Arcgis for js api 4.22本地部署详细指南
注意:Arcgis for js api 4.22本地部署,不用修改init.js和dojo.js中的[HOSTNAME_AND_PATH_TO_JSAPI],直接发布即可!
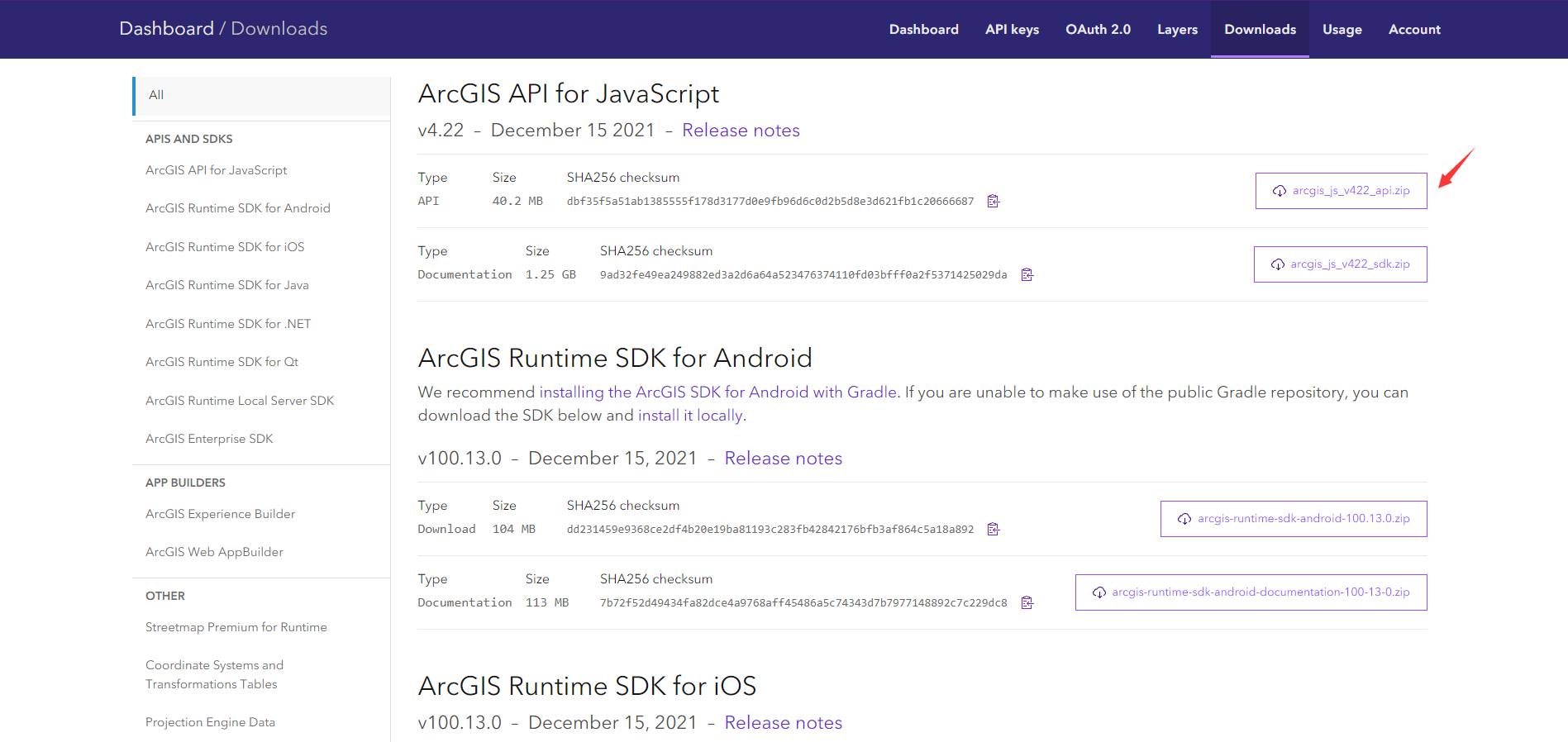
1.在Arcgis for js api官网下载Arcgis for js api 4.22压缩包
2.解压刚下载的Arcgis for js api 4.22压缩包

