使用node.js辅助本地部署arcgis for js api 4.14 sdk详细指南
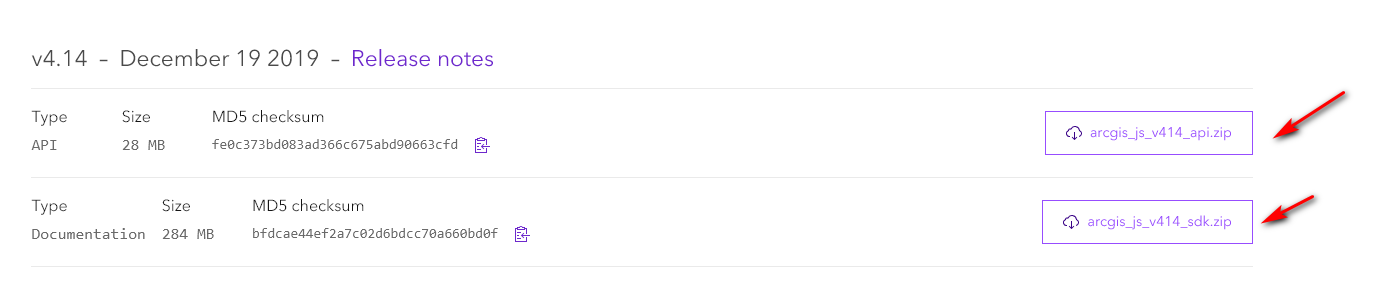
1.在arcgis for js api 官网上下载arcgis for js api 4.14和arcgis for js api SDK 4.14

2.下载arcgis for js api 4.14和arcgis for js api SDK 4.14的压缩包如下:

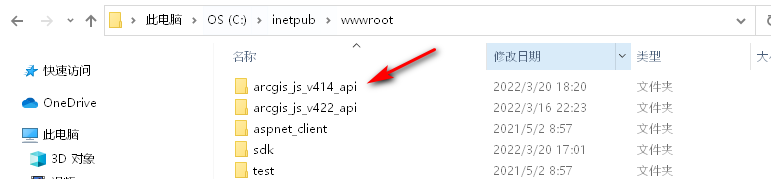
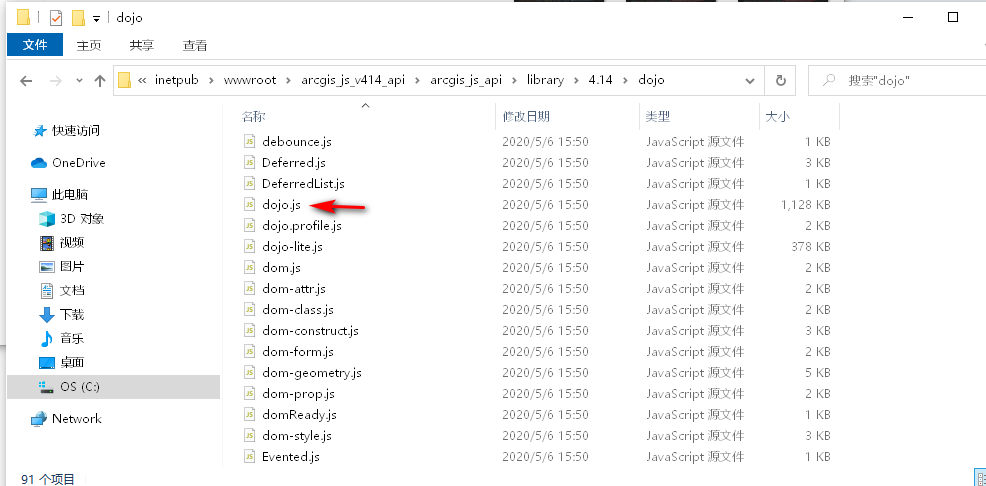
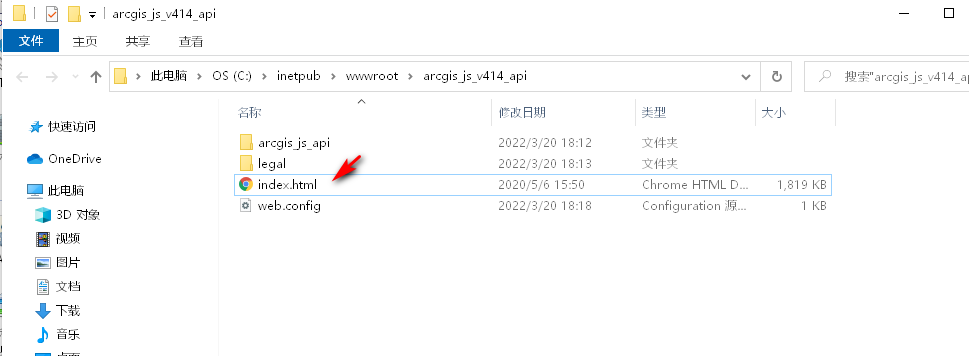
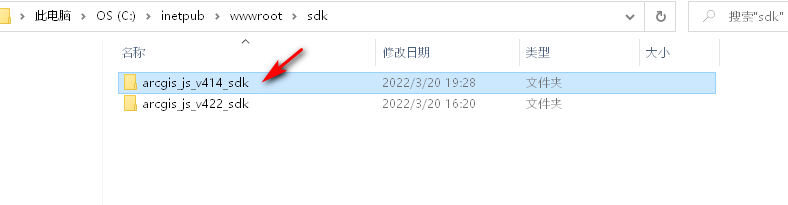
3.把解压后的arcgis for js api 4.14文件夹拷贝到如图所示路径:

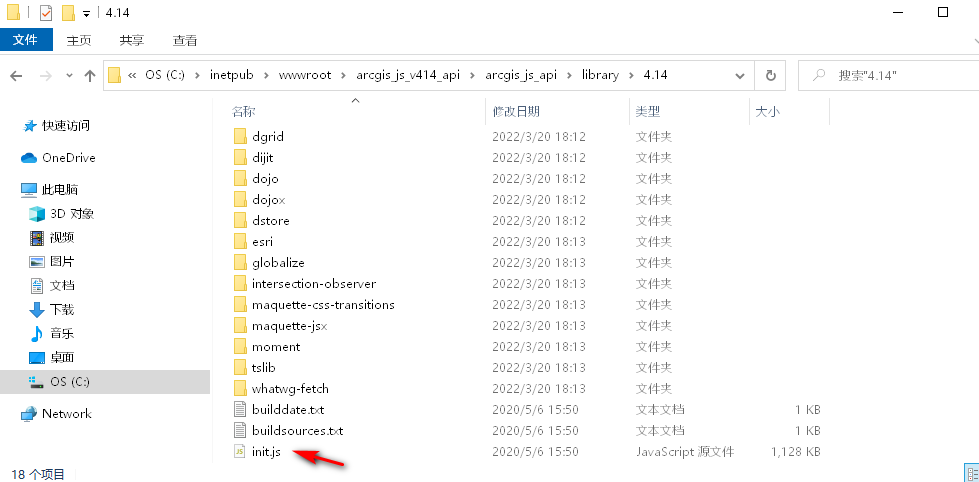
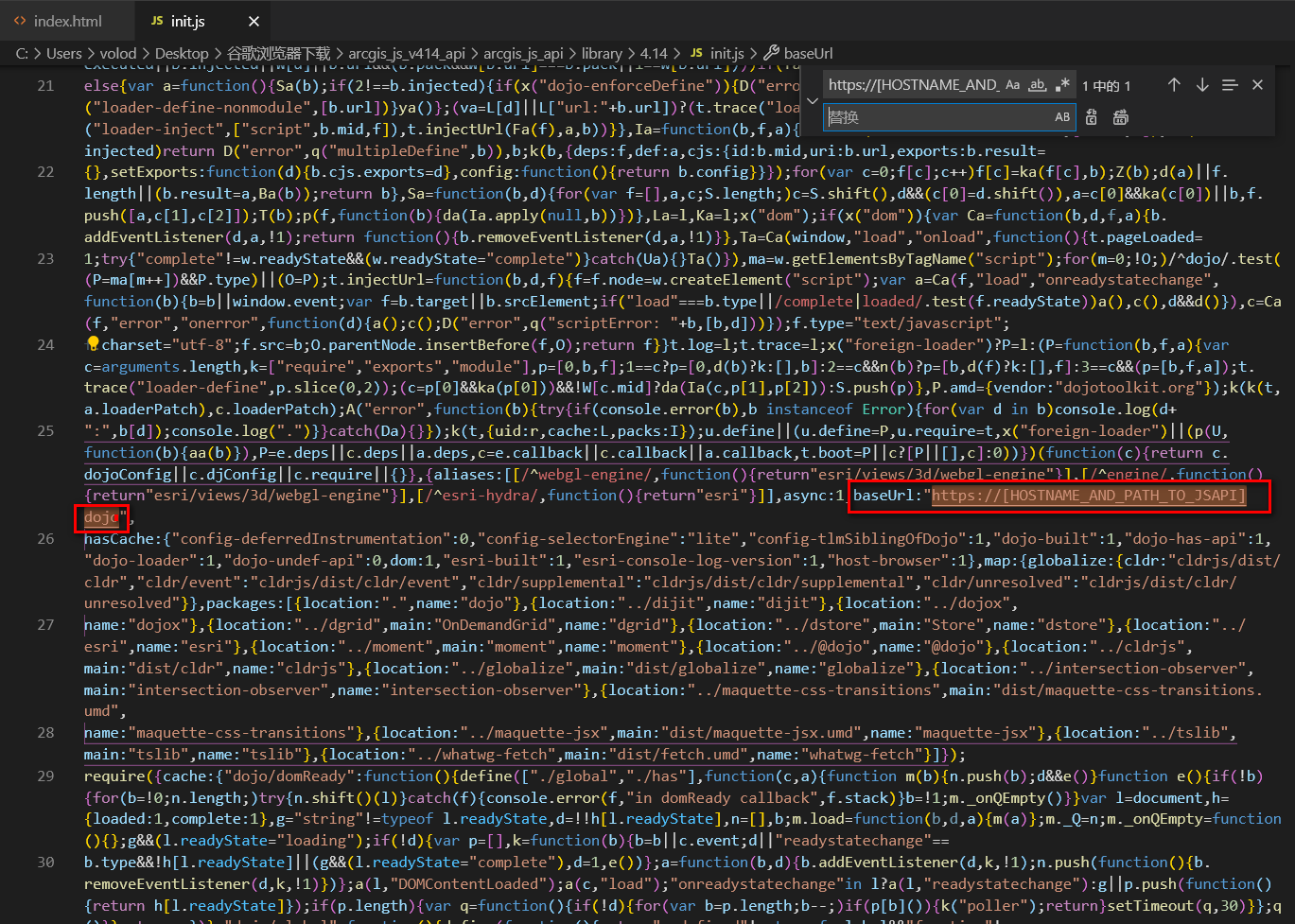
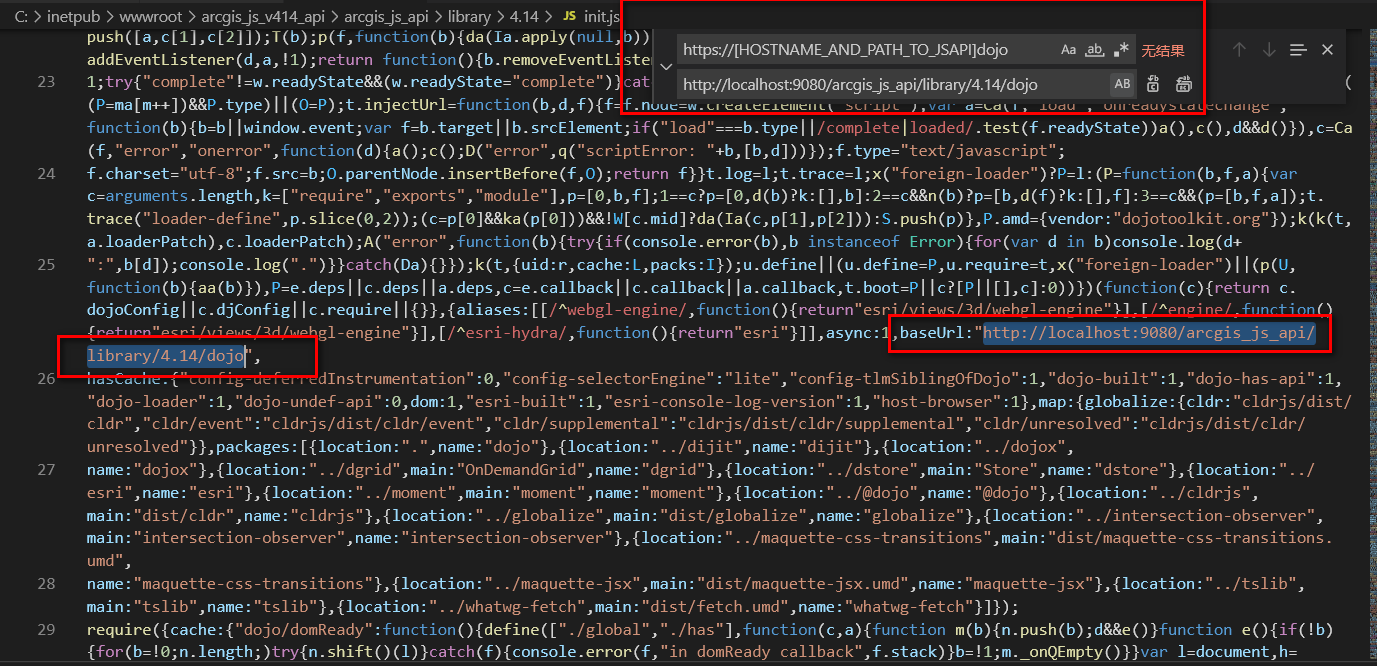
4.如图所示,把init.js中的https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo改成http://localhost:9080/arcgis_js_api/library/4.14/dojo
《1》

