bootstrap实现弹出窗口
bootstrap使用modal-dialog实现弹对话框。
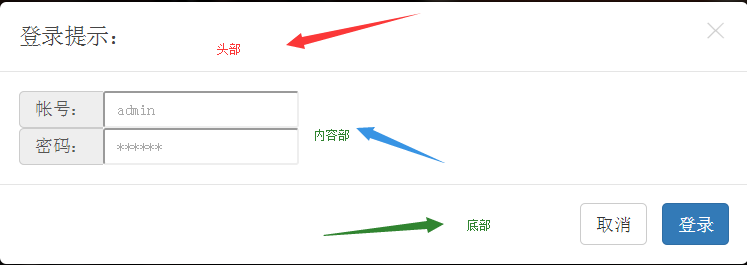
一个对话框包含3部分:
对话框头部 modal-header
对话框内容体 modal-body
对话框底部 modal-footer
如下html可以放入<body>标签的任何位置,我习惯紧随<body>标签之后。
html代码片段:
<div class="modal fade" id="loginModalId" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel">登录提示:</h4> </div> <div class="modal-body"> <div class="input-group"> <span class="input-group-addon" id="basic-addon3">帐号:</span> <input type="text" class="input-sm" id="loginUser" aria-describedby="basic-addon3" placeholder="admin"> </div> <div class="input-group"> <span class="input-group-addon" id="basic-addon3">密码:</span> <input type="password" class="input-sm" id="loginPassword" aria-describedby="basic-addon3" placeholder="******"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="loginModalYesId">登录</button> </div> </div> </div> </div>
默认div是隐藏的 aria-hidden="true"
显示效果:

增加一个触发弹出对话框的按钮。
<button type="button" class="btn btn-blue nav-external animated hiding" id="loginBntId" hidden="true">点击登录...</button>
增加js代码,当按钮loginBtnId按下时,显示对话框($('#loginModalId').modal('show');)。
$(document).ready(function() {
document.getElementById("loginBntId").onclick = function() {
$('#loginModalId').modal('show');
}
document.getElementById("loginModalYesId").onclick = function() {
$('#loginModalId').modal('hide');
alert("登录功能未实现!");
}
});
为对话框上的 登录 按钮增加点击事件,事件发生后隐藏对话框($('#loginModalId').modal('hide');),并触发登录操作("登录功能未实现!")
参考:
http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html?from=androidqq




