前端 vue项目启动报错 spawn cmd ENOENT 的原因以及解决方案
前端项目启动到一半的时候卡在跳转浏览器出现了 这个问题
Error:spawn cmd ENOENT at Process.ChildProcess.handle.onexit (internal/child process.js:269:19) at onErrorNT (internal/child_process.js:467:16) at processTicksAndRejections (internal/process/task queues.js:82:21) Emitted 'error'event on ChildProcess instance at: at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12) at onErrorNT (internal/child process.js:467:16) at processTicksAndRejections (internal/process/task_queues.js:82:21){ errno:-4058, code:'ENOENT', syscall:'spawn cmd', path:'cmd' spawnargs: ['/c','start','"'/b','http://localhost:80/']

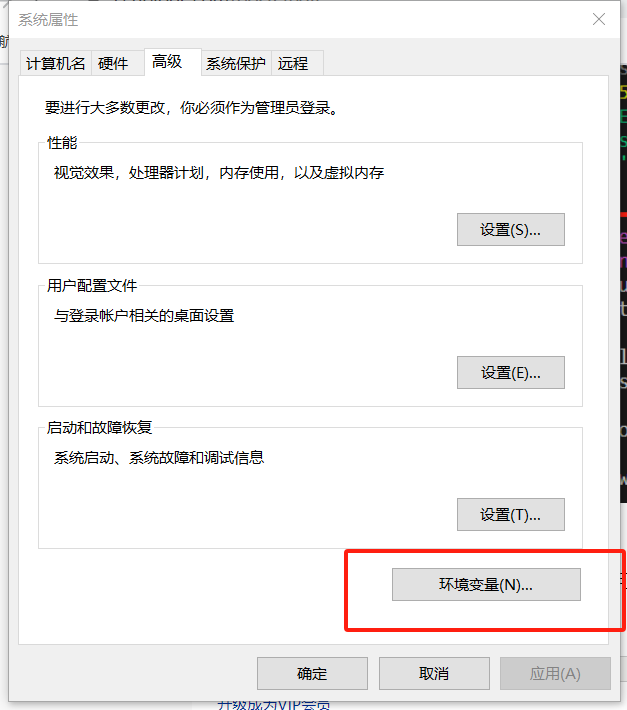
那么问题大概率就是你环境刚配置或者配置错了的问题,这个时候只需要 找到 我的电脑 => 属性 => 高级系统设置 => 环境变量 => 系统变量 => PATH 环境 => 双击进去 => 添加环境变量 => 添加这俩个 C:\Windows\System32 %SystemRoot%\system32; 这是俩个变量,添加俩次。逗号也要,别遗漏了。可以看下面的图。 最后保存,重启 vs code ,再运行就好了。



本文来自博客园,作者:明金同学,转载请注明原文链接:https://www.cnblogs.com/vmuu/p/18599405
公众号:【明金同学】