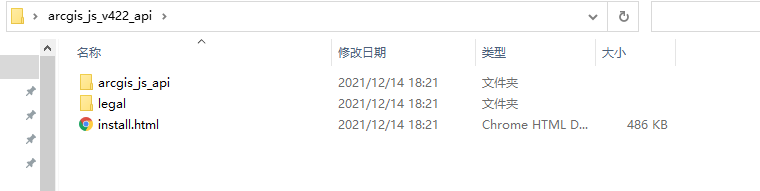
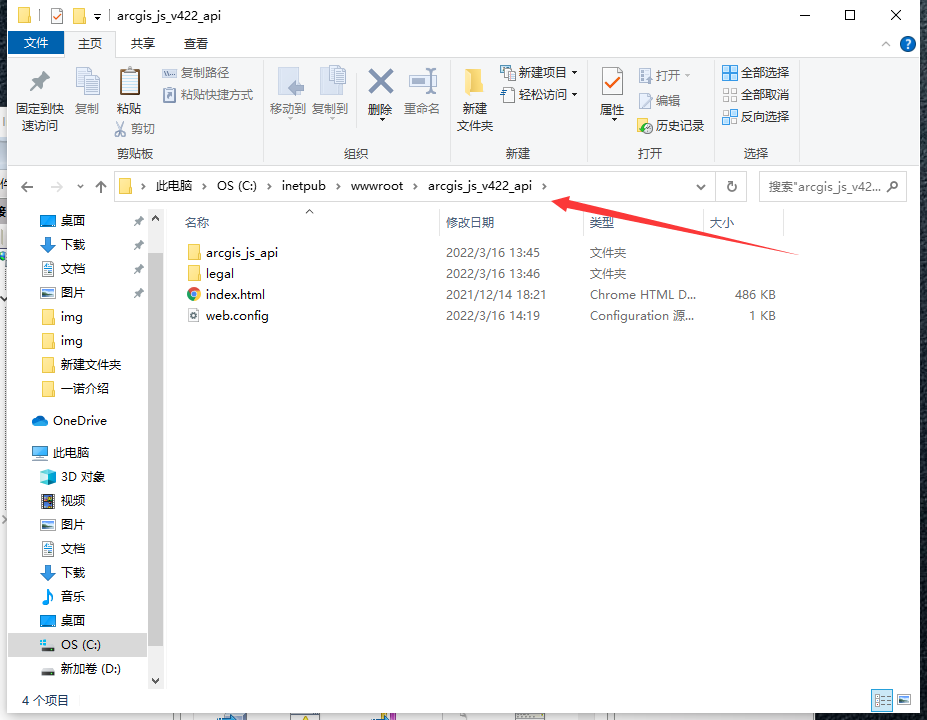
3.解压后的文件

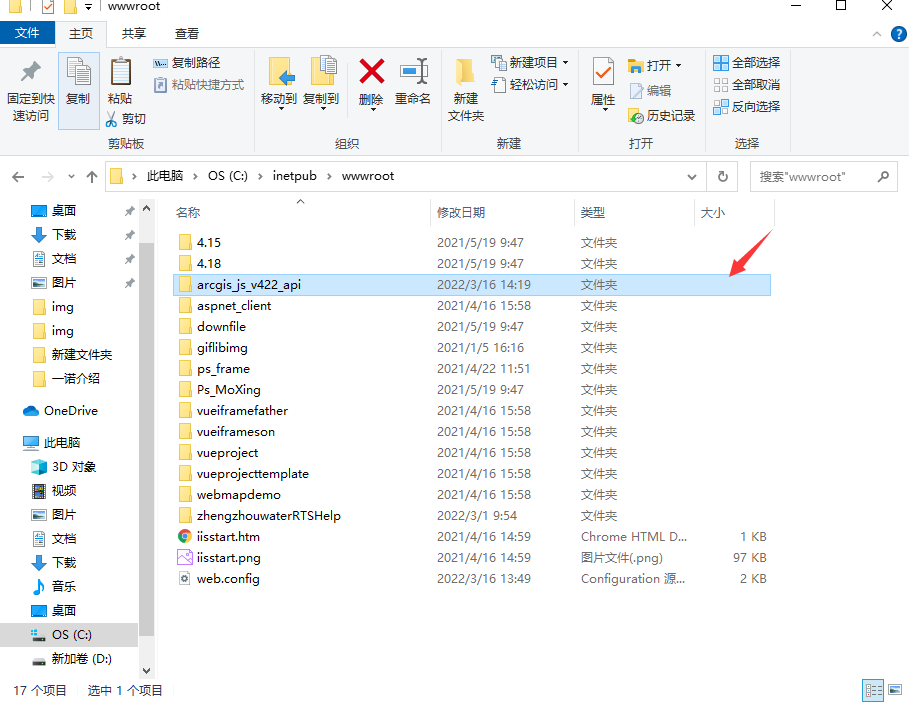
4.把解压后的文件夹放到iis服务器的C:\inetpub\wwwroot目录下

