vuex使用命名空间分模块后,实现获取state的值
一、在.js文件中
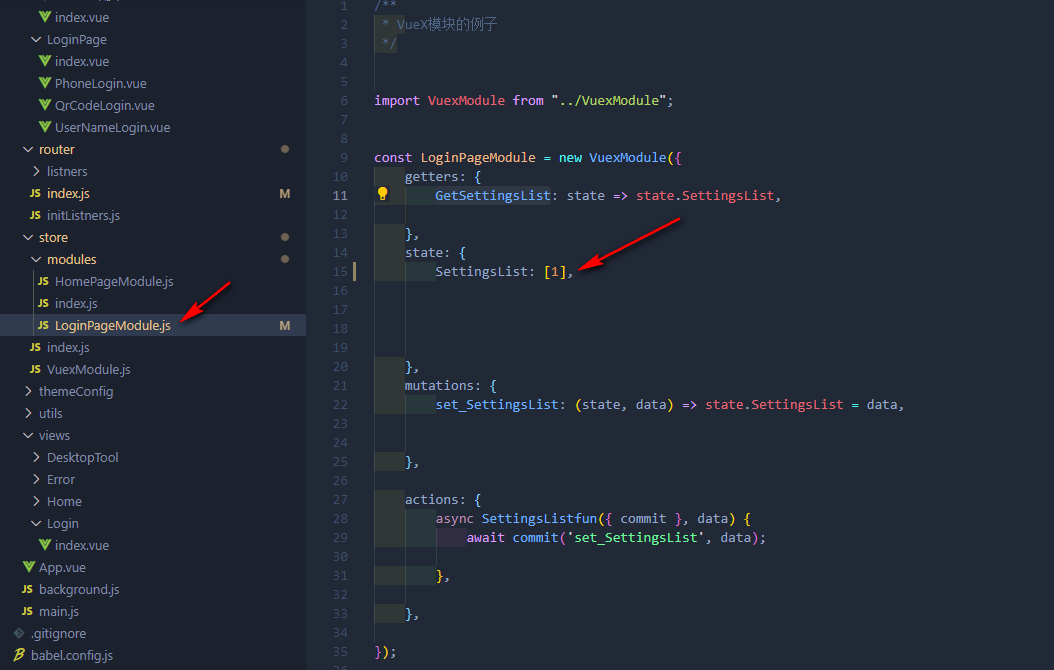
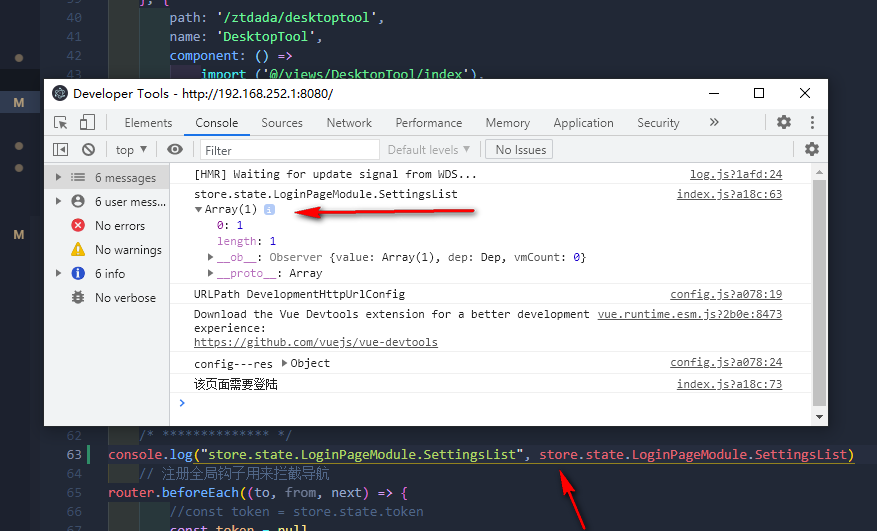
1.从命名空间为LoginPageModule的vuex模块中获取state的值
模块语法:
store.state.【哪个模块】.【哪个数据】
示例:
store.state.LoginPageModule.SettingsList


2.触发命名空间为LoginPageModule的vuex模块中方法
store.dispatch( "LoginPageModule/SettingsListfun", 123 );
二、在.vue文件中
1.从命名空间为LoginPageModule的vuex模块中获取getters的值
import { mapGetters } from "vuex";
computed: { ...mapGetters({ GetPlanType: "HomePageModule/GetPlanType", }), },
2.触发命名空间为LoginPageModule的vuex模块中方法
this.$store.dispatch( "LoginPageModule/SettingsListfun", 123 );




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?