寸(content box size),默认是根据文字大小决定的。但是,也可以设置 width、height 来强制指定,虽然一般不会这么做(参见下文)。文本片段的边框盒尺寸(border box size),由上述本身尺寸,加上文本片段的 padding 来得到。
只有 '\n' 是换行符,能导致换行。
一行内,会有多个文本片段。每行的实际高度,由 lineHeight 最大的文本片段决定。文本片段的 lineHeight 可直接在 rich 中指定,也可以在 rich 的父层级中统一指定而采用到 rich 的所有项中,如果都不指定,则取文本片段的边框盒尺寸(border box size)。
在一行的 lineHeight 被决定后,一行内,文本片段的竖直位置,由文本片段的 verticalAlign 来指定(这里和 CSS 中的规则稍有不同):
'bottom':文本片段的盒的底边贴住行底。'top':文本片段的盒的顶边贴住行顶。'middle':居行中。
文本块的宽度,可以直接由文本块的 width 指定,否则,由最长的行决定。宽度决定后,在一行中进行文本片段的放置。文本片段的 align 决定了文本片段在行中的水平位置:
- 首先,从左向右连续紧靠放置
align为'left'的文本片段盒。 - 然后,从右向左连续紧靠放置
align为'right'的文本片段盒。 - 最后,剩余的没处理的文本片段盒,紧贴着,在中间剩余的区域中居中放置。
关于文字在文本片段盒中的位置:
- 如果
align为'center',则文字在文本片段盒中是居中的。 - 如果
align为'left',则文字在文本片段盒中是居左的。 - 如果
align为'right',则文字在文本片段盒中是居右的。
例如:

特殊效果:图标、分割线、标题块、简单表格
看下面的例子:
文本片段的 backgroundColor 可以指定为图片后,就可以在文本中使用图标了:
rich: {
Sunny: {
// 这样设定 backgroundColor 就可以是图片了。
backgroundColor: {
image: './data/asset/img/weather/sunny_128.png'
},
// 可以只指定图片的高度,从而图片的宽度根据图片的长宽比自动得到。
height: 30
}
}分割线实际是用 border 实现的:
rich: {
hr: {
borderColor: '#777',
// 这里把 width 设置为 '100%',表示分割线的长度充满文本块。
// 注意,这里是文本块内容盒(content box)的 100%,而不包含 padding。
// 虽然这和 CSS 相关的定义有所不同,但是在这类场景中更加方便。
width: '100%',
borderWidth: 0.5,
height: 0
}
}标题块是使用 backgroundColor 实现的:
// 标题文字居左 formatter: '{titleBg|Left Title}', rich: { titleBg: { backgroundColor: '#000', height: 30, borderRadius: [5, 5, 0, 0], padding: [0, 10, 0, 10], width: '100%', color: '#eee' } } // 标题文字居中。 // 这个实现有些 tricky,但是,能够不引入更复杂的排版规则而实现这个效果。 formatter: '{tc|Center Title}{titleBg|}', rich: { titleBg: { align: 'right', backgroundColor: '#000', height: 30, borderRadius: [5, 5, 0, 0], padding: [0, 10, 0, 10], width: '100%', color: '#eee' } }
下面直接贴上实例代码和GitHub连接
Demo1 对echarts的title使用富文本,对其格式化
01(这个title是固定的)
效果图:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>ECharts</title> 7 <!-- 引入 echarts.js --> 8 <script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.1.0/echarts-en.common.js"></script> 9 </head> 10 11 12 13 14 15 <bod> 16 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 17 <div id="main" style="width: 900px;height:600px;"></div> 18 <script type="text/javascript"> 19 // 基于准备好的dom,初始化echarts实例 20 var myChart = echarts.init(document.getElementById('main')); 21 22 23 24 25 26 // 指定图表的配置项和数据 27 var data = [2220, 1682, 2791, 3000, 4090, 3230, 2910]; 28 var xdata = ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']; 29 var option = { 30 color: ['#3398DB'], 31 tooltip: { 32 trigger: 'axis', 33 }, 34 grid: { 35 top: '10%', 36 containLabel: true 37 }, 38 title: { 39 /* text: 'subtextStyle.rich使用', */ 40 subtext: '{a|名称:}{b|供水统计}', 41 left: 'center', 42 textStyle: { 43 fontSize: 20 44 }, 45 subtextStyle: { 46 rich: { 47 a: { //开头和结尾的文字样式 48 color: 'gray', 49 fontSize: 18 50 }, 51 b: { 52 /* backgroundColor: 'pink', */ //无法设置渐变色 53 color: 'green', 54 padding: [3, 8], 55 fontSize: 16, 56 fontWeight: 600, 57 /* borderColor: '#0b4d9d', 58 borderWidth: 1, */ 59 } 60 } 61 } 62 }, 63 xAxis: [{ 64 type: 'category', 65 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], 66 axisTick: { 67 alignWithLabel: true 68 } 69 }], 70 yAxis: [{ 71 type: 'value' 72 }], 73 series: [{ 74 name: '直接访问', 75 type: 'bar', 76 barWidth: '60%', 77 data: [10, 52, 200, 334, 390, 330, 220] 78 }] 79 }; 80 // 使用刚指定的配置项和数据显示图表。 81 myChart.setOption(option); 82 </script> 83 </body> 84 85 86 87 88 89 </html>
1 <!DOCTYPE html> 2 <html> 3 4 5 6 7 <head> 8 <meta charset="utf-8"> 9 <title>ECharts</title> 10 <!-- 引入 echarts.js --> 11 <script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.1.0/echarts-en.common.js"></script> 12 </head> 13 14 15 16 17 18 <bod> 19 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 20 <div id="main" style="width: 900px;height:600px;"></div> 21 <script type="text/javascript"> 22 // 基于准备好的dom,初始化echarts实例 23 var myChart = echarts.init(document.getElementById('main')); 24 var timename = "时间" 25 var time = "18:08:08" 26 // 指定图表的配置项和数据 27 var data = [2220, 1682, 2791, 3000, 4090, 3230, 2910]; 28 var xdata = ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']; 29 var option = { 30 color: ['#3398DB'], 31 tooltip: { 32 trigger: 'axis', 33 }, 34 grid: { 35 top: '10%', 36 containLabel: true 37 }, 38 title: { 39 subtext: "{" + "a" + "|" + timename + "}" + "{" + "b" + "|" + time + "}", 40 left: 'center', 41 textStyle: { 42 fontSize: 20 43 }, 44 subtextStyle: { 45 rich: { 46 a: { //开头和结尾的文字样式 47 color: 'gray', 48 fontSize: 18 49 }, 50 b: { 51 color: 'green', 52 padding: [3, 8], 53 fontSize: 16, 54 fontWeight: 600, 55 } 56 } 57 } 58 }, 59 xAxis: [{ 60 type: 'category', 61 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], 62 axisTick: { 63 alignWithLabel: true 64 } 65 }], 66 yAxis: [{ 67 type: 'value' 68 }], 69 series: [{ 70 name: '直接访问', 71 type: 'bar', 72 barWidth: '60%', 73 data: [10, 52, 200, 334, 390, 330, 220] 74 }] 75 }; 76 // 使用刚指定的配置项和数据显示图表。 77 myChart.setOption(option); 78 </script> 79 </body> 80 81 82 83 84 85 </html>
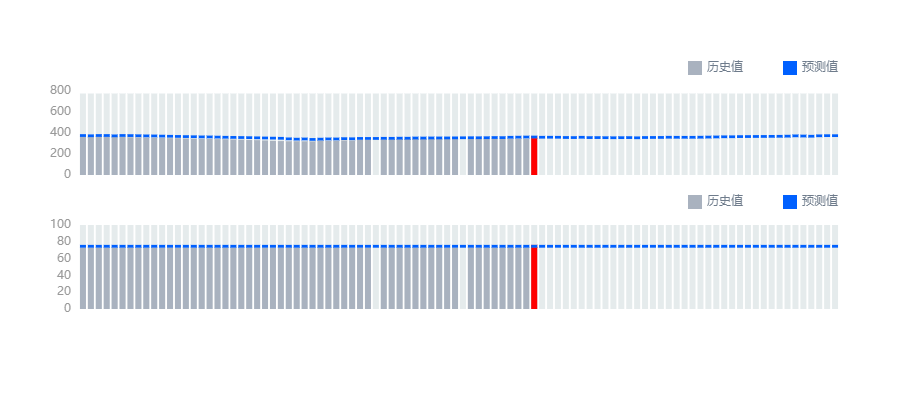
demo2 在vue使用echarts,修改

代码《01》
1 <template> 2 <div> 3 <div id="main4"></div> 4 </div> 5 </template> 6 <script> 7 export default { 8 name: "Echarts2", 9 data() { 10 return { 11 Datatime14: [], 12 DataWaterRealUnitConsumptionnum14: [], 13 DataWaterForcastUnitConsumptionnum14: [], 14 Datamarkred14: [], 15 DataMaxDatanum14: [], 16 Datanum14: [], 17 Datamarkred14top: [], 18 bjstimer4: null 19 }; 20 }, 21 mounted() { 22 let that = this; 23 that.request(); 24 }, 25 26 27 28 methods: { 29 request() { 30 var _this = this; 31 var msg= {"BCtWaterUnitConsumption":369.6461,"CtWaterUnitConsumption":0,"MaxData":776.25690484946767,"WaterForcastUnitConsumption":[{"Data":362.9547,"Time":"00:00:00","Type":0},{"Data":360.6984,"Time":"00:15:00","Type":0},{"Data":363.2329,"Time":"00:30:00","Type":0},{"Data":363.1301,"Time":"00:45:00","Type":0},{"Data":359.9166,"Time":"01:00:00","Type":0},{"Data":363.332,"Time":"01:15:00","Type":0},{"Data":362.3297,"Time":"01:30:00","Type":0},{"Data":360.9614,"Time":"01:45:00","Type":0},{"Data":359.6568,"Time":"02:00:00","Type":0},{"Data":359.0653,"Time":"02:15:00","Type":0},{"Data":357.4453,"Time":"02:30:00","Type":0},{"Data":355.9816,"Time":"02:45:00","Type":0},{"Data":354.3747,"Time":"03:00:00","Type":0},{"Data":352.9428,"Time":"03:15:00","Type":0},{"Data":351.5586,"Time":"03:30:00","Type":0},{"Data":349.9676,"Time":"03:45:00","Type":0},{"Data":349.3789,"Time":"04:00:00","Type":0},{"Data":347.9629,"Time":"04:15:00","Type":0},{"Data":346.4833,"Time":"04:30:00","Type":0},{"Data":345.2582,"Time":"04:45:00","Type":0},{"Data":343.9858,"Time":"05:00:00","Type":0},{"Data":342.6171,"Time":"05:15:00","Type":0},{"Data":341.2137,"Time":"05:30:00","Type":0},{"Data":339.7374,"Time":"05:45:00","Type":0},{"Data":338.1941,"Time":"06:00:00","Type":0},{"Data":336.6827,"Time":"06:15:00","Type":0},{"Data":331.4004,"Time":"06:30:00","Type":0},{"Data":328.4645,"Time":"06:45:00","Type":0},{"Data":330.2028,"Time":"07:00:00","Type":0},{"Data":325.8771,"Time":"07:15:00","Type":0},{"Data":328.5522,"Time":"07:30:00","Type":0},{"Data":330.5124,"Time":"07:45:00","Type":0},{"Data":330.3464,"Time":"08:00:00","Type":0},{"Data":333.293,"Time":"08:15:00","Type":0},{"Data":332.2695,"Time":"08:30:00","Type":0},{"Data":335.3607,"Time":"08:45:00","Type":0},{"Data":335.2552,"Time":"09:00:00","Type":0},{"Data":335.2558,"Time":"09:15:00","Type":0},{"Data":336.6607,"Time":"09:30:00","Type":0},{"Data":336.4277,"Time":"09:45:00","Type":0},{"Data":337.7365,"Time":"10:00:00","Type":0},{"Data":337.4455,"Time":"10:15:00","Type":0},{"Data":339.2552,"Time":"10:30:00","Type":0},{"Data":339.0848,"Time":"10:45:00","Type":0},{"Data":339.8569,"Time":"11:00:00","Type":0},{"Data":339.9649,"Time":"11:15:00","Type":0},{"Data":340.0957,"Time":"11:30:00","Type":0},{"Data":340.738,"Time":"11:45:00","Type":0},{"Data":341.5738,"Time":"12:00:00","Type":0},{"Data":342.1352,"Time":"12:15:00","Type":0},{"Data":341.8438,"Time":"12:30:00","Type":0},{"Data":342.2098,"Time":"12:45:00","Type":0},{"Data":343.7514,"Time":"13:00:00","Type":0},{"Data":343.0101,"Time":"13:15:00","Type":0},{"Data":346.3281,"Time":"13:30:00","Type":0},{"Data":347.3826,"Time":"13:45:00","Type":0},{"Data":348.6347,"Time":"14:00:00","Type":0},{"Data":348.8486,"Time":"14:15:00","Type":0},{"Data":346.5973,"Time":"14:30:00","Type":0},{"Data":346.7559,"Time":"14:45:00","Type":0},{"Data":346.4899,"Time":"15:00:00","Type":0},{"Data":344.2002,"Time":"15:15:00","Type":0},{"Data":343.5149,"Time":"15:30:00","Type":0},{"Data":346.3243,"Time":"15:45:00","Type":0},{"Data":343.2917,"Time":"16:00:00","Type":0},{"Data":343.4204,"Time":"16:15:00","Type":0},{"Data":342.4683,"Time":"16:30:00","Type":0},{"Data":341.7943,"Time":"16:45:00","Type":0},{"Data":342.6641,"Time":"17:00:00","Type":0},{"Data":343.2705,"Time":"17:15:00","Type":0},{"Data":341.2998,"Time":"17:30:00","Type":0},{"Data":344.0632,"Time":"17:45:00","Type":0},{"Data":344.623,"Time":"18:00:00","Type":0},{"Data":344.8369,"Time":"18:15:00","Type":0},{"Data":346.6588,"Time":"18:30:00","Type":0},{"Data":346.2391,"Time":"18:45:00","Type":0},{"Data":346.1565,"Time":"19:00:00","Type":0},{"Data":346.1591,"Time":"19:15:00","Type":0},{"Data":346.9922,"Time":"19:30:00","Type":0},{"Data":348.2123,"Time":"19:45:00","Type":0},{"Data":349.4399,"Time":"20:00:00","Type":0},{"Data":350.8944,"Time":"20:15:00","Type":0},{"Data":351.2439,"Time":"20:30:00","Type":0},{"Data":352.8311,"Time":"20:45:00","Type":0},{"Data":353.284,"Time":"21:00:00","Type":0},{"Data":353.9928,"Time":"21:15:00","Type":0},{"Data":354.2663,"Time":"21:30:00","Type":0},{"Data":355.0968,"Time":"21:45:00","Type":0},{"Data":355.7013,"Time":"22:00:00","Type":0},{"Data":356.9886,"Time":"22:15:00","Type":0},{"Data":359.8441,"Time":"22:30:00","Type":0},{"Data":358.2381,"Time":"22:45:00","Type":0},{"Data":356.2934,"Time":"23:00:00","Type":0},{"Data":360.339,"Time":"23:15:00","Type":0},{"Data":361.7268,"Time":"23:30:00","Type":0},{"Data":361.6662,"Time":"23:45:00","Type":0}],"WaterRealUnitConsumption":[{"Data":369.65,"Time":"00:00:00","Type":0},{"Data":367.99,"Time":"00:15:00","Type":0},{"Data":366.52,"Time":"00:30:00","Type":0},{"Data":365.8,"Time":"00:45:00","Type":0},{"Data":365.58,"Time":"01:00:00","Type":0},{"Data":363.02,"Time":"01:15:00","Type":0},{"Data":359.55,"Time":"01:30:00","Type":0},{"Data":358.59,"Time":"01:45:00","Type":0},{"Data":357.36,"Time":"02:00:00","Type":0},{"Data":355.72,"Time":"02:15:00","Type":0},{"Data":353.18,"Time":"02:30:00","Type":0},{"Data":351.04,"Time":"02:45:00","Type":0},{"Data":350.64,"Time":"03:00:00","Type":0},{"Data":347.82,"Time":"03:15:00","Type":0},{"Data":344.98,"Time":"03:30:00","Type":0},{"Data":343.71,"Time":"03:45:00","Type":0},{"Data":342.97,"Time":"04:00:00","Type":0},{"Data":341.64,"Time":"04:15:00","Type":0},{"Data":340.12,"Time":"04:30:00","Type":0},{"Data":337.44,"Time":"04:45:00","Type":0},{"Data":335.96,"Time":"05:00:00","Type":0},{"Data":333.18,"Time":"05:15:00","Type":0},{"Data":331.69,"Time":"05:30:00","Type":0},{"Data":328.68,"Time":"05:45:00","Type":0},{"Data":324.76,"Time":"06:00:00","Type":0},{"Data":322.81,"Time":"06:15:00","Type":0},{"Data":321.16,"Time":