5.进入arcgis_js_v422_api文件夹,把install.html重命名为index.html

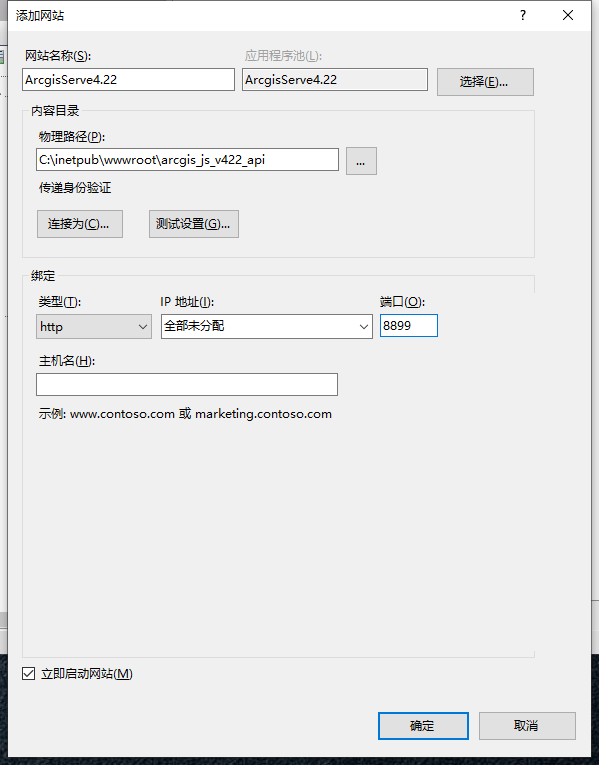
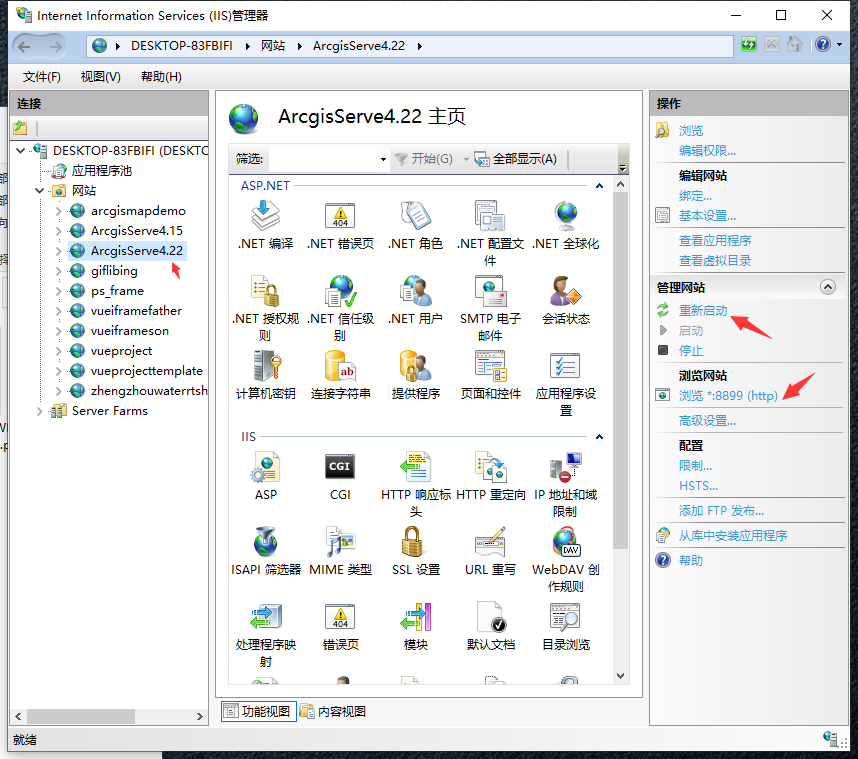
6.在iis上新建网站,配置如图所示:

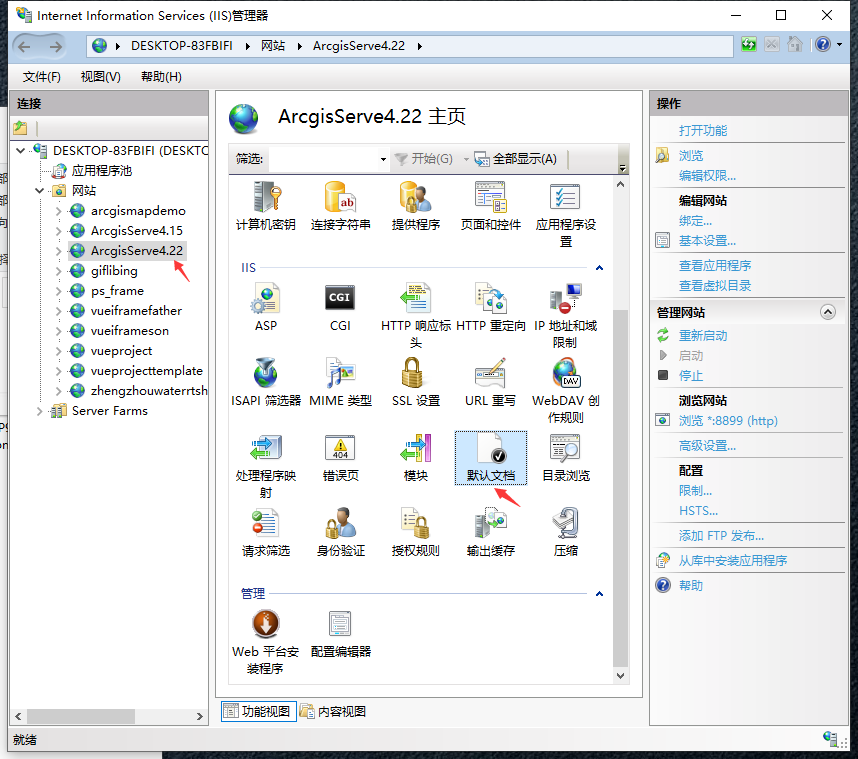
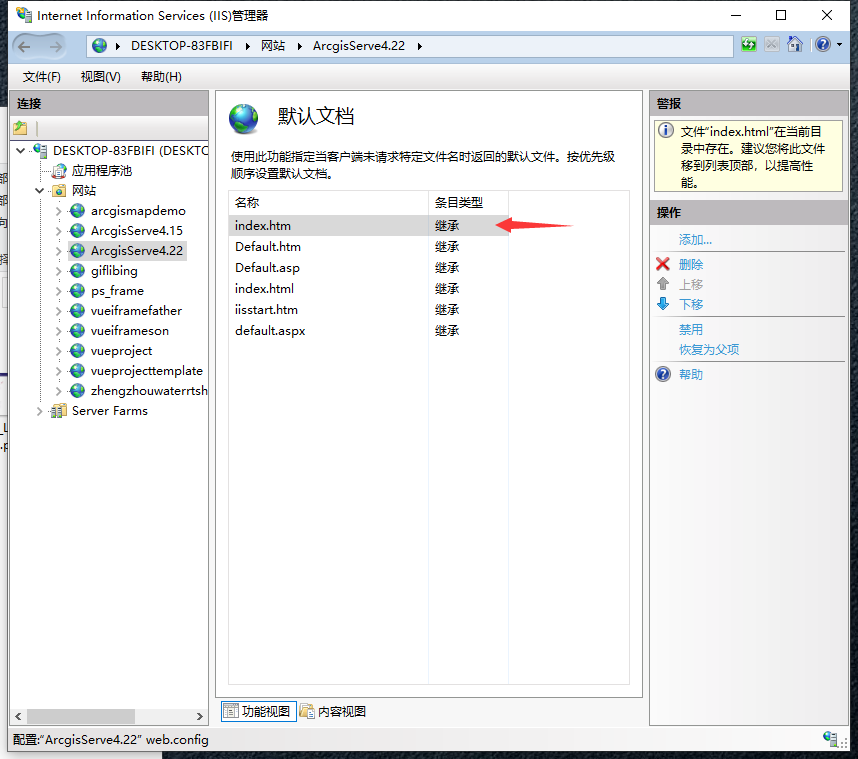
7.打开iis的默认文档配置,把index.html上移到第一位置

8.配置默认文档如图所示:

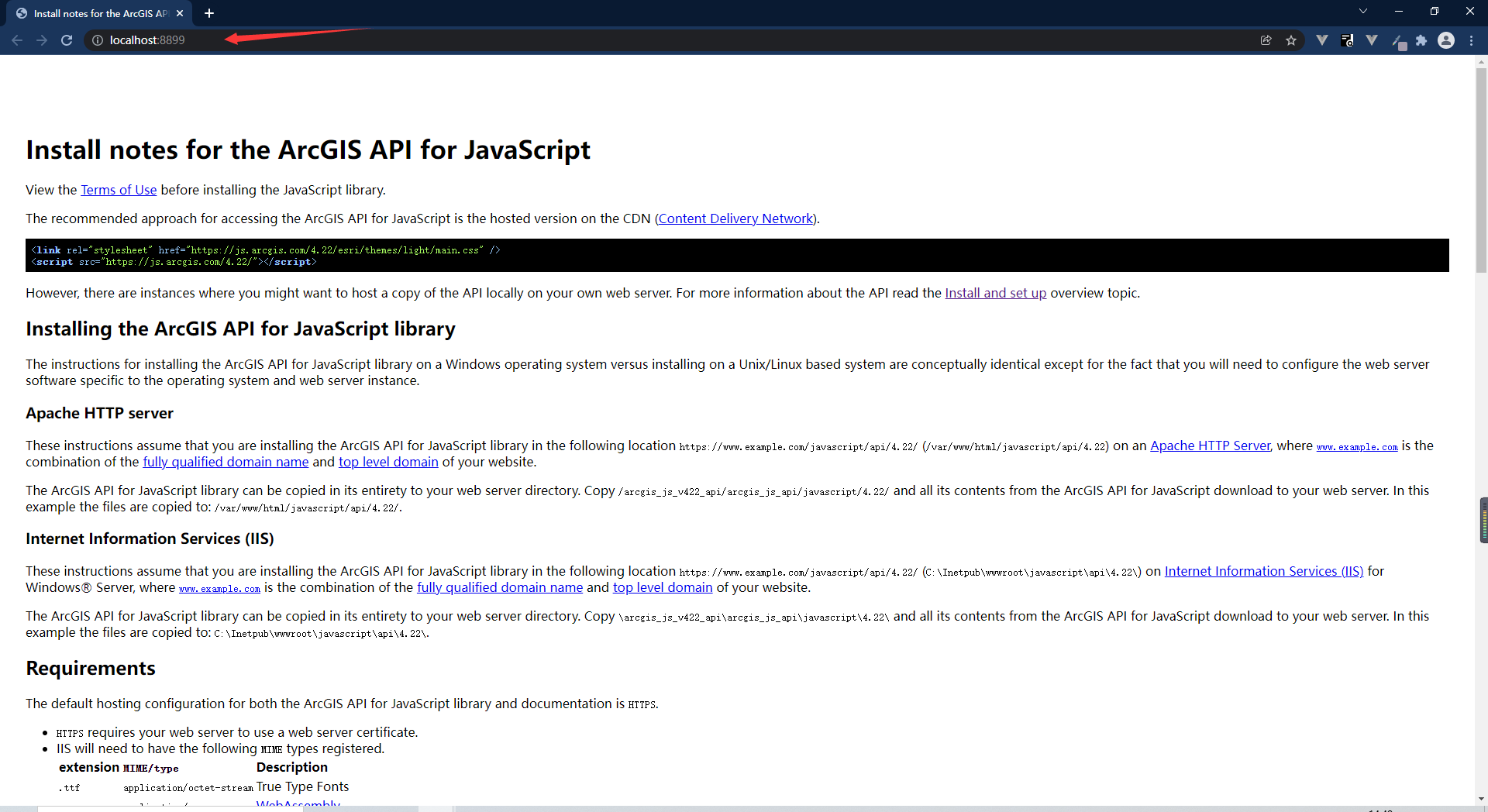
9.重启网站,预览arcgis_js_v422_api 安装文档页面

10.浏览器打开arcgis_js_v422_api 安装文档页面

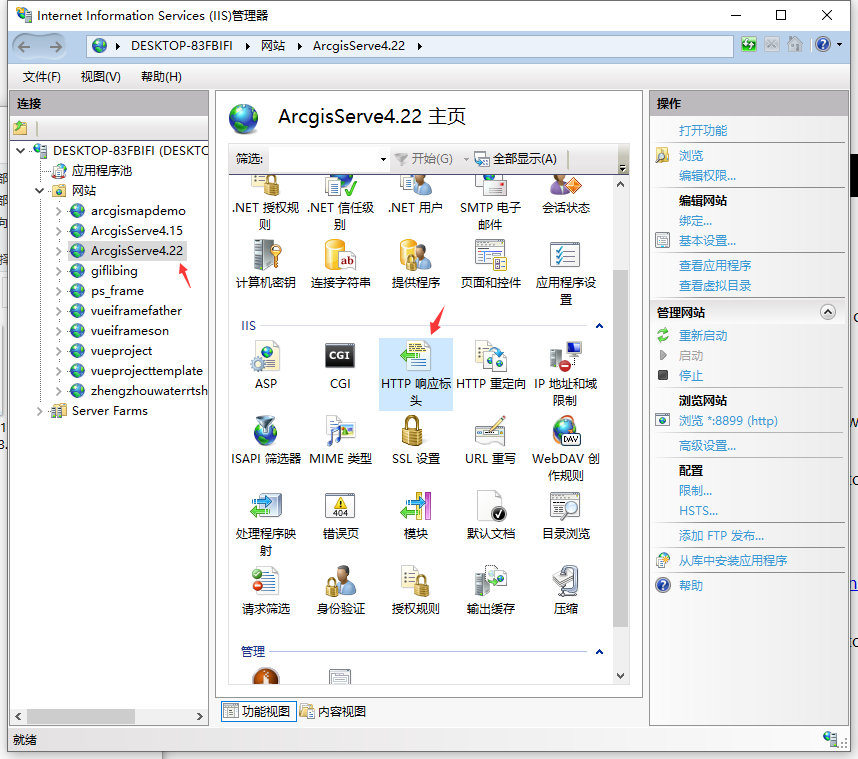
11.打开iis服务器HTTP响应标头配置

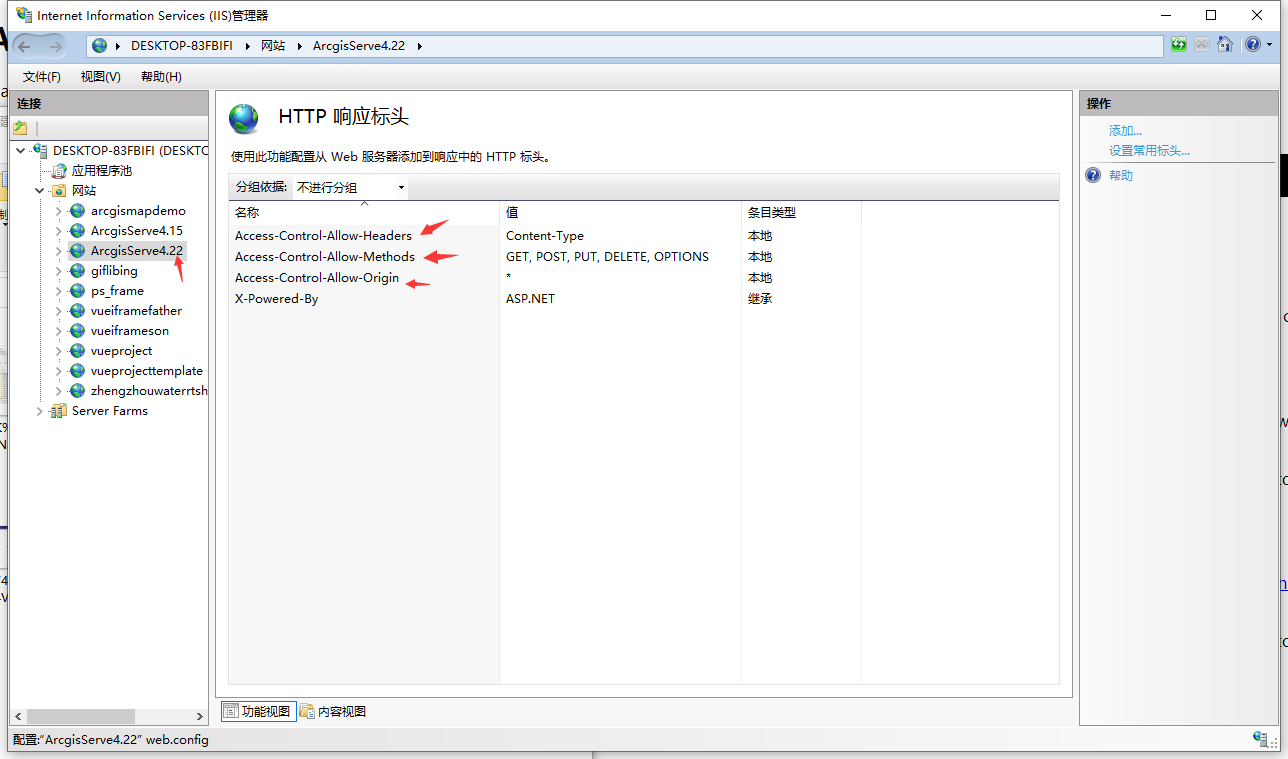
12.iis服务器HTTP响应标头配置如图所示:
添加如下配置信息:
1.Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS
2.Access-Control-Allow-Origin : *
3.Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With

13.浏览器预览C:\inetpub\wwwroot\arcgis_js_v422_api\arcgis_js_api\javascript\4.22\init.js目录下的init.js文件,浏览器访问地址为:http://localhost:8899/arcgis_js_api/javascript/4.22/init.js

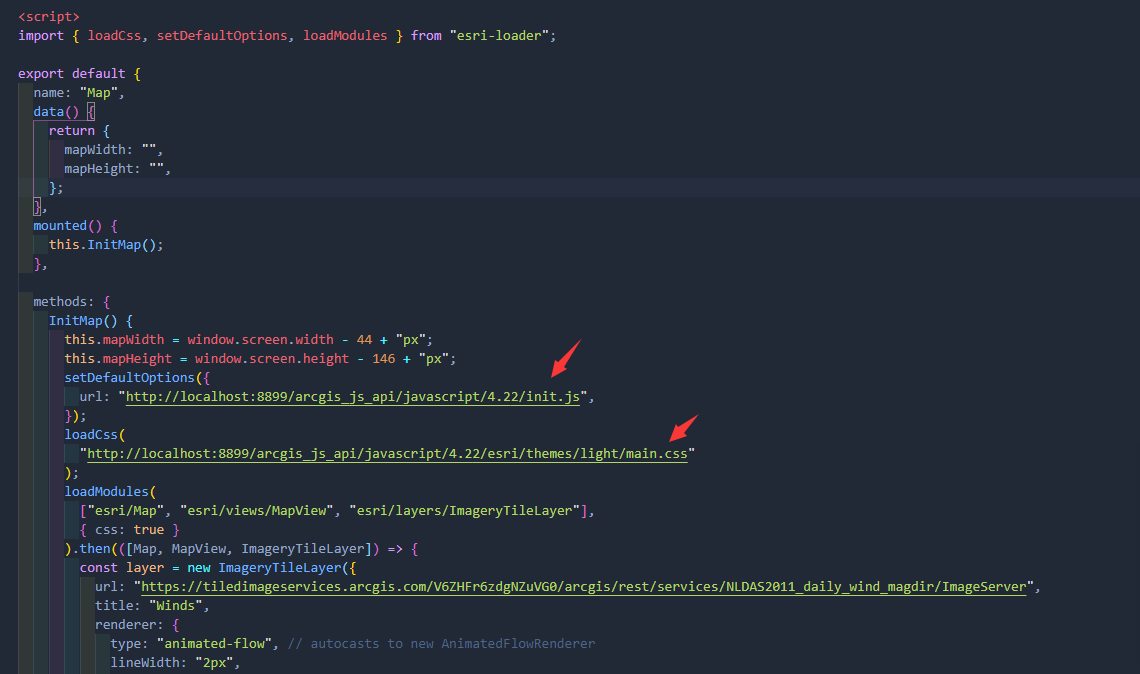
14.在代码中测试刚在iis服务器上配置的Arcgis for js api

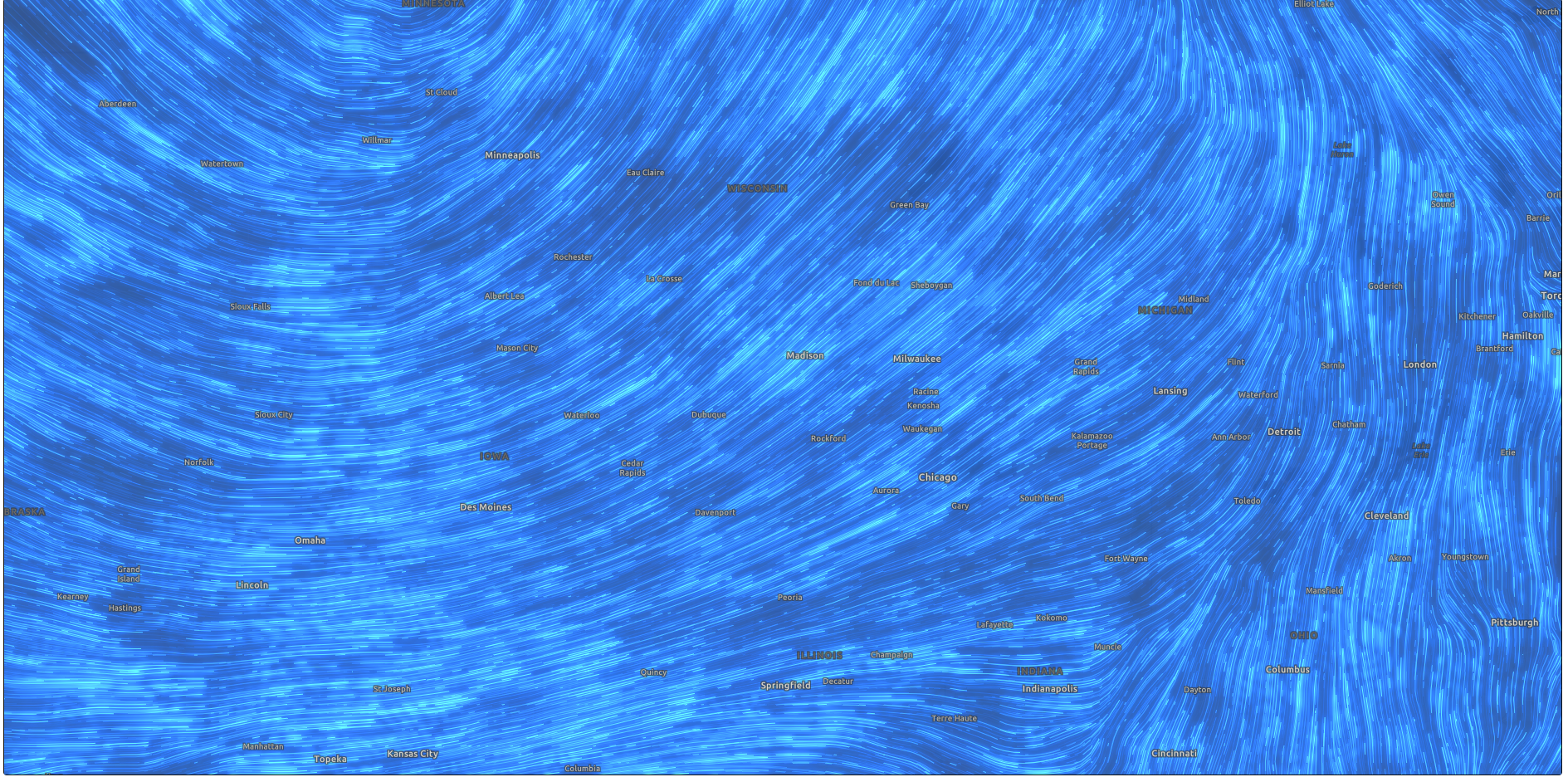
