深入理解HTTP协议之POST方法——ajax实例
- 作者:吴俊杰
- 性别:男
- 邮箱:sshroot@126.com
- 文章类型:原创
- 博客:http://www.cnblogs.com/voiphudong/
一、说明
http协议其实是一个相对比较简单的应用层协议,这么多年来无数前端爱好者前仆后继的在学习和研究它。本着知其然还要知其所以然,授人以渔的精神,将自己对http的一些浅见用事实加以说明,希望抛砖引玉,供大家学习交流,欢迎吐槽。在鄙视与被鄙视中学习和进步。
二、http协议说明
1)http 协议格式,报头,请求行,应答行,头部域,数据部分的知识请百度、google。这里要说明两点知识,与本文有关
1. http协议的头部和数据部分使用一个空行\r\n 隔开的,对于GET方法,没有数据部分;对于POST方法,数据部分是附加为http数据包的数据部分发送给服务器的
2. http POST方法,客户端POST过去的数据一般是必须在http协议头部有明确字节数说明的
三、实验用到的工具软件
firefox的firebug插件
大名鼎鼎的抓包工具wireshark
四、实例说明
1)正常情况下的html表单提交
html源码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
</head>
<body>
<form action="a2.php" name="form1" method="post">
姓名:<input type="text" name="username" value="wjj">
年龄:<input type="text" name="age" value="26">
<input type="submit" value="提交">
</form>
</body>
......
显示如下:
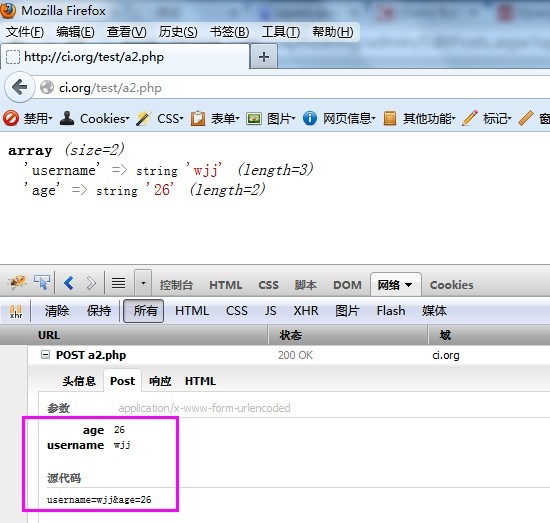
点击“提交”按钮后,firebug显示表单提交如下:
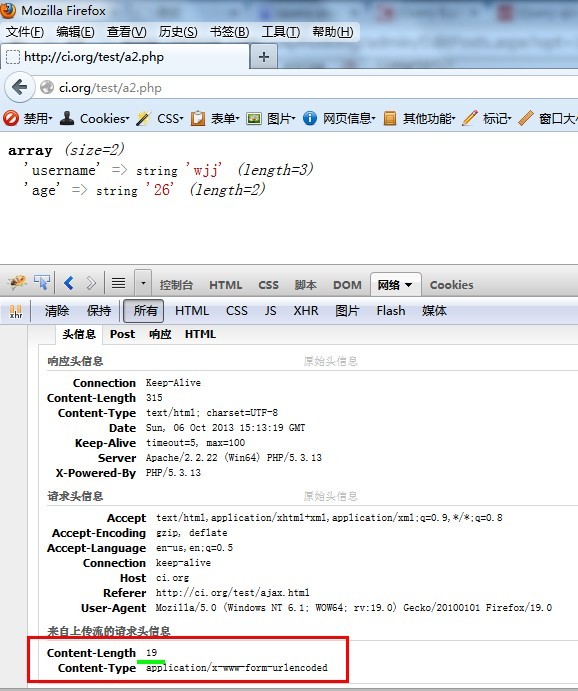
在看看POST请求头部信息,如下:

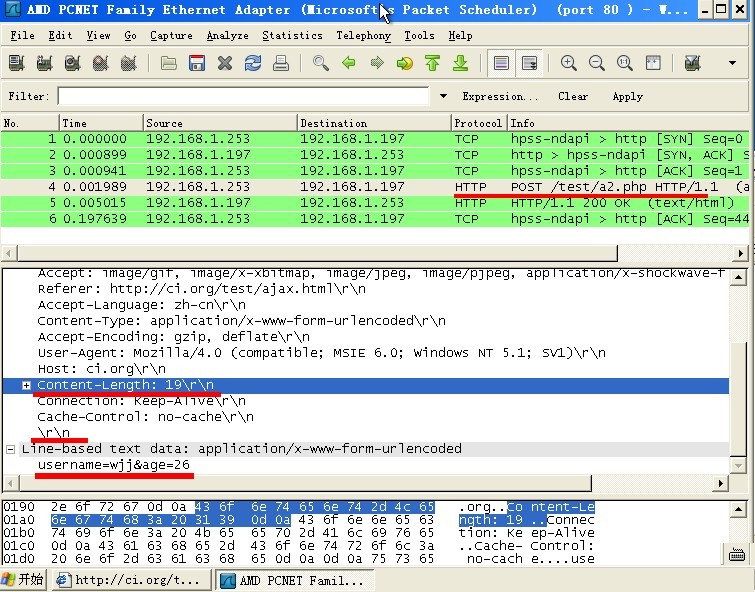
这里我提出一个疑问:为什么http请求头部中的 Content-Length的值为19,下面我们来分析一下wireshark数据抓包的结果,如下:
可以看到,在数据抓包中,明显的就给出了http协议的所有字节。现在直接给出结果:字符串(不含引号)“username=wjj&age=26”附在POST请求头的后面,由\r\n(图中第3条红线标记)空行来分割http请求头和其中的数据部分,字符串作为数据部分,长度正好是19Byte ,所以 http头部的 Content-Length: 域的值为19