《2》

《3》

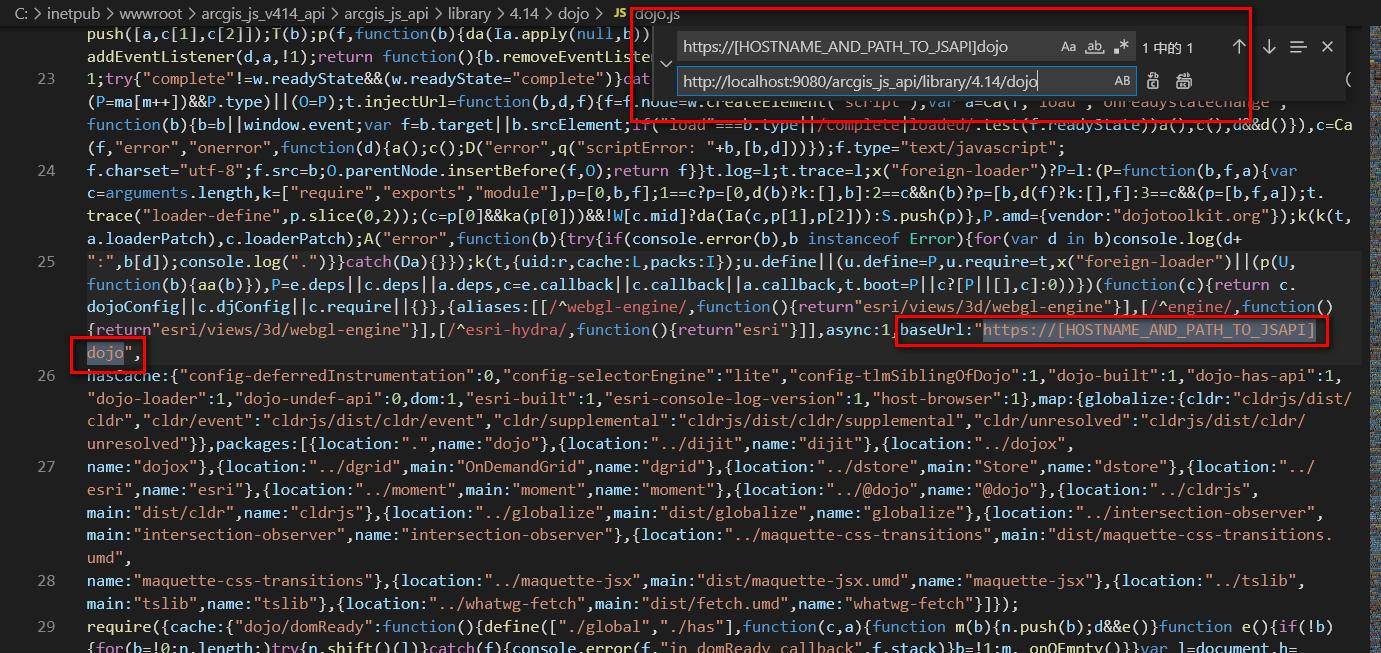
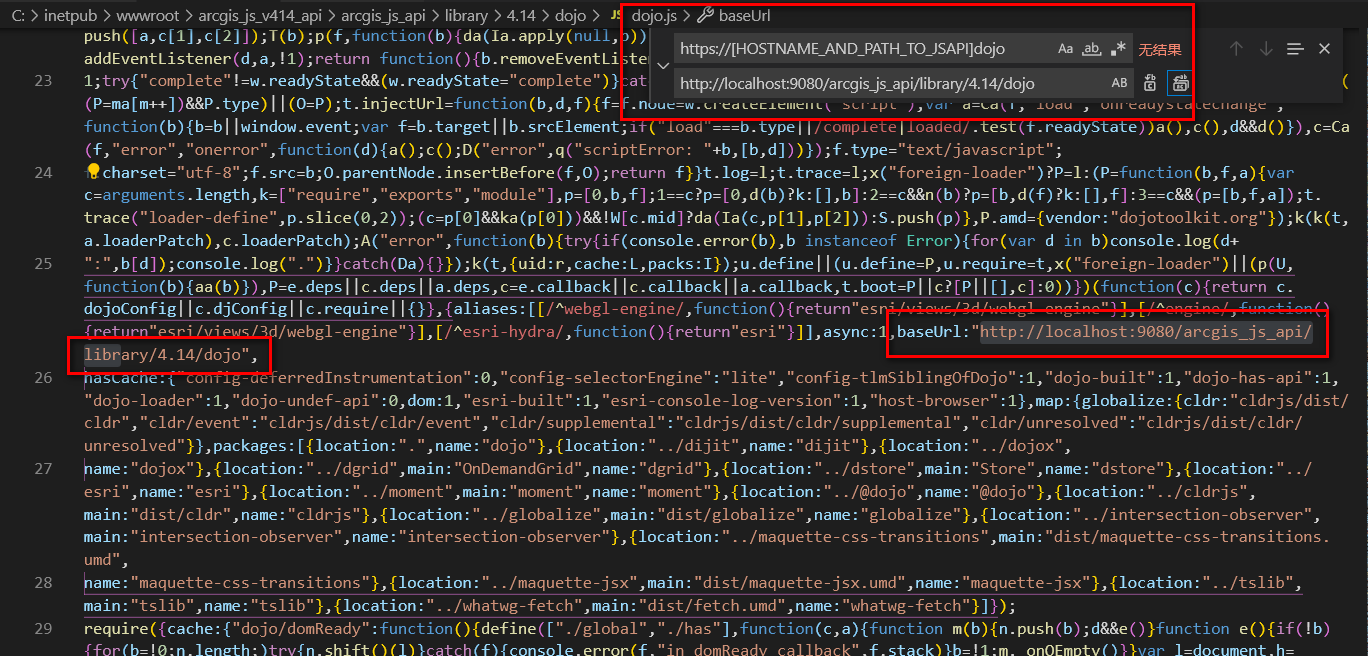
5.如图所示,把dojo.js中的https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo改成http://localhost:9080/arcgis_js_api/library/4.14/dojo
<1>

<2>

<3>

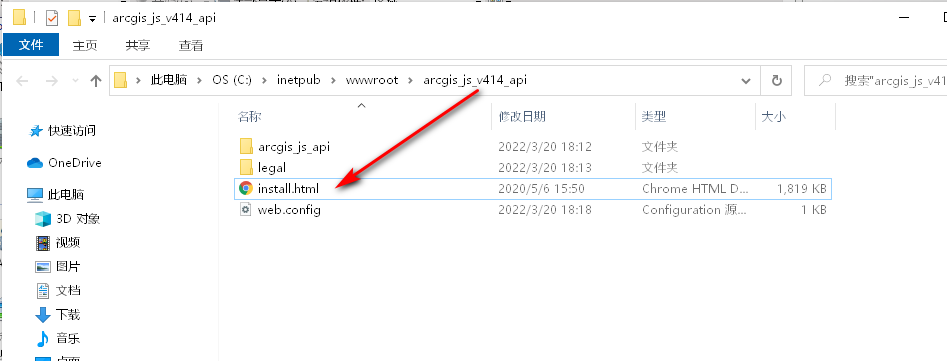
6.把install.html改成index.html


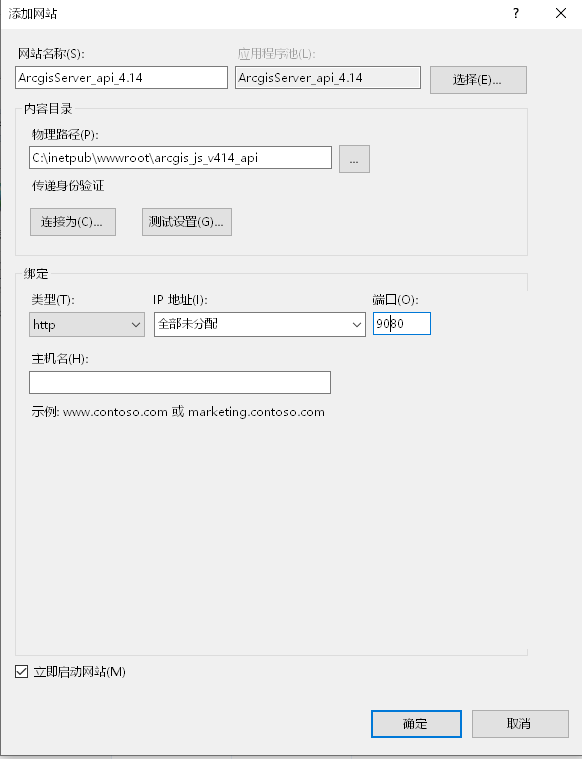
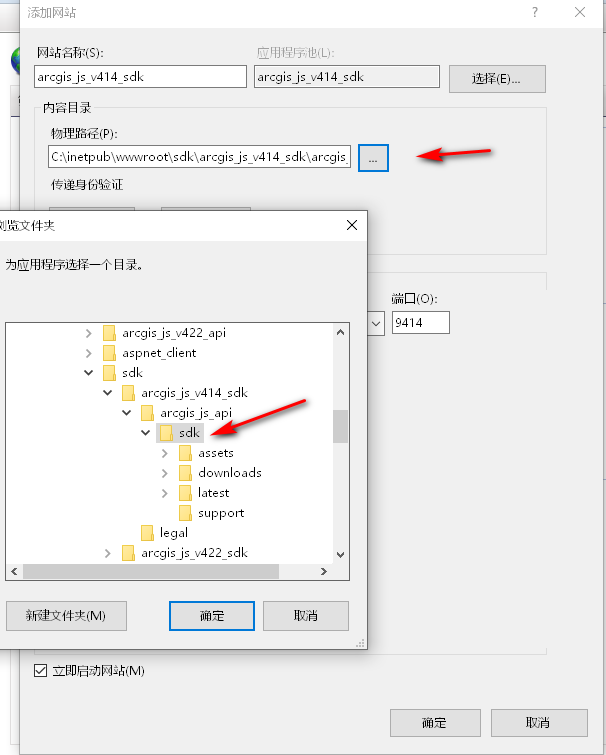
7.iis发布arcgis for js api,如图

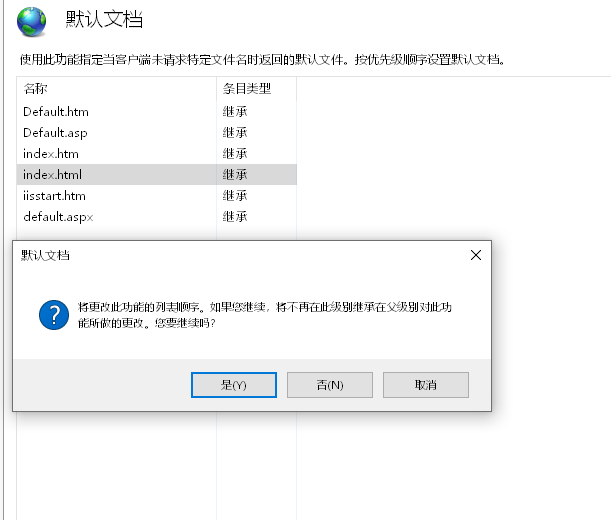
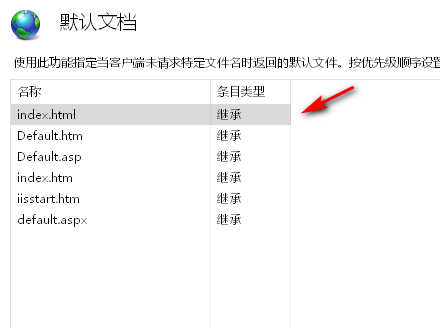
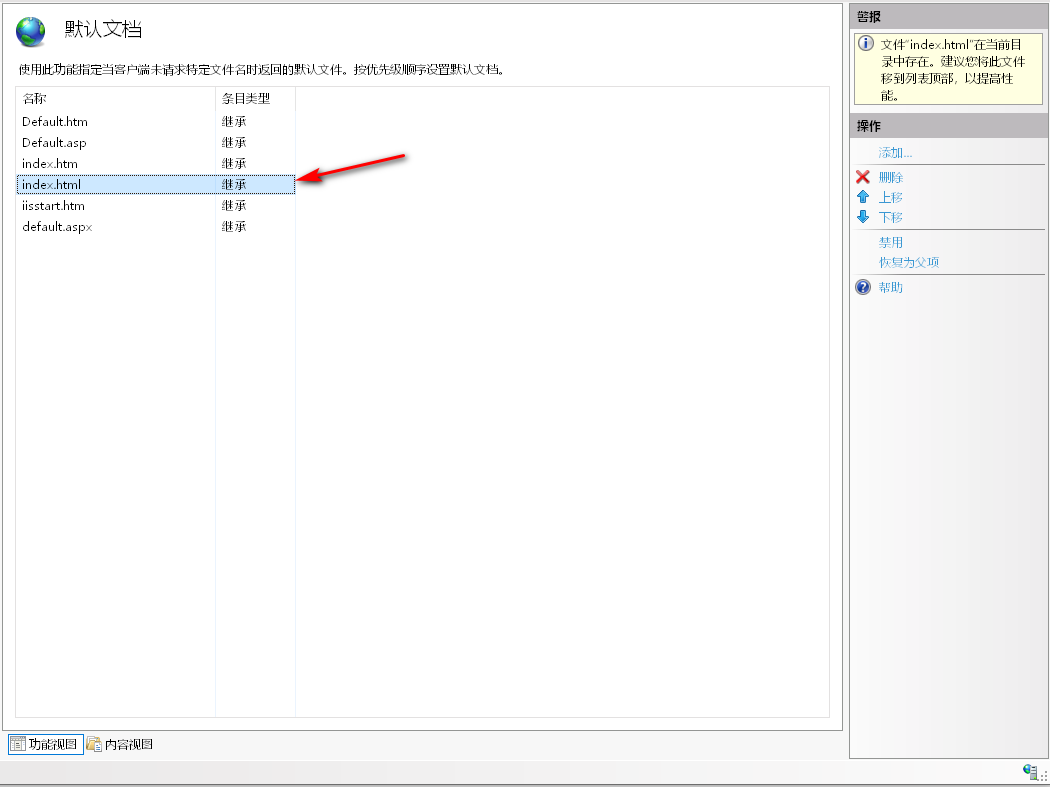
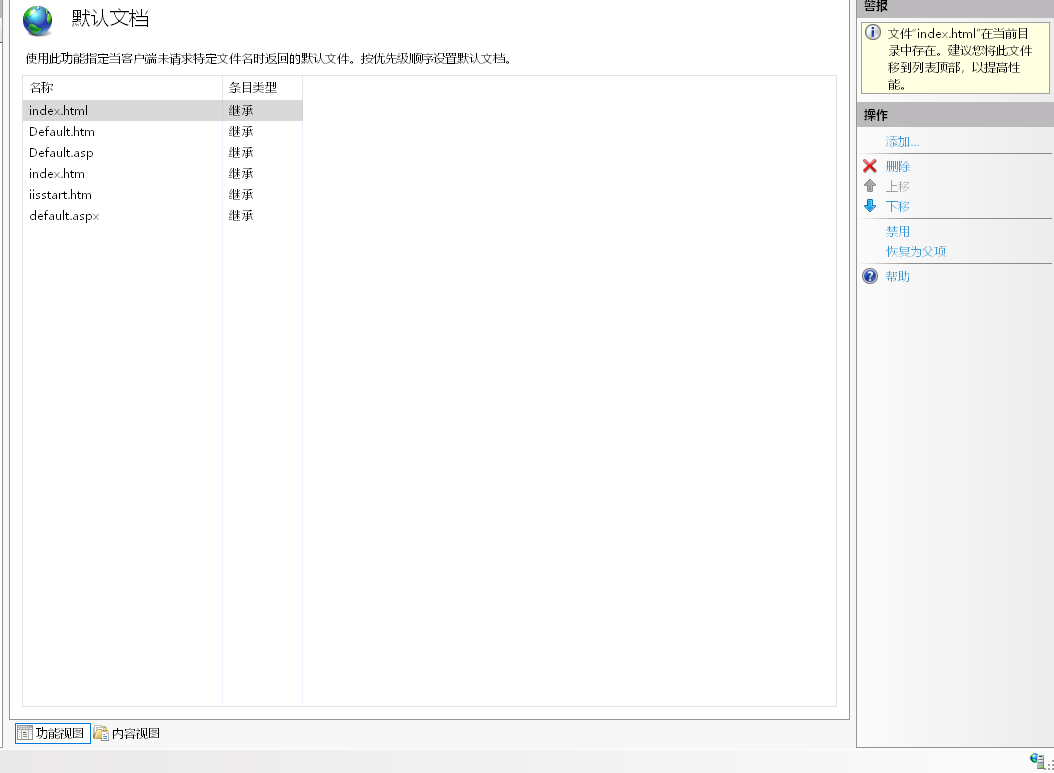
8.修改iis默认文档


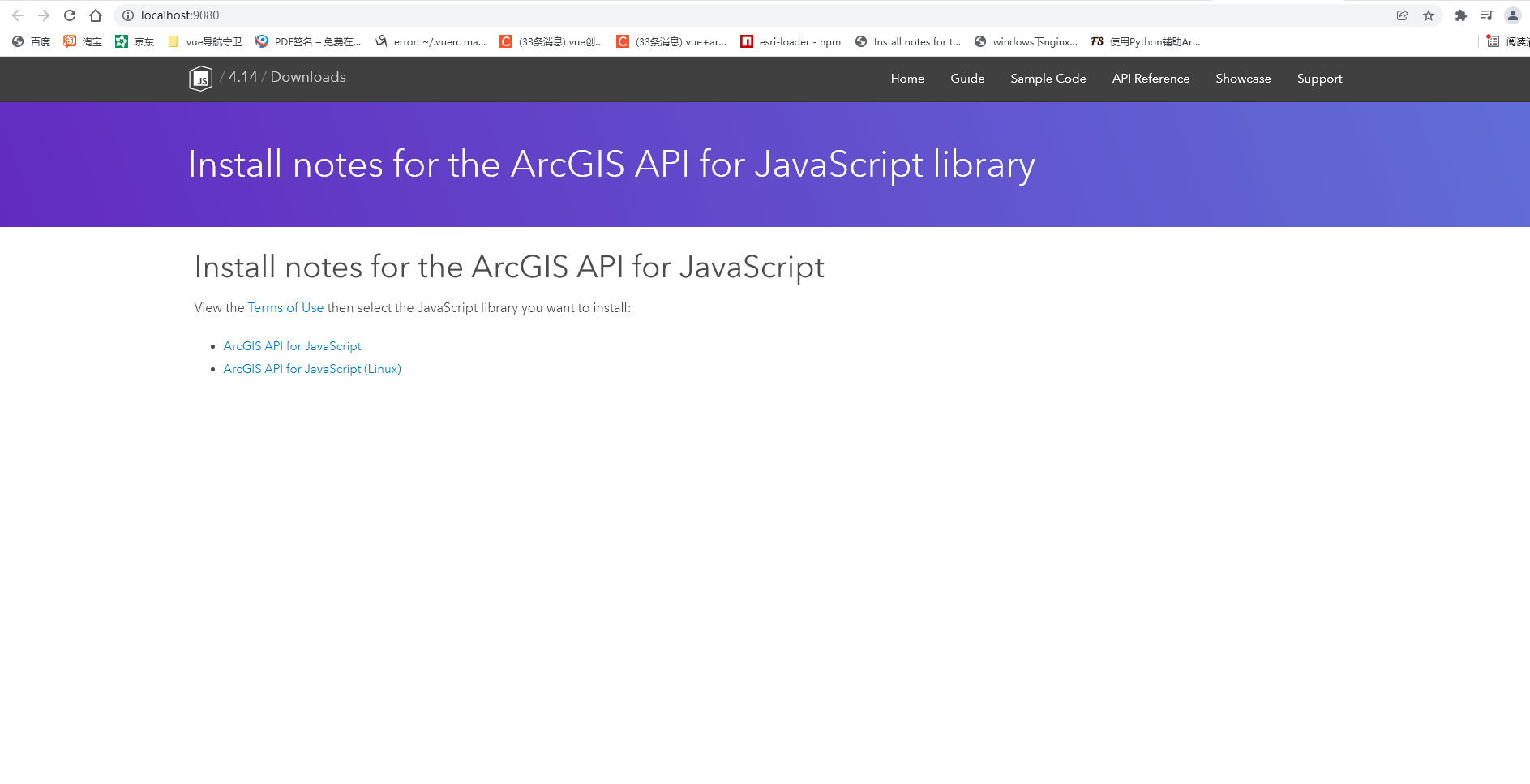
9.浏览器访问http://localhost:9080/,如图

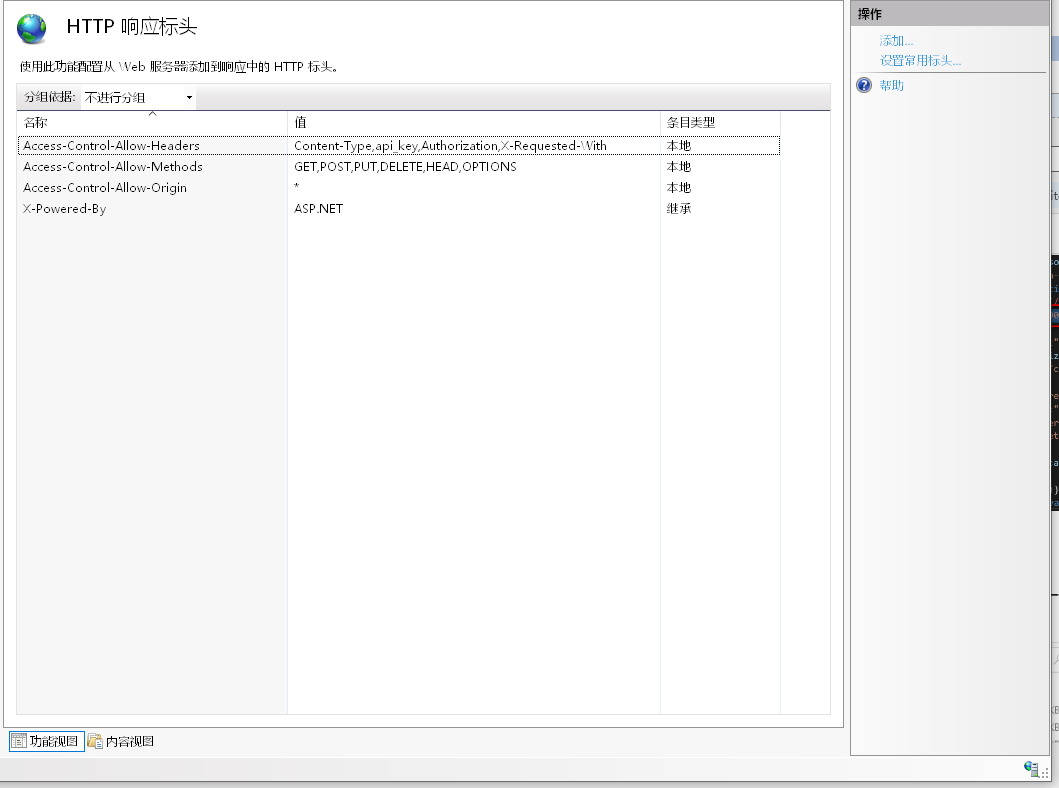
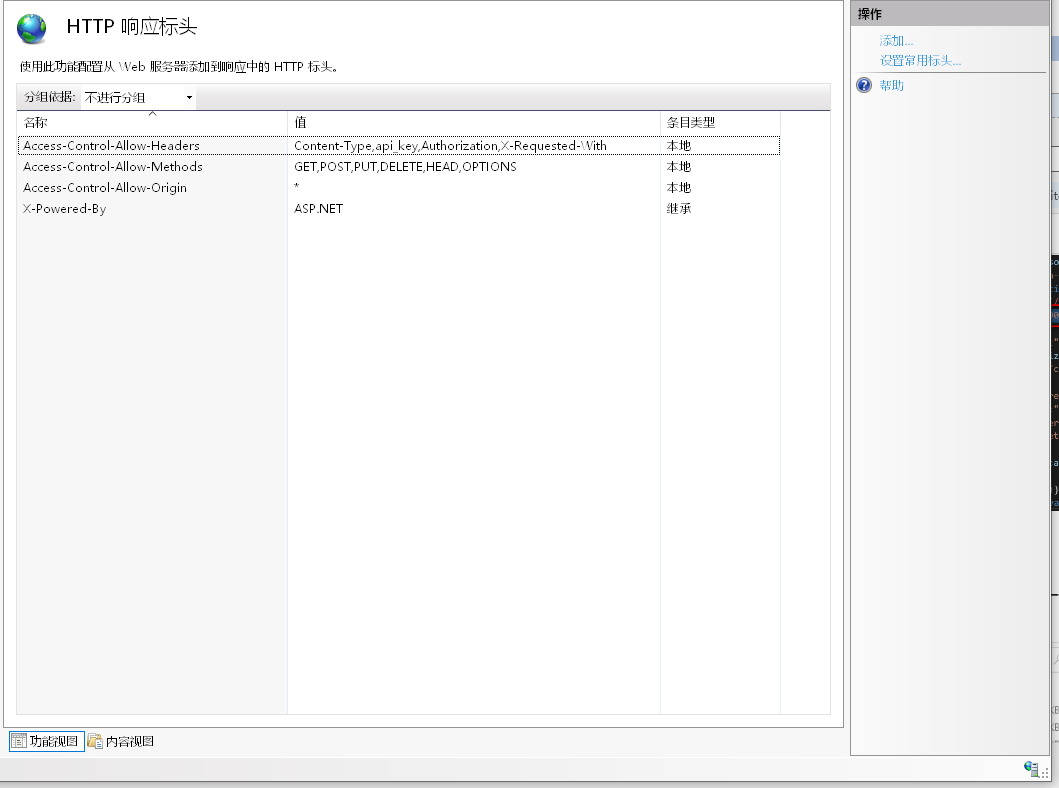
10.配置iis的HTTP响应标头
添加如下配置信息:
1.Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS
2.Access-Control-Allow-Origin : *
3.Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With

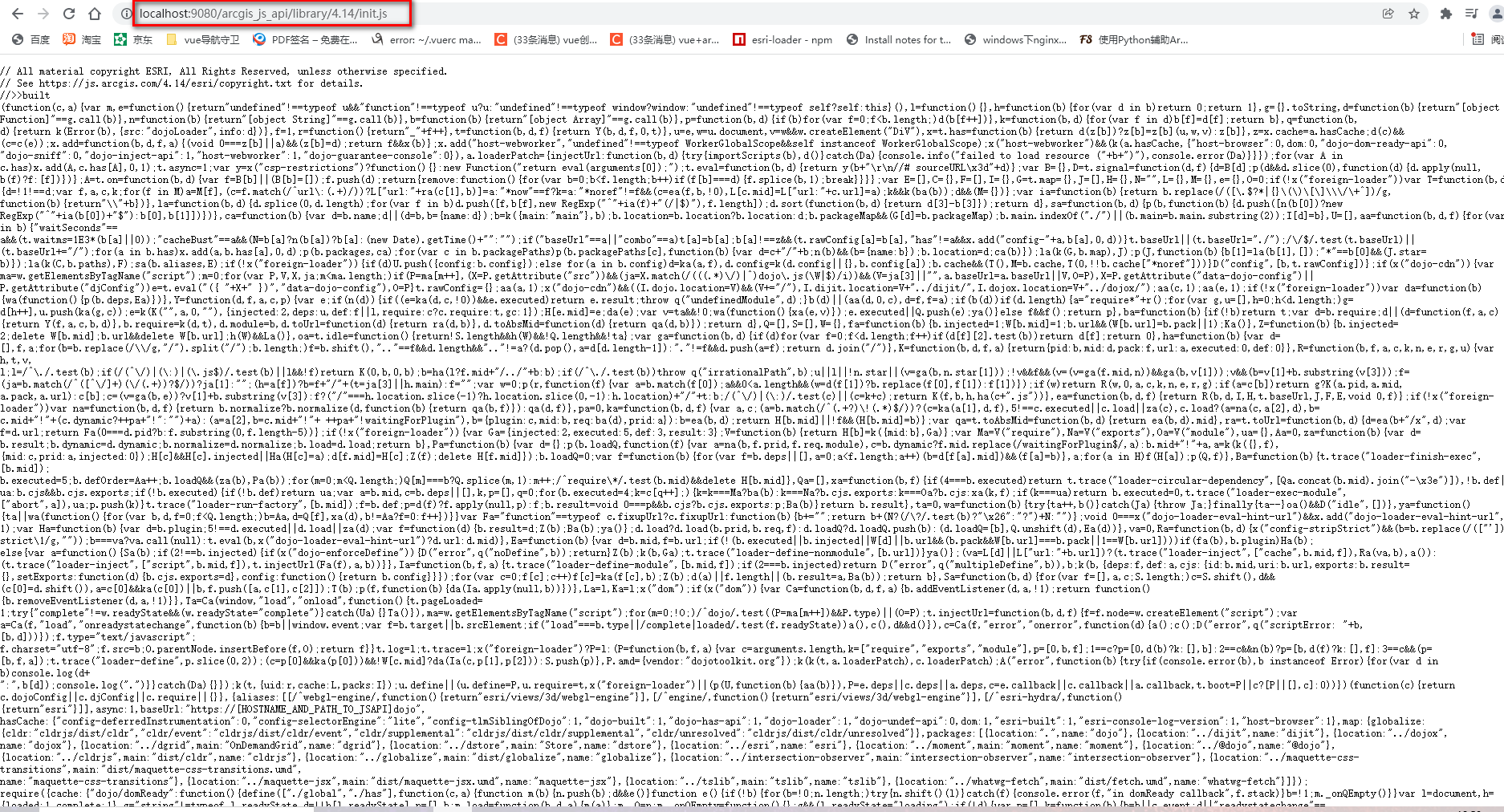
11.浏览器访问http://localhost:9080/arcgis_js_api/library/4.14/init.js

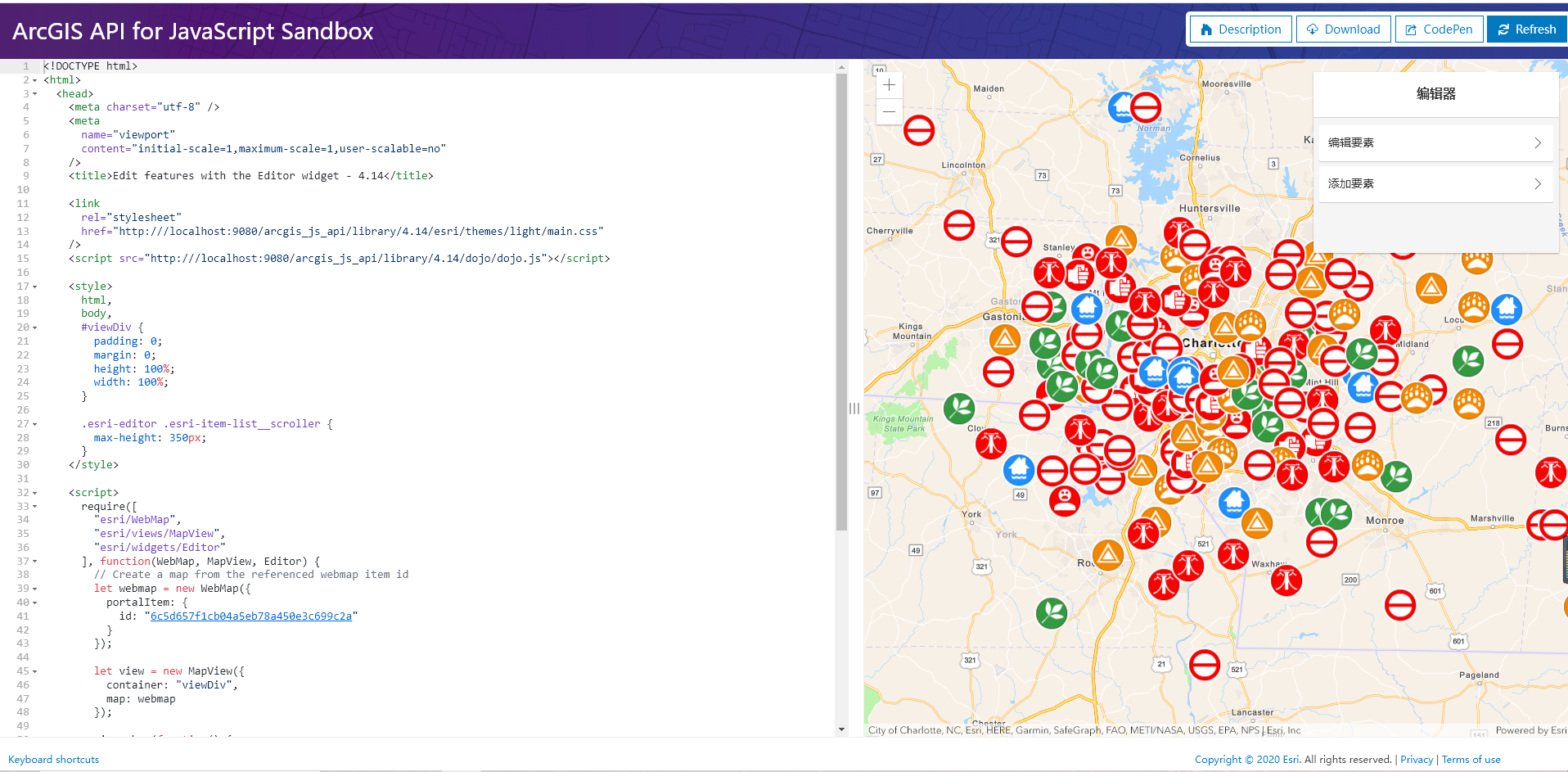
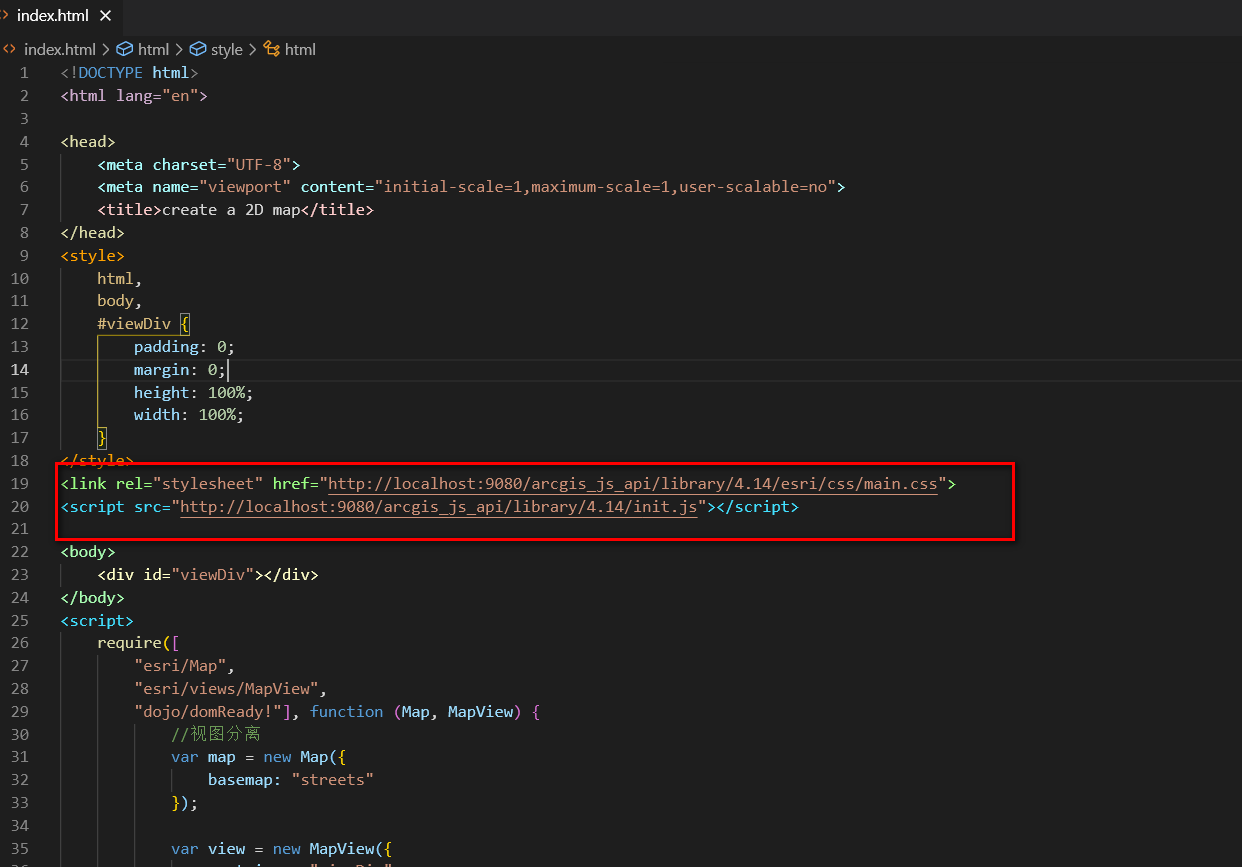
12.在代码中测试刚刚本地部署的arcgis for js api 4.14

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>create a 2D map</title>
</head>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="http://localhost:9080/arcgis_js_api/library/4.14/esri/css/main.css">
<script src="http://localhost:9080/arcgis_js_api/library/4.14/init.js"></script>
<body>
<div id="viewDiv"></div>
</body>
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"], function (Map, MapView) {
//视图分离
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv",
map: map,
zoom: 4,//放大倍数
center: [15, 65]
});
});
</script>
</html>
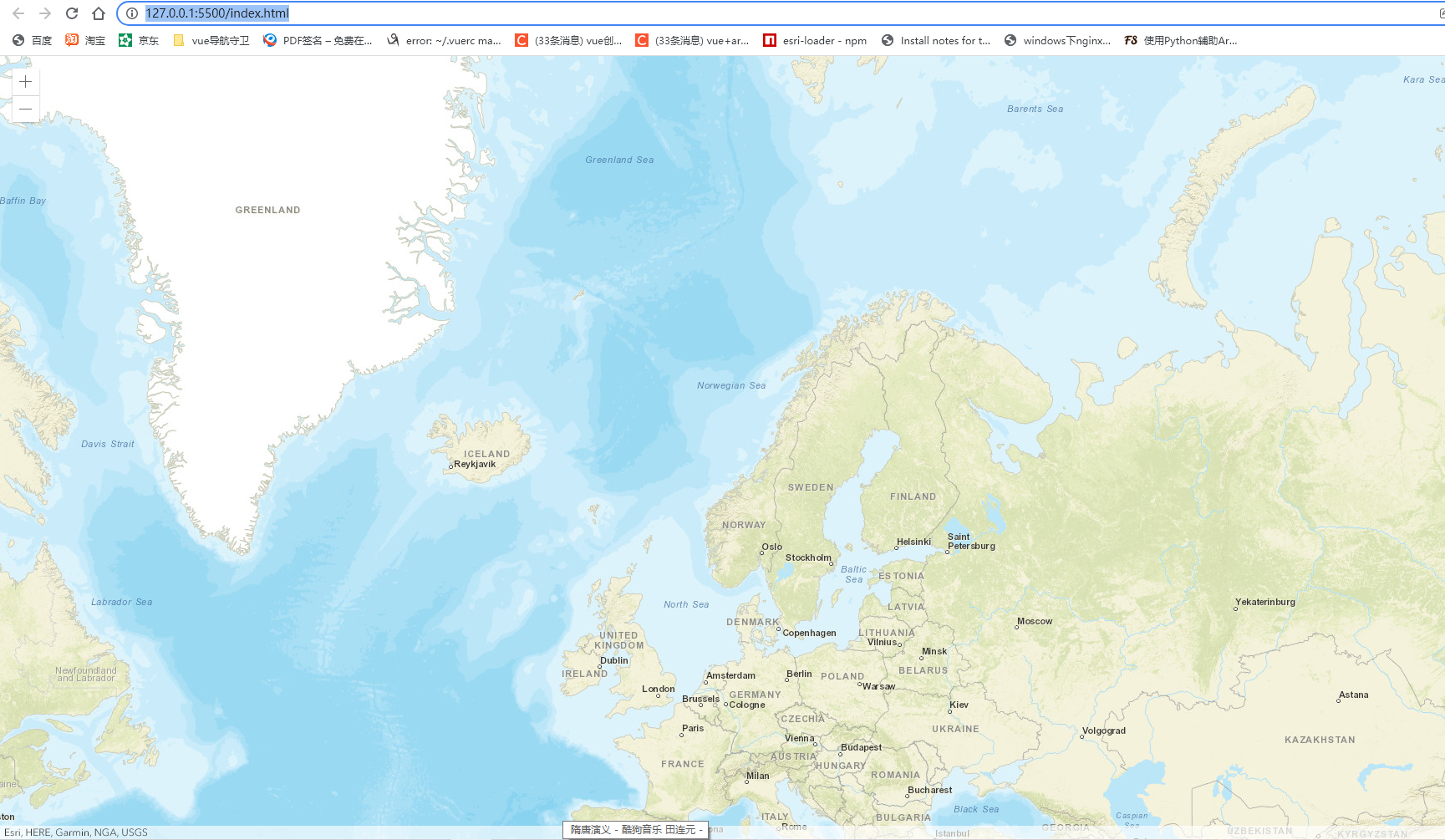
13.在浏览器查看效果

14.把解压后的arcgis for js api sdk 4.14文件夹拷贝到如图所示路径:

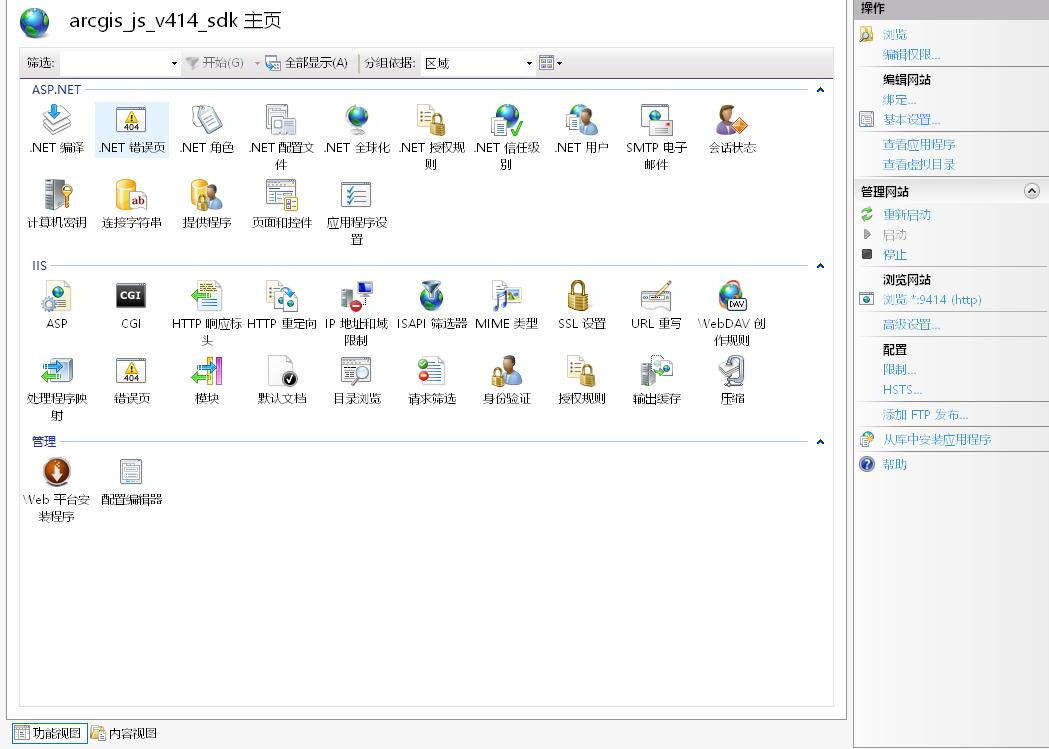
15.在iis上发布arcgis for js api sdk 4.14的网站

16.打开iis默认文档,把index.html上移至首位


17.配置iis的HTTP响应标头
添加如下配置信息:
1.Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS
2.Access-Control-Allow-Origin : *
3.Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With

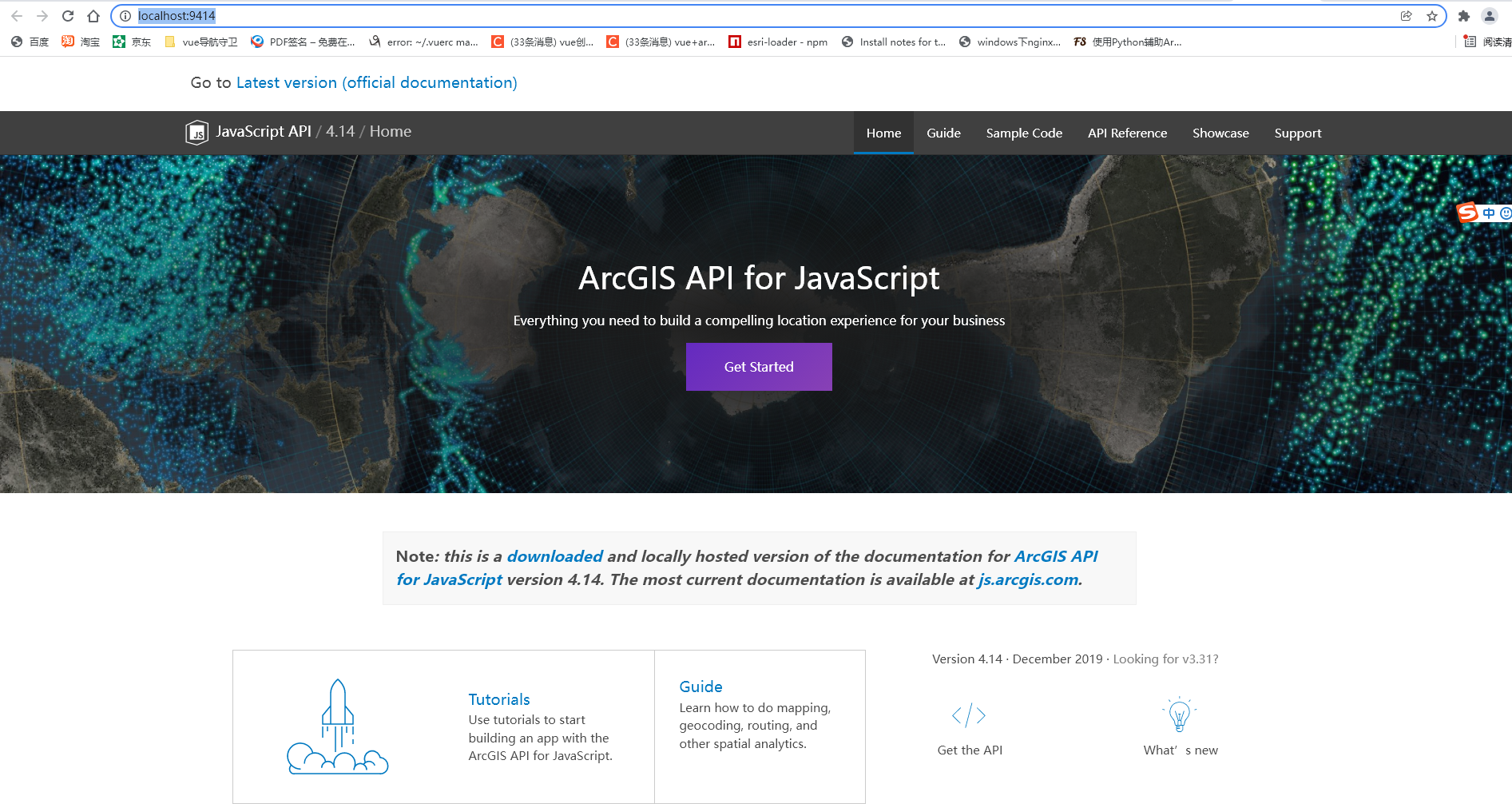
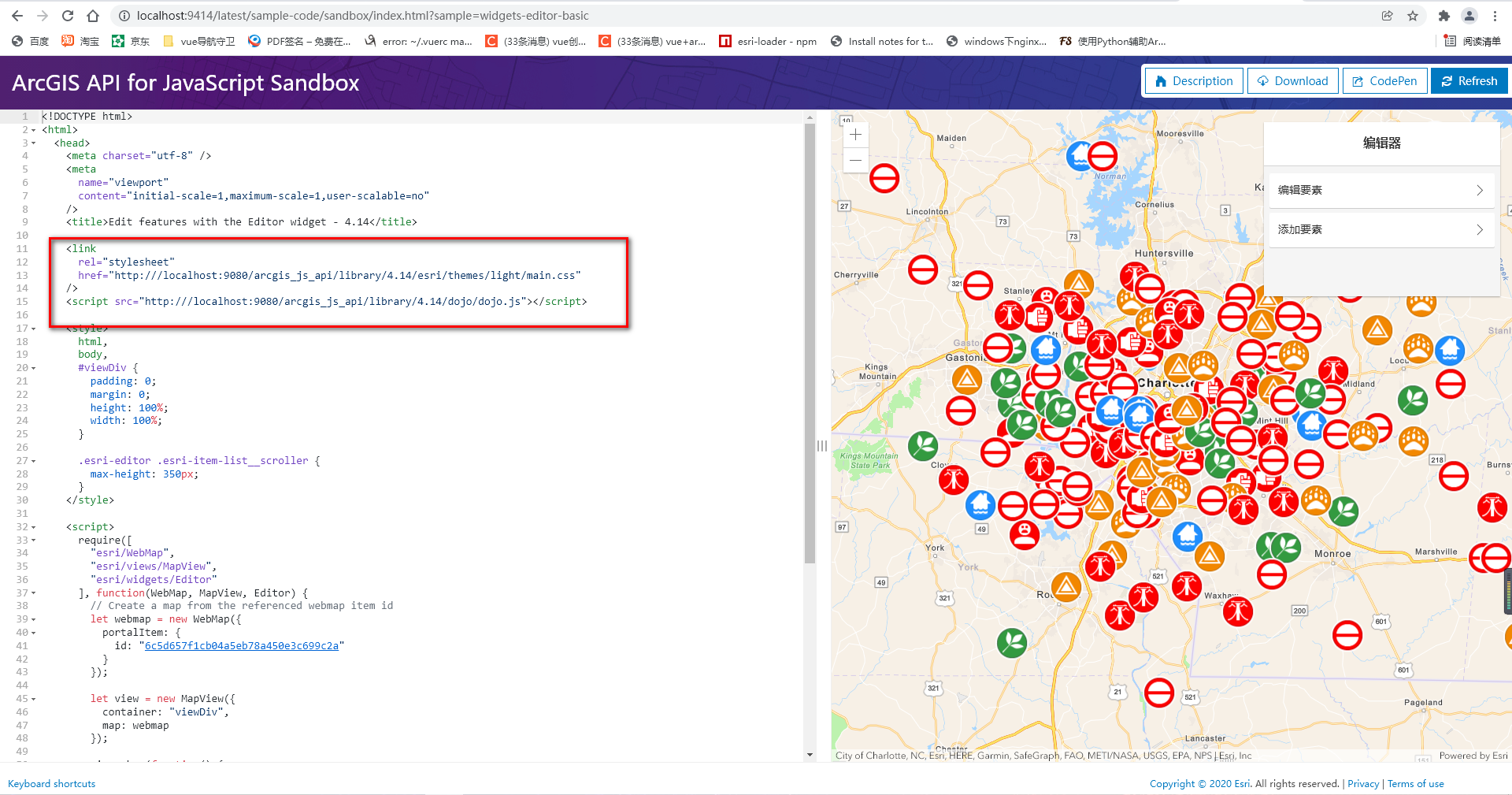
18.此时本地部署arcgis for js api sdk 4.14已经完成,浏览器访问http://localhost:9414/


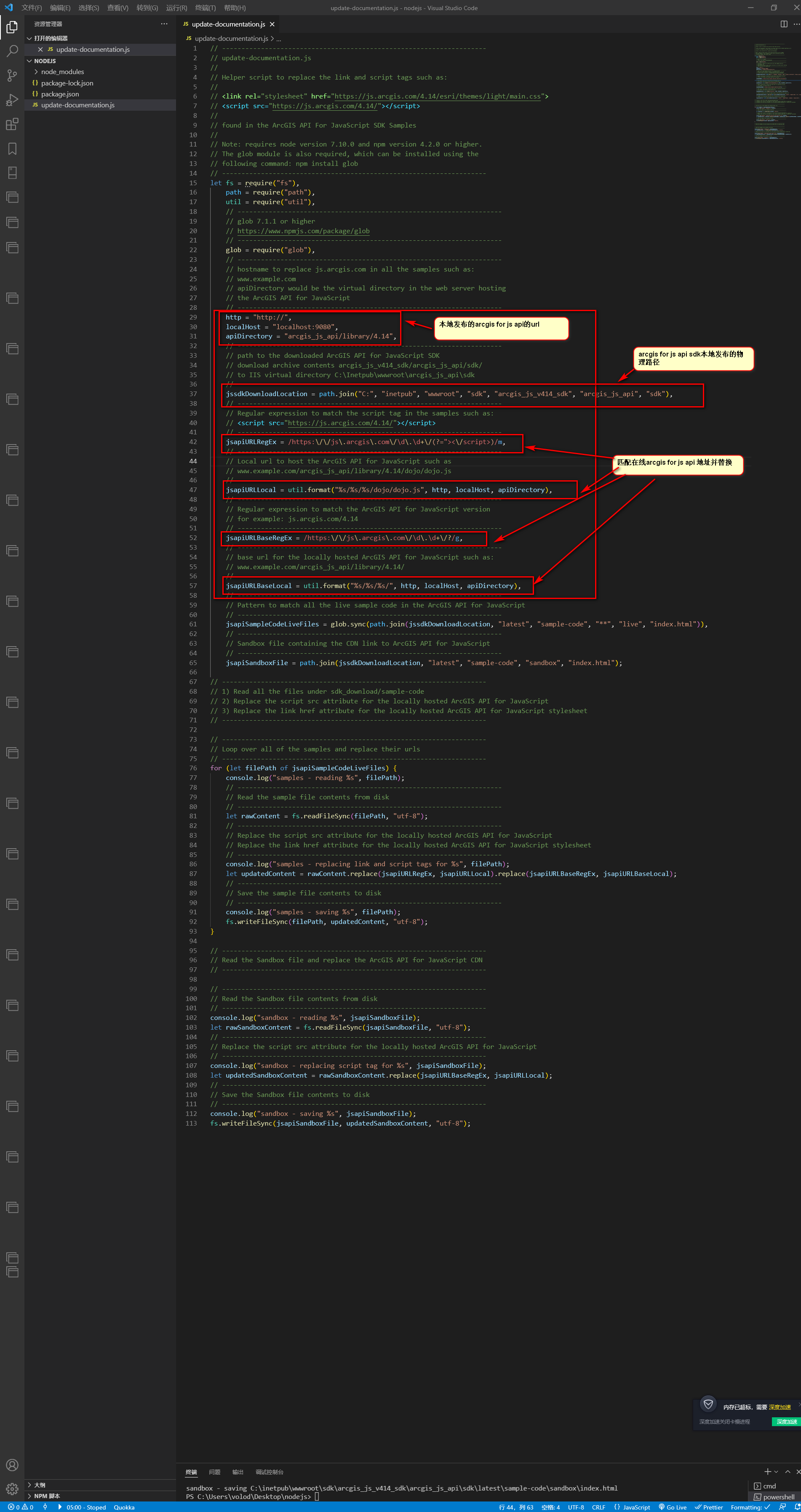
18.新建node项目,将本地部署的开发文档中使的arcgis for js api改成本地路径,在此文中即把“https://js.arcgis.com/4.14/”改成“http://localhost:9080/arcgis_js_api/library/4.14”