15.测试页面效果如图:

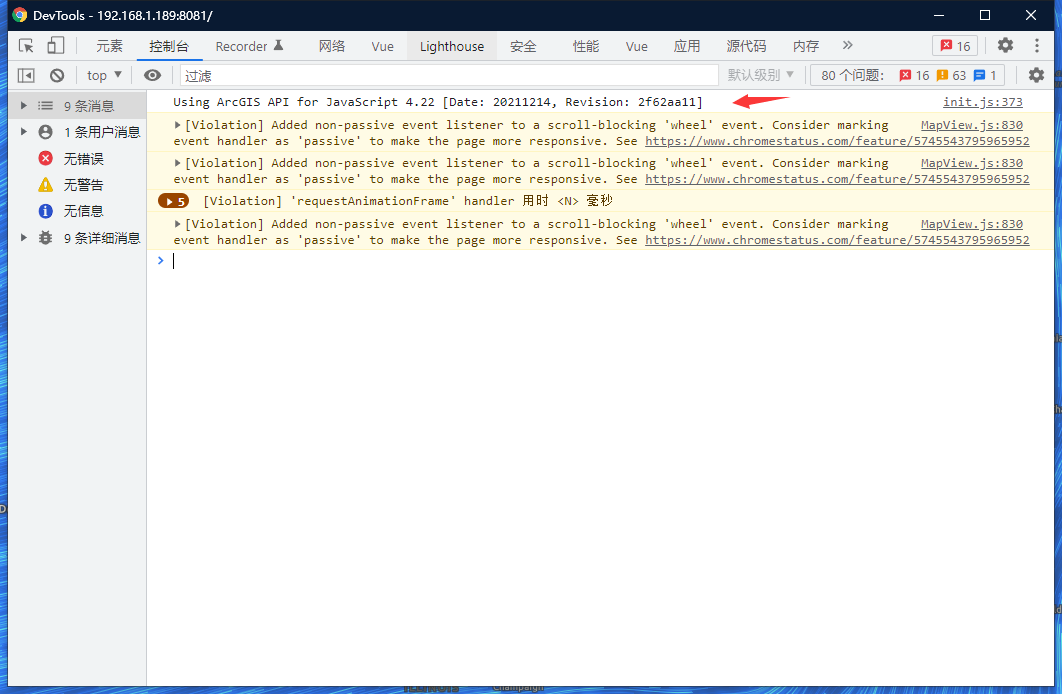
16.打开浏览器控制台查看






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了