2)弄明白上述原理后,我下面就直接给出几个结论,其中都是我抓取数据包证实过的,尤其是ajax的理解。
1. 普通的html表单提交,就是把form域中的表单,组织成“查询字符串形式”,例如上面的:“username=wjj&age=26”,有“=”和"&",放在http协议的数据部分,提交给web服务器处理,web服务器端的脚本语言,例如PHP可以把这些查询字符串格式的数据分割成$_POST的关联数组,通过这种方式取到表单值。上面的例子充分可以证实这个结论。
2. 如果在Linux下面运行 wget --post-data="xxxxxxxx" url的命令来发送post请求 ,或者是post curl推送,都是把数据“xxxxxxxx”作为http协议数据发送给服务器端,但是此处没有 AAA=BBB 这样查询字符串的数据形式,那么web服务器端的php脚本就没法构成$_POST数组,如果是用: wget --post-data="u=wjj&p=123" ,那么在服务器端就可以通过$_POST['u']和$_POSt['123']去到值。请自行抓包分析。
3)对于jquery的ajax提交,分两种情况说明:
第一,data的值是字符串格式,如下:
function dosubmit(){
var url = "a2.php";
var str = "username=wjj&age=18";
//alert(str);return false;
$.ajax({
type: 'POST',
url: url,
data: str,
dataType: "html",
success: function(text){
alert(text);
}
});
上面jquery的ajax是直接把str字符串的值,作为POST请求的数据部分发送到服务器端的,至于服务器端接受到数据后的处理,和其它情况就一样了
第二,data的值是对象格式,如下:
function dosubmit(){
var url = "a2.php";
var obj = {u:'wjj',a:18,secret:'ab12'};
$.ajax({
type: 'POST',
url: url,
data: obj,
dataType: "html",
success: function(text){
alert(text);
}
});
}
上面ajax构造http头部和数据部分发送数据的时候是这样处理的,它是把对象var obj = {u:'wjj',a:18,secret:'ab12'}进行构造,构造成字符串“u=wjj&a=18&secret=ab12”的形式,然后作为http POST的数据部分发送给服务器端的。可以用wireshark抓包证明。
五、请自行测试,不早了,睡觉!



