前端上传文件/node-express接收文件保存
前端上传文件:
可以用form标签上传
1 <form name="form名称" action="请求地址" method="请求类型" enctype ="multipart/form-data">
2 <input type="file" name="">
3 <input type="text" name="">
4 <input type="submit" value="提交">
5 </form>
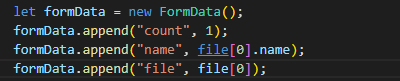
也可以用formData上传
<input type="file" >

后台接收文件:
node - express
npm install -S multiparty
//引用
const multiparty = require('multiparty')
const fs = require('fs')
app.post("/info", function (req, res) {
/* 生成multiparty对象,并配置上传目标路径 */
let form = new multiparty.Form();
// 设置编码
form.encoding = 'utf-8';
// 设置文件存储路径,以当前编辑的文件为相对路径
form.uploadDir = './images';
// 设置文件大小限制
// form.maxFilesSize = 1 * 1024 * 1024;
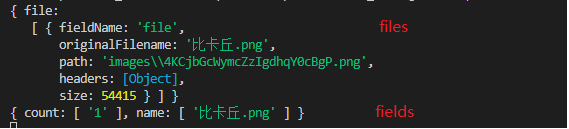
form.parse(req, function (err, fields, files) {
try {
let inputFile = files.file[0];
let newPath = form.uploadDir + "/" + inputFile.originalFilename;
// 同步重命名文件名 fs.renameSync(oldPath, newPath)
//oldPath 不得作更改,使用默认上传路径就好
fs.renameSync(inputFile.path, newPath);
res.send({ data: "上传成功!" });
} catch (err) {
console.log(err);
res.send({ err: "上传失败!" });
};
})
});
补充: