如何为FireFox新增搜索引擎?
如何为FireFox新增搜索引擎?
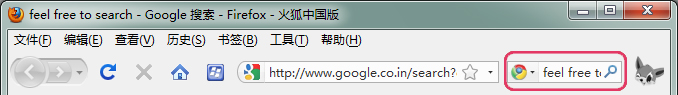
本文所指的是如下图所示的Firefox默认工具栏。

本文涉及以下几方面内容:
- 如何定义Firefox搜索引擎xml文件
- 如何生成icon程序(非原理)
- 如何生成base64的数据(非原理)
- 如何将自制搜索引擎增加到Firefox中
- 参考链接
直接使用
本文仅简要介绍如何增加FireFox搜索引擎文件。
如何定义Firefox搜索引擎xml文件
-
准备一个搜索引擎链接,比如:
Google India的;http://www.google.co.in/search?q={searchTerms}结果就是:

或者新浪围脖的:http://t.sina.com.cn/k/{searchTerms}其中{searchTerms}部分将最终被替换成你要搜索的选项。 -
搜索引擎xml文件(本定义仅支持FireFox2.0以上版本,详见参考链接“OpenSearch”)
<SearchPlugin xmlns="http://www.mozilla.org/2006/browser/search/" xmlns:os="http://a9.com/-/spec/opensearch/1.1/"> <os:ShortName>Google India</os:ShortName> <os:Description>Google India</os:Description> <os:InputEncoding>UTF-8</os:InputEncoding> <os:Image width="16" height="16">data:image/x-icon;base64,AAABAAEAEBAAAAAAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKqqqgPd3d9yrKmt24mQhvCEknDwiZd28HyamfBqkpvwipCS8LKrq9vh391xf39/AgAAAAAAAAAAAAAAAMzMzAXOzNGbkJaM/3OdW/92qUj/eryR/0jX3f8Z0fP/Esbr/x621f9Emq3/ipSX/9LMzJvU1NQGAAAAAAAAAADW0tiViZp//2eqQP9qrTX/eL+i/yre//8H2v//C9j+/w7U+/8Oz/X/F8Hn/yeoxv9ulZ3/1tDOl39/fwLu6e47mKWP/mSrOv9HpA7/YYlN/27j//8t5v//JN3//xXb//8O2P7/D9T7/xrI7f8dveL/F6vL/4Ghqf/v5+dAxcfErW2nSv9Mpxr/PKIX/06XPP96ko3/ctns/0Lq//8n3///Etr//wzY/v8P1fr/F8js/xu43P8tpb//wMTGrqS6lfRcrC//QKQe/0ywRP9SvmL/Xa91/4aamf+R0Nz/iPL//17u//8b3f//Cdf+/w/T+P8axOj/FrHU/32xvvSMt3PwVK4x/0iuPv9Vu2f/YsmQ/6Dkwv+JpYb/VFRa/2Ntdv+Coav/i+f4/yHf//8L1fz/Ec3y/xi53v9KrsPwf7lm8E2vPP9SuF//XMaJ/5jgv/+Dm3z/RUst/3VXIP98URT/Tzoh/19wef9r4fX/Ddr//w/S+P8Zwub/OrDN8Hq6aPNQtU//WcJ7/3LVqv+izK7/UVk7/6p1Hv/kkSf/6pY0/8eGK/9XTDb/YazD/ynk//8G1///F83y/zq20vCYypDgVbtj/2DJkP+K37z/jrKQ/29dMf/kkzD/765t//K/iv/voU7/k31D/12frP9D7v7/KM3l/0CVpv9YoLrzvNy6nGPEff9lzJz/juG9/5e2pv90Xz//5J9D//SzcP/1xIn/9KdR/6aJUP9bd5T/VHWc/0FHjv80NqX/ncTcqefv5z+C0Z//f9ix/5vYsf+XpLf/bmmj/4pwV//UmGH/y4lR/6l1N/+RhJ3/Tkza/wwG4v8HA+//OEb3/+fz90EAAAAAw+jUha3ny/+tv6f/WFXi/0ZH8/9ub7v/aGOS/2Fdkf9pa7f/Y2Xy/w0N8/8AAOv/AADh/56r7psAAAAAAAAAAKqqqgPD6taJgY2E/0ZF2/8AAOL/Gxvm/z0/5/9BQuf/JCXm/wAA3P8AANX/AADN/1ZU2dLM5eUKAAAAAAAAAAAAAAAAAAAAAJuqoXhnZ9T9NDPS/wEByP8AAMn/AADI/wICyP8VFcn/MTHM/H9/3qCdk+IaAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAmprlRJub44qLi9/TeHjZ63l52uqOjuDPnp7liZWV40EAAAAAAAAAAAAAAAAAAAAA8A8AAMADAACAAQAAgAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAQAAgAEAAMADAADwBwAA+B8=</os:Image> <os:Url type="text/html" method="GET" template="http://www.google.co.in/search?q={searchTerms}"></os:Url> </SearchPlugin>
其中Image部分除了使用data: URI scheme,也可以直接使用链接:
<Image height="16" width="16" type="image/x-icon">http://example.com/favicon.ico</Image>或者 这些都是很容易理解的:- ShortName:用来显示在搜索引擎下拉框内的搜索引擎的名字。
- Description:搜索引擎描述。
- InputEncoding:使用搜索引擎的时候搜索项的默认编码方式。
- Image:用来显示在搜索引擎下拉框内的搜索引擎的图标。
- Url:搜索引擎执行的搜索模板以及一些搜索参数
如何生成icon程序(非原理)
请访问:免费转换图片成icon的在线服务
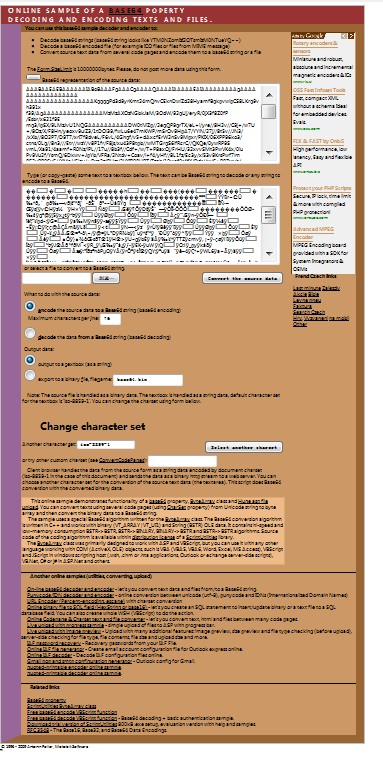
如何生成base64的数据(非原理)
请访问:免费转换文件成base64的在线服务
如何将自制搜索引擎增加到Firefox中
使用脚本来增加你的搜索引擎(只支持Firefox2.0以上版本): window.external.AddSearchProvider("https://files.cnblogs.com/volnet/google-india.xml");
非Firefox2.0版本,请使用:Installing Sherlock plugins :window.sidebar.addSearchEngine(engineURL, iconURL, suggestedName, suggestedCategory);
参考链接
posted on 2009-11-29 17:45 volnet(可以叫我大V) 阅读(2445) 评论(0) 编辑 收藏 举报






