vue Echarts帧动画
vue Echarts帧动画
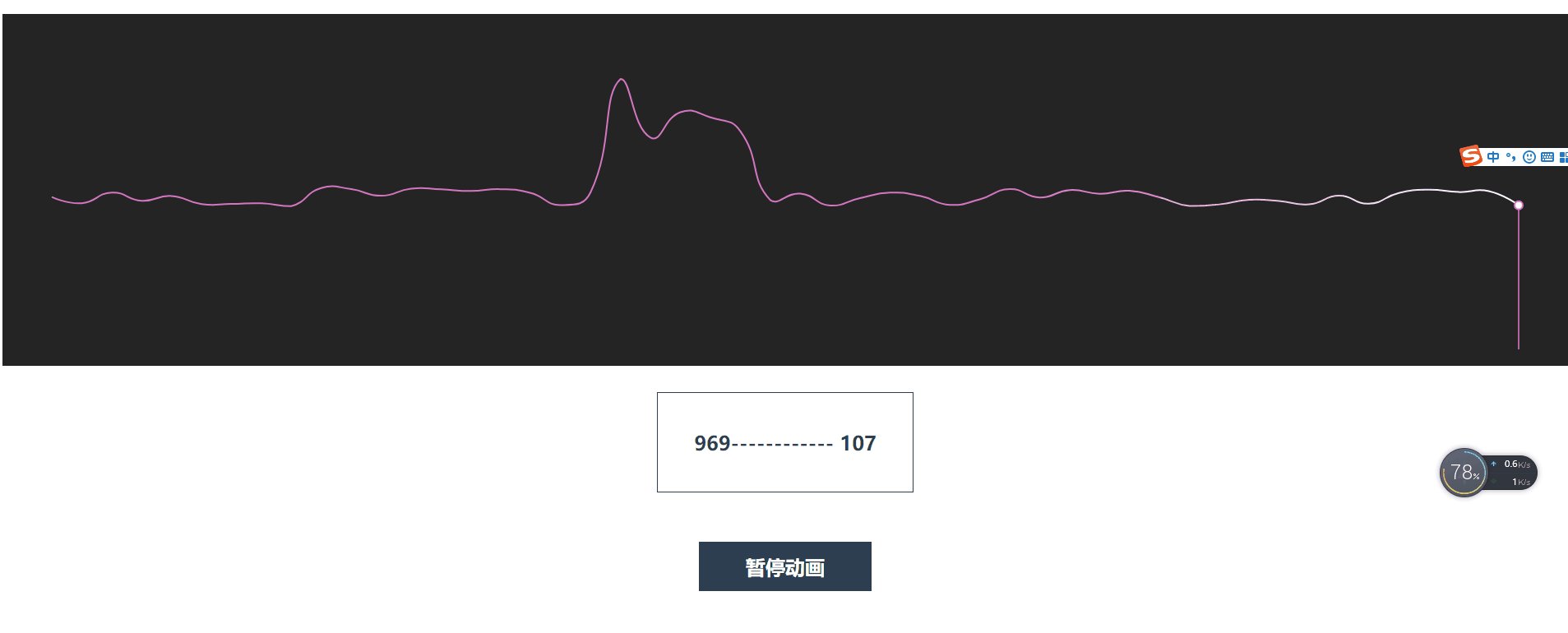
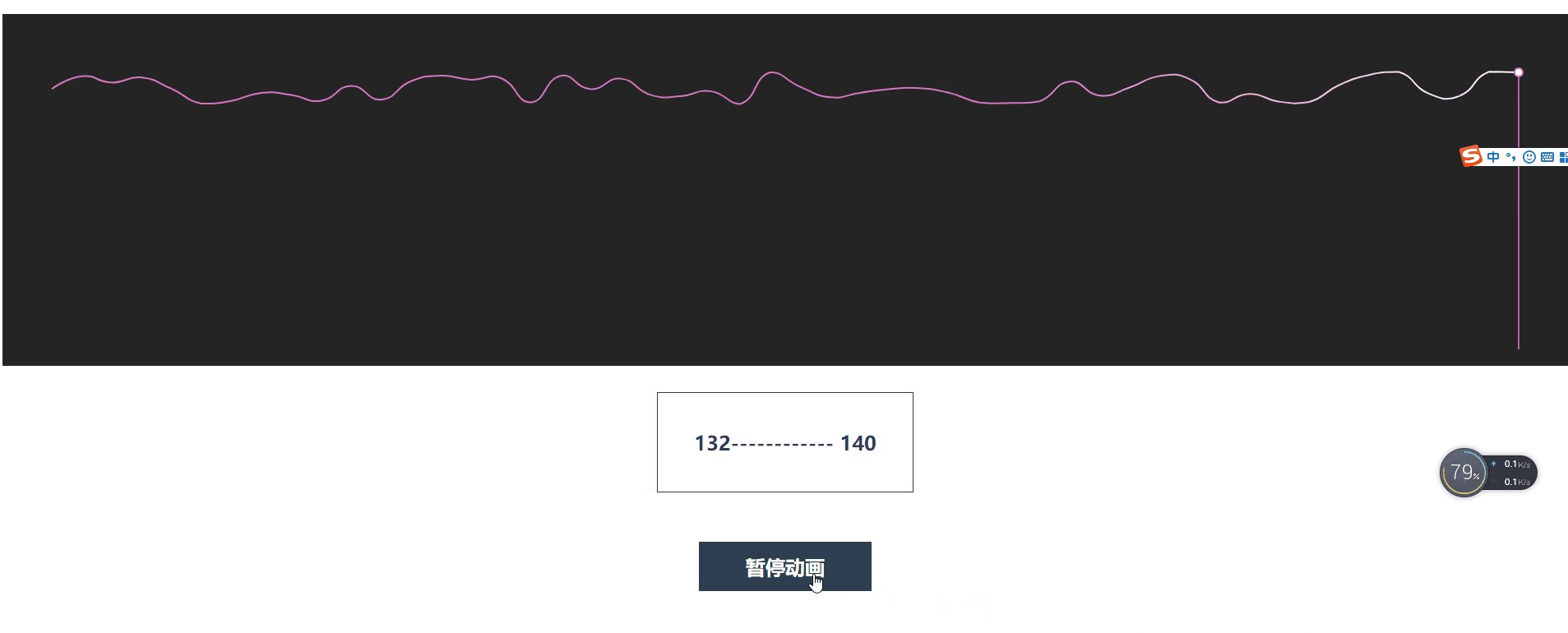
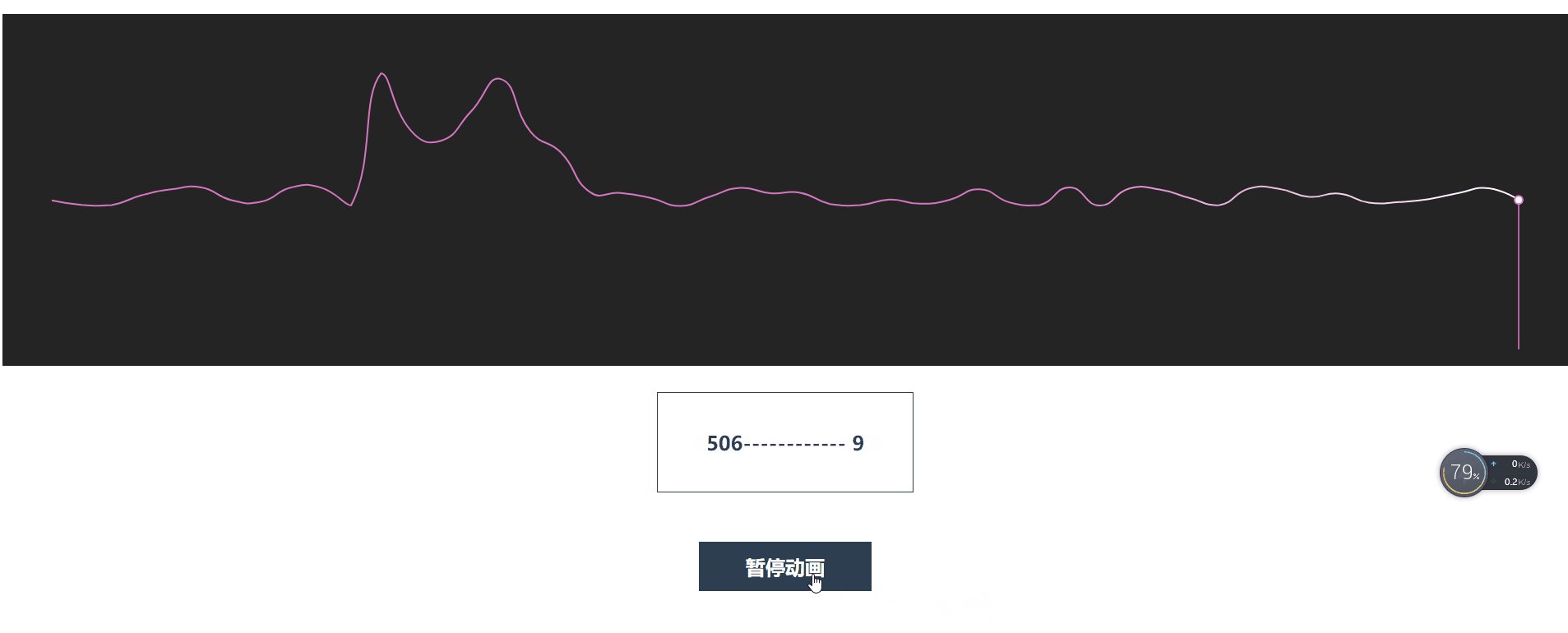
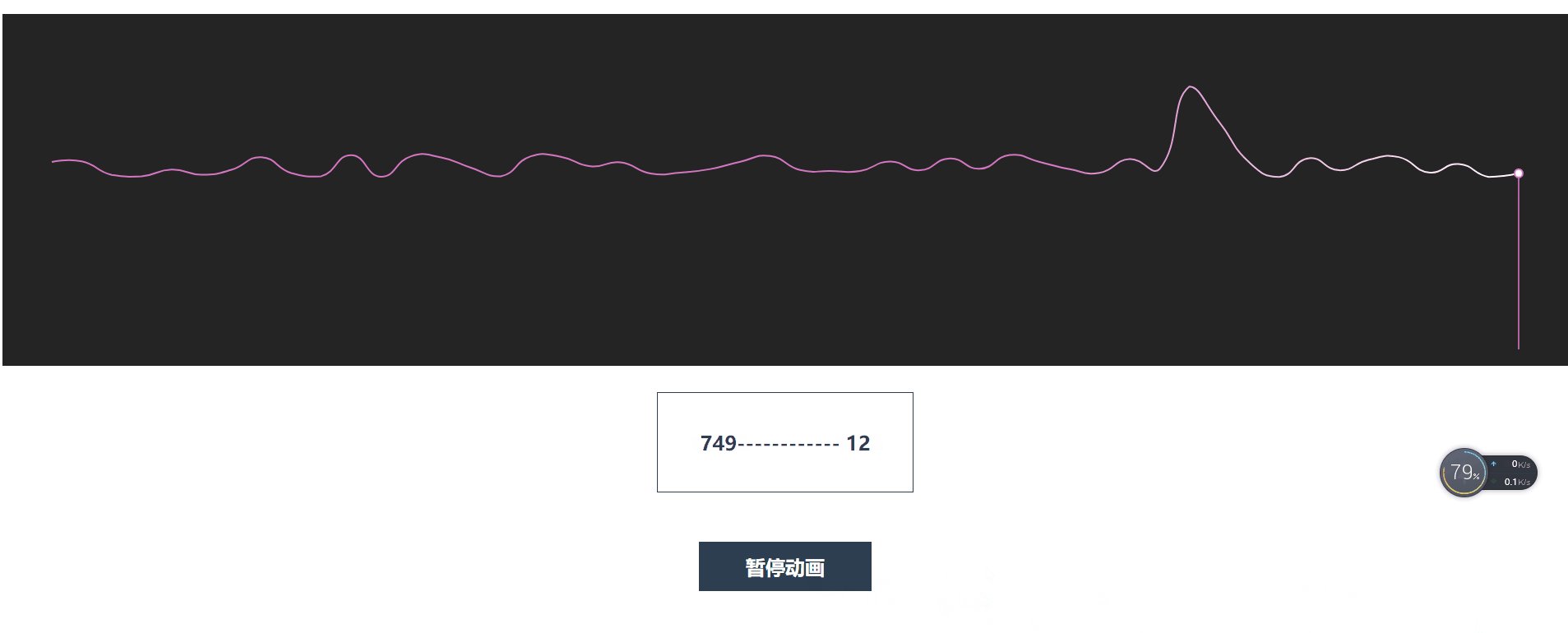
1.效果如下:

2.源码如下:

1 <template> 2 <div class="chart"></div> 3 </template> 4 <script> 5 import Bus from "@/utils/bus.js"; 6 import { debounce } from "@/utils"; 7 8 export default { 9 name: "echarts2", 10 data() { 11 let initdata = 30 + Math.random().toFixed(4) * 4; 12 let barbaldata = []; 13 let ylinedata = []; 14 let xdata = []; 15 for (var i = 0; i < 50; i++) { 16 barbaldata.push(0); 17 ylinedata.push(initdata); 18 xdata.push(i); 19 } 20 barbaldata.splice( 21 barbaldata.length - 1, 22 1, 23 ylinedata[ylinedata.length - 1] 24 ); 25 return { 26 autoResize: { 27 type: Boolean, 28 default: true 29 }, 30 chart: null, 31 sidebarElm: null, 32 chartData: { barbaldata, ylinedata, xdata } 33 }; 34 }, 35 36 watch: { 37 chartData: { 38 deep: true, 39 //immediate:true, 40 handler(val) { 41 this.drawEcharts(); 42 } 43 } 44 }, 45 mounted() { 46 Bus.$on("ToEcharts", e => { 47 this.chartData.xdata.shift(); 48 this.chartData.ylinedata.shift(); 49 this.chartData.xdata.push(e); 50 this.chartData.ylinedata.push(e); 51 this.chartData.barbaldata.splice( 52 this.chartData.barbaldata.length - 1, 53 1, 54 e 55 ); 56 }); 57 58 this.resetSizefun(); 59 }, 60 beforeDestroy() { 61 if (!this.chart) { 62 return; 63 } 64 if (this.autoResize) { 65 window.removeEventListener("resize", this.__resizeHandler); 66 } 67 68 this.sidebarElm && 69 this.sidebarElm.removeEventListener( 70 "transitionend", 71 this.sidebarResizeHandler 72 ); 73 74 this.chart.dispose(); 75 this.chart = null; 76 }, 77 methods: { 78 drawEcharts() { 79 this.$nextTick(() => { 80 this.initChart(); 81 }); 82 }, 83 initChart() { 84 this.chart = this.$echarts.init(this.$el, "macarons"); 85 this.chart.clear(); 86 this.setOptions(this.chartData); 87 }, 88 89 setOptions(chartData) { 90 this.chart.setOption({ 91 backgroundColor: "#242424", 92 grid: { 93 top: "60", 94 bottom: "20", 95 right: "60", 96 left: "60" 97 }, 98 animation: false, 99 tooltip: { 100 trigger: "axis", 101 show: false, 102 axisPointer: { 103 type: "cross" 104 } 105 }, 106 107 xAxis: { 108 type: "category", 109 boundaryGap: false, 110 splitLine: { show: false }, 111 axisLine: { 112 show: false 113 }, 114 axisLabel: { 115 show: false 116 }, 117 axisTick: { 118 show: false 119 }, 120 data: chartData.xdata 121 }, 122 yAxis: { 123 type: "value", 124 125 axisLabel: { 126 show: false, 127 formatter: "{value} " 128 }, 129 axisPointer: { 130 snap: true 131 }, 132 splitLine: { show: false }, 133 axisLine: { 134 show: false 135 }, 136 axisTick: { 137 show: false 138 }, 139 connectNulls: true 140 }, 141 series: [ 142 { 143 data: chartData.ylinedata, 144 type: "line", 145 animation: false, 146 smooth: true, 147 symbol: "none", 148 lineStyle: { 149 width: 2, 150 color: { 151 type: "linear", 152 colorStops: [ 153 { 154 offset: 0, 155 color: "#D575C2", // 0% 处的颜色, 156 transition: 2 157 }, 158 { 159 offset: 0.66, 160 color: "#D575C2", // 66% 处的颜色 161 transition: 2 162 }, 163 { 164 offset: 1, 165 color: "#fff", // 100% 处的颜色 166 transition: 2 167 } 168 ], 169 opacity: 0.4, 170 globalCoord: false // 缺省为 false 171 } 172 }, 173 width: 4 174 }, 175 176 { 177 type: "bar", 178 data: chartData.barbaldata, 179 