"06:30:00","Type":0},{"Data":321.61,"Time":"06:45:00","Type":0},{"Data":320.78,"Time":"07:00:00","Type":0},{"Data":319.95,"Time":"07:15:00","Type":0},{"Data":327.16,"Time":"07:30:00","Type":0},{"Data":325.33,"Time":"07:45:00","Type":0},{"Data":326.77,"Time":"08:00:00","Type":0},{"Data":329.21,"Time":"08:15:00","Type":0},{"Data":328.78,"Time":"08:30:00","Type":0},{"Data":333.78,"Time":"08:45:00","Type":0},{"Data":335.49,"Time":"09:00:00","Type":0},{"Data":0,"Time":"09:15:00","Type":0},{"Data":339.03,"Time":"09:30:00","Type":0},{"Data":341.42,"Time":"09:45:00","Type":0},{"Data":341.88,"Time":"10:00:00","Type":0},{"Data":343.24,"Time":"10:15:00","Type":0},{"Data":344.38,"Time":"10:30:00","Type":0},{"Data":347.14,"Time":"10:45:00","Type":0},{"Data":345.67,"Time":"11:00:00","Type":0},{"Data":346.5,"Time":"11:15:00","Type":0},{"Data":346.99,"Time":"11:30:00","Type":0},{"Data":347.4,"Time":"11:45:00","Type":0},{"Data":0,"Time":"12:00:00","Type":0},{"Data":346.14,"Time":"12:15:00","Type":0},{"Data":346.04,"Time":"12:30:00","Type":0},{"Data":345.05,"Time":"12:45:00","Type":0},{"Data":345.16,"Time":"13:00:00","Type":0},{"Data":344.13,"Time":"13:15:00","Type":0},{"Data":344.36,"Time":"13:30:00","Type":0},{"Data":345.04,"Time":"13:45:00","Type":0},{"Data":344.92,"Time":"14:00:00","Type":0},{"Data":344.03,"Time":"14:15:00","Type":0}]} 32 var MaxData14 = msg.MaxData; //最大值 33 var WaterForcastUnitConsumption14 = msg.WaterForcastUnitConsumption; //预测曲线 34 var WaterRealUnitConsumption14 = msg.WaterRealUnitConsumption; //实际曲线 35 var time14 = []; 36 var num14 = []; 37 var markred14 = []; 38 var markred14top=[] 39 var MaxDatanum14 = []; //最大值 40 var WaterForcastUnitConsumptionnum14 = []; //预测曲线 41 var WaterRealUnitConsumptionnum14 = []; //实际曲线 42 for (var i = 0; i < WaterForcastUnitConsumption14.length; i++) { 43 WaterForcastUnitConsumptionnum14.push(WaterForcastUnitConsumption14[i].Data); 44 time14.push(WaterForcastUnitConsumption14[i].Time); 45 MaxDatanum14.push(MaxData14); 46 num14.push(MaxData14/30); 47 } 48 for (var i = 0; i < WaterRealUnitConsumption14.length; i++) { 49 WaterRealUnitConsumptionnum14.push(WaterRealUnitConsumption14[i].Data); 50 } 51 for (var i = 0; i < WaterRealUnitConsumption14.length-1; i++) { 52 markred14.push(0); 53 markred14top.push(0); 54 } 55 markred14.push(WaterRealUnitConsumptionnum14[WaterRealUnitConsumptionnum14.length - 1]); 56 markred14top.push(MaxData14/30); 57 _this.Datatime14 = time14; 58 _this.DataWaterRealUnitConsumptionnum14 = WaterRealUnitConsumptionnum14; 59 _this.DataWaterForcastUnitConsumptionnum14 = WaterForcastUnitConsumptionnum14; 60 _this.Datamarkred14 = markred14; 61 _this.Datamarkred14top = markred14top; 62 _this.Datanum14 = num14 63 _this.DataMaxDatanum14 = MaxDatanum14; 64 _this.drawLine(); 65 66 67 68 69 }, 70 drawLine() { 71 // 基于准备好的dom,初始化echarts实例 72 let myChart = this.$echarts.init(document.getElementById("main4")); 73 // 绘制图表 74 myChart.setOption({ 75 grid: { 76 height: 84, 77 width: 760, 78 bottom: 10, 79 top: 35, 80 right: 1, 81 left: 51 82 }, 83 color: ["#a9b2bf", "#0060ff", "#b53f9a"], 84 legend: { 85 right: 5, 86 width: 500, 87 itemWidth: 40, 88 textStyle: { 89 color: "#6e7b8b" 90 }, 91 data: ["历史值", "预测值"], 92 icon: "rect", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none 93 94 95 96 97 itemWidth: 14, // 设置宽度 98 99 100 101 102 itemHeight: 14, // 设置高度 103 104 105 106 107 itemGap: 40 // 设置间距 108 }, 109 tooltip: { 110 trigger: "axis", 111 padding: [0, 10], 112 formatter: function(params) { 113 /* console.log(params) */ 114 var res = "<div> <p> 时间:" + params[0].name + " </p> </div>"; 115 for (var i = 0; i < params.length; i++) { 116 if (params[i].seriesName == "历史值") { 117 res += 118 "<p>" + params[i].seriesName + ":" + params[i].data + "</p>"; 119 } else if(params[i].seriesIndex == 3){ 120 res += "<p>" + "预测值" + ":" + params[i].data + "</p>"; 121 } 122 /* res += 123 "<p>" + params[i].seriesName + ":" + params[i].data + "</p>"; */ 124 } 125 return res; 126 }, 127 textStyle: { 128 align: "left" 129 } 130 }, 131 xAxis: [ 132 { 133 data: this.Datatime14, 134 axisLabel: { 135 inside: false, 136 textStyle: { 137 color: "#fff" 138 } 139 }, 140 axisTick: { 141 show: false 142 }, 143 axisLine: { 144 show: false 145 }, 146 z: 10 147 } 148 ], 149 yAxis: { 150 splitLine: { 151 show: false, 152 lineStyle: { 153 color: "#dfdfdf", 154 width: 1, 155 type: "dashed" 156 } 157 }, 158 axisLine: { 159 show: false 160 }, 161 axisTick: { 162 show: false 163 }, 164 axisLabel: { 165 textStyle: { 166 color: "#999" 167 } 168 } 169 }, 170 series: [ 171 { 172 name: "历史值", 173 type: "bar", 174 barWidth: 6, 175 data: this.DataWaterRealUnitConsumptionnum14, 176 zlevel: 99, 177 itemStyle: { 178 normal: { 179 color: "#a9b2bf" 180 } 181 } 182 }, 183 { 184 type: "bar", 185 stack: '标记', 186 barWidth: 6, 187 data:this.Datamarkred14, 188 zlevel: 199, 189 itemStyle: { 190 normal: { 191 color: "red", 192 }, 193 }, 194 tooltip:{ 195 show:false 196 } 197 }, 198 { 199 type: "bar", 200 stack: '标记', 201 barWidth: 6, 202 data:this.Datamarkred14top, 203 zlevel: 199, 204 itemStyle: { 205 normal: { 206 color: "red", 207 }, 208 }, 209 tooltip:{ 210 show:false 211 } 212 }, 213 214 215 216 217 { 218 type: "bar", 219 stack: "总量", 220 barWidth: 6, 221 itemStyle: { 222 normal: { 223 color: "rgba(229,235,236,0)" 224 } 225 }, 226 zlevel: 1333, // Make series be overlap 227 /* barGap: '-100%', */ data: this.DataWaterForcastUnitConsumptionnum14 228 }, 229 { 230 name: "预测值", 231 type: "bar", 232 barWidth: 6, 233 stack: "总量", 234 itemStyle: { 235 normal: { 236 color: "#0060ff" 237 } 238 }, 239 zlevel: 1333, 240 data: this.Datanum14 241 }, 242 { 243 type: "bar", 244 barWidth: 6, 245 itemStyle: { 246 normal: { 247 color: "#e5ebec" 248 } 249 }, 250 barGap: "-100%", 251 data: this.DataMaxDatanum14 252 } 253 ] 254 }); 255 } 256 }, 257 beforeDestroy() { 258 clearInterval(this.bjstimer4); 259 this.bjstimer4 = null; 260 } 261 }; 262 </script> 263 <style scoped> 264 #main4 { 265 width: 820px; 266 height: 134px; 267 margin-left: 20px; 268 269 270 271 272 /* border: 1px red solid; */ 273 } 274 </style>
1 <template> 2 <div> 3 <div id="main5"></div> 4 </div> 5 </template> 6 <script> 7 export default { 8 name: "Echarts2", 9 data() { 10 return { 11 Datatime15: [], 12 DataWaterRealTotalEfficiencynum15: [], 13 DataWaterForcastTotalEfficiencynum15: [], 14 Datamarkred15: [], 15 DataMaxDatanum15: [], 16 Datanum15: [], 17 Datamarkred15top: [], 18 bjstimer5: null 19 }; 20 }, 21 mounted() { 22 let that = this; 23 that.request(); 24 }, 25 26 27 28 methods: { 29 request() { 30 var _this = this; 31 var msg = { 32 CtWaterTotalEfficiency: 0, 33 HighestTotalEfficiency: 73, 34 LowestTotalEfficiency: 73, 35 MaxData: 100, 36 WaterForcastTotalEfficiency: [ 37 { Data: 73, Time: "00:00:00", Type: 0 }, 38 { Data: 73, Time: "00:15:00", Type: 0 }, 39 { Data: 73, Time: "00:30:00", Type: 0 }, 40 { Data: 73, Time: "00:45:00", Type: 0 }, 41 { Data: 73, Time: "01:00:00", Type: 0 }, 42 { Data: 73, Time: "01:15:00", Type: 0 }, 43 { Data: 73, Time: "01:30:00", Type: 0 }, 44 { Data: 73, Time: "01:45:00", Type: 0 }, 45 { Data: 73, Time: "02:00:00", Type: 0 }, 46 { Data: 73, Time: "02:15:00", Type: 0 }, 47 { Data: 73, Time: "02:30:00", Type: 0 }, 48 { Data: 73, Time: "02:45:00", Type: 0 }, 49 { Data: 73, Time: "03:00:00", Type: 0 }, 50 { Data: 73, Time: "03:15:00", Type: 0 }, 51 { Data: 73, Time: "03:30:00", Type: 0 }, 52 { Data: 73, Time: "03:45:00", Type: 0 }, 53 { Data: 73, Time: "04:00:00", Type: 0 }, 54 { Data: 73, Time: "04:15:00", Type: 0 }, 55 { Data: 73, Time: "04:30:00", Type: 0 }, 56 { Data: 73, Time: "04:45:00", Type: 0 }, 57 { Data: 73, Time: "05:00:00", Type: 0 }, 58 { Data: 73, Time: "05:15:00", Type: 0 }, 59 { Data: 73, Time: "05:30:00", Type: 0 }, 60 { Data: 73, Time: "05:45:00", Type: 0 }, 61 { Data: 73, Time: "06:00:00", Type: 0 }, 62 { Data: 73, Time: "06:15:00", Type: 0 }, 63 { Data: 73, Time: "06:30:00", Type: 0 }, 64 { Data: 73, Time: "06:45:00", Type: 0 }, 65 { Data: 73, Time: "07:00:00", Type: 0 }, 66 { Data: 73, Time: "07:15:00", Type: 0 }, 67 { Data: 73, Time: "07:30:00", Type: 0 }, 68 { Data: 73, Time: "07:45:00", Type: 0 }, 69 { Data: 73, Time: "08:00:00", Type: 0 }, 70 { Data: 73, Time: "08:15:00", Type: 0 }, 71 { Data: 73, Time: "08:30:00", Type: 0 }, 72 { Data: 73, Time: "08:45:00", Type: 0 }, 73 { Data: 73, Time: "09:00:00", Type: 0 }, 74 { Data: 73, Time: "09:15:00", Type: 0 }, 75 { Data: 73, Time: "09:30:00", Type: 0 }, 76 { Data: 73, Time: "09:45:00", Type: 0 }, 77 { Data: 73, Time: "10:00:00", Type: 0 }, 78 { Data: 73, Time: "10:15:00", Type: 0 }, 79 { Data: 73, Time: "10:30:00", Type: 0 }, 80 { Data: 73, Time: "10:45:00", Type: 0 }, 81 { Data: 73, Time: "11:00:00", Type: 0 }, 82 { Data: 73, Time: "11:15:00", Type: 0 }, 83 { Data: 73, Time: "11:30:00", Type: 0 }, 84 { Data: 73, Time: "11:45:00", Type: 0 }, 85 { Data: 73, Time: "12:00:00", Type: 0 }, 86 { Data: 73, Time: "12:15:00", Type: 0 }, 87 { Data: 73, Time: "12:30:00", Type: 0 }, 88 { Data: 73, Time: "12:45:00", Type: 0 }, 89 { Data: 73, Time: "13:00:00", Type: 0 }, 90 { Data: 73, Time: "13:15:00", Type: 0 }, 91 { Data: 73, Time: "13:30:00", Type: 0 }, 92 { Data: 73, Time: "13:45:00", Type: 0 }, 93 { Data: 73, Time: "14:00:00", Type: 0 }, 94 { Data: 73, Time: "14:15:00", Type: 0 }, 95 { Data: 73, Time: "14:30:00", Type: 0 }, 96 { Data: 73, Time: "14:45:00", Type: 0 }, 97 { Data: 73, Time: "15:00:00", Type: 0 }, 98 { Data: 73, Time: "15:15:00", Type: 0 }, 99 { Data: 73, Time: "15:30:00", Type: 0 }, 100 { Data: 73, Time: "15:45:00", Type: 0 }, 101 { Data: 73, Time: "16:00:00", Type: 0 }, 102 { Data: 73, Time: "16:15:00", Type: 0 }, 103 { Data: 73, Time: "16:30:00", Type: 0 }, 104 { Data: 73, Time: "16:45:00", Type: 0 }, 105 { Data: 73, Time: "17:00:00", Type: 0 }, 106 { Data: 73, Time: "17:15:00", Type: 0 }, 107 { Data: 73, Time: "17:30:00", Type: 0 }, 108 { Data: 73, Time: "17:45:00", Type: 0 }, 109 { Data: 73, Time: "18:00:00", Type: 0 }, 110 { Data: 73, Time: "18:15:00", Type: 0 }, 111 { Data: 73, Time: "18:30:00", Type: 0 }, 112 { Data: 73, Time: "18:45:00", Type: 0 }, 113 { Data: 73, Time: "19:00:00", Type: 0 }, 114 { Data: 73, Time: "19:15:00", Type: 0 }, 115 { Data: 73, Time: "19:30:00", Type: 0 }, 116 { Data: 73, Time: "19:45:00", Type: 0 }, 117 { Data: 73, Time: "20:00:00", Type: 0 }, 118 { Data: 73, Time: "20:15:00", Type: 0 }, 119 { Data: 73, Time: "20:30:00", Type: 0 }, 120 { Data: 73, Time: "20:45:00", Type: 0 }, 121 { Data: 73, Time: "21:00:00", Type: 0 }, 122 { Data: 73, Time: "21:15:00", Type: 0 }, 123 { Data: 73, Time: "21:30:00", Type: 0 }, 124 { Data: 73, Time: "21:45:00", Type: 0 }, 125 { Data: 73, Time: "22:00:00", Type: 0 }, 126 { Data: 73, Time: "22:15:00", Type: 0 }, 127 { Data: 73, Time: "22:30:00", Type: 0 }, 128 { Data: 73, Time: "22:45:00", Type: 0 }, 129 { Data: 73, Time: "23:00:00", Type: 0 }, 130 { Data: 73, Time: "23:15:00", Type: 0 }, 131 { Data: 73, Time: "23:30:00", Type: 0 }, 132 { Data: 73, Time: "23:45:00", Type: 0 } 133 ], 134 WaterRealTotalEfficiency: [ 135 { Data: 73, Time: "00:00:00", Type: 0 }, 136 { Data: 73, Time: "00:15:00", Type: 0 }, 137 { Data: 73, Time: "00:30:00", Type: 0 }, 138 { Data: 73, Time: "00:45:00", Type: 0 }, 139 { Data: 73, Time: "01:00:00", Type: 0 }, 140 { Data: 73, Time: "01:15:00", Type: 0 }, 141 { Data: 73, Time: "01:30:00", Type: 0 }, 142 { Data: 73, Time: "01:45:00", Type: 0 }, 143 { Data: 73, Time: "02:00:00", Type: 0 }, 144 { Data: 73, Time: "02:15:00", Type: 0 }, 145 { Data: 73, Time: "02:30:00", Type: 0 }, 146 { Data: 73, Time: "02:45:00", Type: 0 }, 147 { Data: 73, Time: "03:00:00", Type: 0 }, 148 { Data: 73, Time: "03:15:00", Type: 0 }, 149 { Data: 73, Time: "03:30:00", Type: 0 }, 150 { Data: 73, Time: "03:45:00", Type: 0 }, 151 { Data: 73, Time: "04:00:00", Type: 0 }, 152 { Data: 73, Time: "04:15:00", Type: 0 }, 153 { Data: 73, Time: "04:30:00", Type: 0 }, 154 { Data: 73, Time: "04:45:00", Type: 0 }, 155 { Data: 73, Time: "05:00:00", Type: 0 }, 156 { Data: 73, Time: "05:15:00", Type: 0 }, 157 { Data: 73, Time: "05:30:00", Type: 0 }, 158 { Data: 73, Time: "05:45:00", Type: 0 }, 159 { Data: 73, Time: "06:00:00", Type: 0 }, 160 { Data: 73, Time: "06:15:00", Type: 0 }, 161 { Data: 73, Time: "06:30:00", Type: 0 }, 162 { Data: 73, Time: "06:45:00", Type: 0 }, 163 { Data: 73, Time: "07:00:00", Type: 0 }, 164 { Data: 73, Time: "07:15:00", Type: 0 }, 165 { Data: 73, Time: "07:30:00", Type: 0 }, 166 { Data: 73, Time: "07:45:00", Type: 0 }, 167 { Data: 73, Time: "08:00:00", Type: 0 }, 168 { Data: 73, Time: "08:15:00", Type: 0 }, 169 { Data: 73, Time: "08:30:00", Type: 0 }, 170 { Data: 73, Time: "08:45:00", Type: 0 }, 171 { Data: 73, Time: "09:00:00", Type: 0 }, 172 { Data: 0, Time: "09:15:00", Type: 0 }, 173 { Data: 73, Time: "09:30:00", Type: 0 }, 174 { Data: 73, Time: "09:45:00", Type: 0 }, 175 { Data: 73, Time: "10:00:00", Type: 0 }, 176 { Data: 73, Time: "10:15:00", Type: 0 }, 177 { Data: 73, Time: "10:30:00", Type: 0 }, 178 { Data: 73, Time: "10:45:00", Type: 0 }, 179 { Data: 73, Time: "11:00:00", Type: 0 }, 180 { Data: 73, Time: "11:15:00", Type: 0 }, 181 { Data: 73, Time: "11:30:00", Type: 0 }, 182 { Data: 73, Time: "11:45:00", Type: 0 }, 183 { Data: 0, Time: "12:00:00", Type: 0 }, 184 { Data: 73, Time: "12:15:00", Type: 0 }, 185 { Data: 73, Time: "12:30:00", Type: 0 }, 186 { Data: 73, Time: "12:45:00", Type: 0 }, 187 { Data: 73, Time: "13:00:00", Type: 0 }, 188 { Data: 73, Time: "13:15:00", Type: 0 }, 189 { Data: 73, Time: "13:30:00", Type: 0 }, 190 { Data: 73, Time: "13:45:00", Type: 0 }, 191 { Data: 73, Time: "14:00:00", Type: 0 }, 192 { Data: 73, Time: "14:15:00", Type: 0 } 193 ] 194 }; 195 var _this = this; 196 var MaxData15 = msg.MaxData; 197 var WaterForcastTotalEfficiency15 = msg.WaterForcastTotalEfficiency; 198 var WaterRealTotalEfficiency15 = msg.WaterRealTotalEfficiency; 199 var time15 = []; 200 var num15 = []; 201 var markred15 = []; 202 var markred15top = []; 203 var MaxDatanum15 = []; //最大值 204 var WaterForcastTotalEfficiencynum15 = []; //预测曲线 205 var WaterRealTotalEfficiencynum15 = []; //实际曲线 206 for (var i = 0; i < WaterForcastTotalEfficiency15.length; i++) { 207 WaterForcastTotalEfficiencynum15.push( 208 WaterForcastTotalEfficiency15[i].Data 209 ); 210 time15.push(WaterForcastTotalEfficiency15[i].Time); 211 MaxDatanum15.push(MaxData15); 212 num15.push(MaxData15 / 30); 213 } 214 for (var i = 0; i < WaterRealTotalEfficiency15.length; i++) { 215 WaterRealTotalEfficiencynum15.push(WaterRealTotalEfficiency15[i].Data); 216 } 217 for (var i = 0; i < WaterRealTotalEfficiency15.length - 1; i++) { 218 markred15.push(0); 219 markred15top.push(0); 220 } 221 markred15.push( 222 WaterRealTotalEfficiencynum15[WaterRealTotalEfficiencynum15.length - 1] 223 ); 224 markred15top.push(MaxData15 / 30); 225 _this.Datatime15 = time15; 226 _this.DataWaterRealTotalEfficiencynum15 = WaterRealTotalEfficiencynum15; 227 _this.DataWaterForcastTotalEfficiencynum15 = WaterForcastTotalEfficiencynum15; 228 _this.Datamarkred15 = markred15; 229 _this.Datamarkred15top = markred15top; 230 _this.Datanum15 = num15; 231 _this.DataMaxDatanum15 = MaxDatanum15; 232 _this.drawLine(); 233 }, 234 drawLine() { 235 // 基于准备好的dom,初始化echarts实例 236 let myChart = this.