19.新建update-documentation文件夹,在该文件下新建update-documentation.js文件


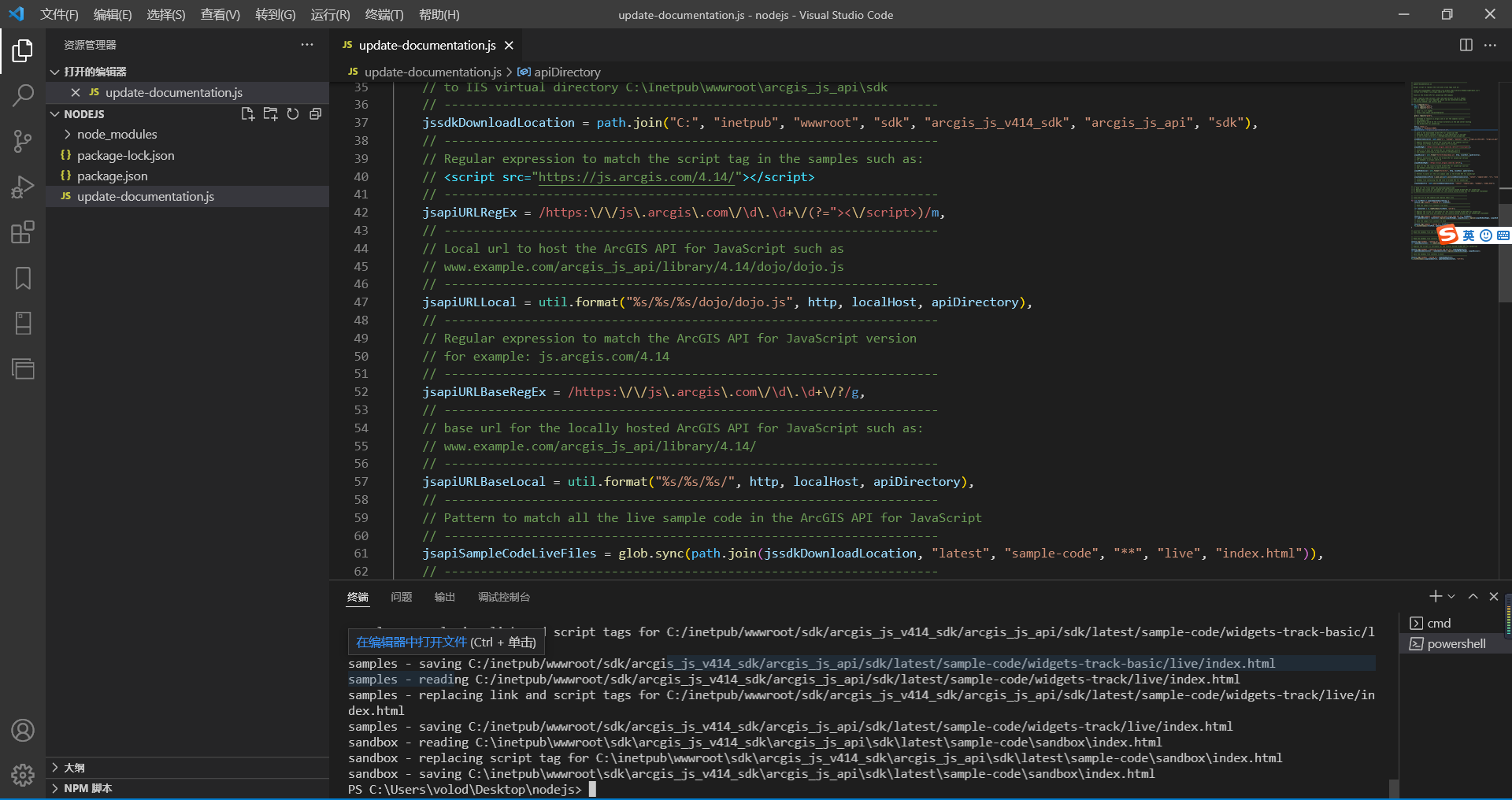
update-documentation.js
点击查看代码
// --------------------------------------------------------------------
// update-documentation.js
//
// Helper script to replace the link and script tags such as:
//
// <link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/themes/light/main.css">
// <script src="https://js.arcgis.com/4.14/"></script>
//
// found in the ArcGIS API For JavaScript SDK Samples
//
// Note: requires node version 7.10.0 and npm version 4.2.0 or higher.
// The glob module is also required, which can be installed using the
// following command: npm install glob
// --------------------------------------------------------------------
let fs = require("fs"),
path = require("path"),
util = require("util"),
// --------------------------------------------------------------------
// glob 7.1.1 or higher
// https://www.npmjs.com/package/glob
// --------------------------------------------------------------------
glob = require("glob"),
// --------------------------------------------------------------------
// hostname to replace js.arcgis.com in all the samples such as:
// www.example.com
// apiDirectory would be the virtual directory in the web server hosting
// the ArcGIS API for JavaScript
// --------------------------------------------------------------------
http = "http://",
localHost = "localhost:9080",
apiDirectory = "arcgis_js_api/library/4.14",
// --------------------------------------------------------------------
// path to the downloaded ArcGIS API for JavaScript SDK
// download archive contents arcgis_js_v414_sdk/arcgis_js_api/sdk/
// to IIS virtual directory C:\Inetpub\wwwroot\arcgis_js_api\sdk
// --------------------------------------------------------------------
jssdkDownloadLocation = path.join("C:", "inetpub", "wwwroot", "sdk", "arcgis_js_v414_sdk", "arcgis_js_api", "sdk"),
// --------------------------------------------------------------------
// Regular expression to match the script tag in the samples such as:
// <script src="https://js.arcgis.com/4.14/"></script>
// --------------------------------------------------------------------
jsapiURLRegEx = /https:\/\/js\.arcgis\.com\/\d\.\d+\/(?="><\/script>)/m,
// --------------------------------------------------------------------
// Local url to host the ArcGIS API for JavaScript such as
// www.example.com/arcgis_js_api/library/4.14/dojo/dojo.js
// --------------------------------------------------------------------
jsapiURLLocal = util.format("%s/%s/%s/dojo/dojo.js", http, localHost, apiDirectory),
// --------------------------------------------------------------------
// Regular expression to match the ArcGIS API for JavaScript version
// for example: js.arcgis.com/4.14
// --------------------------------------------------------------------
jsapiURLBaseRegEx = /https:\/\/js\.arcgis\.com\/\d\.\d+\/?/g,
// --------------------------------------------------------------------
// base url for the locally hosted ArcGIS API for JavaScript such as:
// www.example.com/arcgis_js_api/library/4.14/
// --------------------------------------------------------------------
jsapiURLBaseLocal = util.format("%s/%s/%s/", http, localHost, apiDirectory),
// --------------------------------------------------------------------
// Pattern to match all the live sample code in the ArcGIS API for JavaScript
// --------------------------------------------------------------------
jsapiSampleCodeLiveFiles = glob.sync(path.join(jssdkDownloadLocation, "latest", "sample-code", "**", "live", "index.html")),
// --------------------------------------------------------------------
// Sandbox file containing the CDN link to ArcGIS API for JavaScript
// --------------------------------------------------------------------
jsapiSandboxFile = path.join(jssdkDownloadLocation, "latest", "sample-code", "sandbox", "index.html");
// --------------------------------------------------------------------
// 1) Read all the files under sdk_download/sample-code
// 2) Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// 3) Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
// --------------------------------------------------------------------
// Loop over all of the samples and replace their urls
// --------------------------------------------------------------------
for (let filePath of jsapiSampleCodeLiveFiles) {
console.log("samples - reading %s", filePath);
// --------------------------------------------------------------------
// Read the sample file contents from disk
// --------------------------------------------------------------------
let rawContent = fs.readFileSync(filePath, "utf-8");
// --------------------------------------------------------------------
// Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
console.log("samples - replacing link and script tags for %s", filePath);
let updatedContent = rawContent.replace(jsapiURLRegEx, jsapiURLLocal).replace(jsapiURLBaseRegEx, jsapiURLBaseLocal);
// --------------------------------------------------------------------
// Save the sample file contents to disk
// --------------------------------------------------------------------
console.log("samples - saving %s", filePath);
fs.writeFileSync(filePath, updatedContent, "utf-8");
}
// --------------------------------------------------------------------
// Read the Sandbox file and replace the ArcGIS API for JavaScript CDN
// --------------------------------------------------------------------
// --------------------------------------------------------------------
// Read the Sandbox file contents from disk
// --------------------------------------------------------------------
console.log("sandbox - reading %s", jsapiSandboxFile);
let rawSandboxContent = fs.readFileSync(jsapiSandboxFile, "utf-8");
// --------------------------------------------------------------------
// Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// --------------------------------------------------------------------
console.log("sandbox - replacing script tag for %s", jsapiSandboxFile);
let updatedSandboxContent = rawSandboxContent.replace(jsapiURLBaseRegEx, jsapiURLLocal);
// --------------------------------------------------------------------
// Save the Sandbox file contents to disk
// --------------------------------------------------------------------
console.log("sandbox - saving %s", jsapiSandboxFile);
fs.writeFileSync(jsapiSandboxFile, updatedSandboxContent, "utf-8");
20.运行npm init,一直回车,初始化node项目,生成package.json文件
点击查看代码
{
"name": "nodejs",
"version": "1.0.0",
"description": "",
"main": "update-documentation.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"fs-extra": "^10.0.1",
"glob": "^7.2.0"
}
}