itemStyle: { 180 normal: { 181 color:"#D575C2", 182 opacity: 0.8, 183 } 184 }, 185 barWidth: 2, 186 animation: false, 187 markPoint: { 188 animation: false, 189 symbol: "circle", 190 data: [{ type: "max" }], 191 symbolSize: 10, 192 itemStyle: { 193 normal: { 194 color: "#fff", 195 borderColor: "#D575C2", 196 borderWidth: "2", 197 label: { 198 show: false 199 } 200 } 201 } 202 } 203 } 204 ] 205 }); 206 }, 207 sidebarResizeHandler(e) { 208 if (e.propertyName === "width") { 209 this.__resizeHandler(); 210 } 211 }, 212 //窗口改变执行方法 213 resetSizefun() { 214 if (this.autoResize) { 215 this.__resizeHandler = debounce(() => { 216 if (this.chart) { 217 this.chart.resize(); 218 } 219 }, 100); 220 window.addEventListener("resize", this.__resizeHandler); 221 } 222 223 // 监听侧边栏的变化 224 this.sidebarElm = document.getElementsByClassName("sidebar-container")[0]; 225 this.sidebarElm && 226 this.sidebarElm.addEventListener( 227 "transitionend", 228 this.sidebarResizeHandler 229 ); 230 } 231 } 232 }; 233 </script> 234 <style lang="scss" scoped> 235 .chart { 236 width: 100%; 237 height: 428px; 238 } 239 </style>