$echarts.init(document.getElementById("main5")); 237 // 绘制图表 238 myChart.setOption({ 239 grid: { 240 height: 84, 241 width: 760, 242 bottom: 10, 243 top: 35, 244 right: 1, 245 left: 51 246 }, 247 color: ["#a9b2bf", "#0060ff", "#b53f9a"], 248 legend: { 249 right: 5, 250 width: 500, 251 itemWidth: 40, 252 textStyle: { 253 color: "#6e7b8b" 254 }, 255 data: ["历史值", "预测值"], 256 icon: "rect", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none 257 258 259 260 261 itemWidth: 14, // 设置宽度 262 263 264 265 266 itemHeight: 14, // 设置高度 267 268 269 270 271 itemGap: 40 // 设置间距 272 }, 273 tooltip: { 274 trigger: "axis", 275 padding: [0, 10], 276 formatter: function(params) { 277 /* console.log(params) */ 278 var res = "<div> <p> 时间:" + params[0].name + " </p> </div>"; 279 for (var i = 0; i < params.length; i++) { 280 if (params[i].seriesName == "历史值") { 281 res += 282 "<p>" + params[i].seriesName + ":" + params[i].data + "</p>"; 283 } else if (params[i].seriesIndex == 3) { 284 res += "<p>" + "预测值" + ":" + params[i].data + "</p>"; 285 } 286 /* res += 287 "<p>" + params[i].seriesName + ":" + params[i].data + "</p>"; */ 288 } 289 return res; 290 }, 291 textStyle: { 292 align: "left" 293 } 294 }, 295 xAxis: [ 296 { 297 data: this.Datatime15, 298 axisLabel: { 299 inside: false, 300 textStyle: { 301 color: "#fff" 302 } 303 }, 304 axisTick: { 305 show: false 306 }, 307 axisLine: { 308 show: false 309 }, 310 z: 10 311 } 312 ], 313 yAxis: { 314 splitLine: { 315 show: false, 316 lineStyle: { 317 color: "#dfdfdf", 318 width: 1, 319 type: "dashed" 320 } 321 }, 322 axisLine: { 323 show: false 324 }, 325 axisTick: { 326 show: false 327 }, 328 axisLabel: { 329 textStyle: { 330 color: "#999" 331 } 332 } 333 }, 334 series: [ 335 { 336 name: "历史值", 337 type: "bar", 338 barWidth: 6, 339 data: this.DataWaterRealTotalEfficiencynum15, 340 zlevel: 99, 341 itemStyle: { 342 normal: { 343 color: "#a9b2bf" 344 } 345 } 346 }, 347 { 348 type: "bar", 349 stack: "标记", 350 barWidth: 6, 351 data: this.Datamarkred15, 352 zlevel: 199, 353 itemStyle: { 354 normal: { 355 color: "red" 356 } 357 }, 358 tooltip: { 359 show: false 360 } 361 }, 362 { 363 type: "bar", 364 stack: "标记", 365 barWidth: 6, 366 data: this.Datamarkred15top, 367 zlevel: 199, 368 itemStyle: { 369 normal: { 370 color: "red" 371 } 372 }, 373 tooltip: { 374 show: false 375 } 376 }, 377 378 379 380 381 { 382 type: "bar", 383 stack: "总量", 384 barWidth: 6, 385 itemStyle: { 386 normal: { 387 color: "rgba(229,235,236,0)" 388 } 389 }, 390 zlevel: 1333, // Make series be overlap 391 /* barGap: '-100%', */ data: this 392 .DataWaterForcastTotalEfficiencynum15 393 }, 394 { 395 name: "预测值", 396 type: "bar", 397 barWidth: 6, 398 stack: "总量", 399 itemStyle: { 400 normal: { 401 color: "#0060ff" 402 } 403 }, 404 zlevel: 1333, 405 data: this.Datanum15 406 }, 407 { 408 type: "bar", 409 barWidth: 6, 410 itemStyle: { 411 normal: { 412 color: "#e5ebec" 413 } 414 }, 415 barGap: "-100%", 416 data: this.DataMaxDatanum15 417 } 418 ] 419 }); 420 } 421 }, 422 beforeDestroy() { 423 clearInterval(this.bjstimer5); 424 this.bjstimer5 = null; 425 } 426 }; 427 </script> 428 <style scoped> 429 #main5 { 430 width: 820px; 431 height: 134px; 432 margin-left: 20px; 433 434 435 436 437 /* border: 1px red solid; */ 438 } 439 </style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?