云南农职《JavaScript交互式网页设计》 综合机试试卷⑥——简易旅游网
本页面分为顶部导航、登录注册栏,中部图片展示、主体内容和底部反馈模板
一、导航栏部分
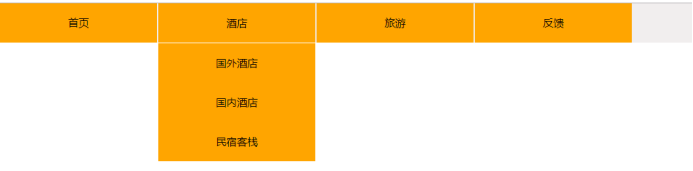
要求一:设置菜单栏(二级菜单)和登录注册模块
![]()
要求二:当鼠标悬停到菜单栏(一级菜单)时,二级菜单以滑动效果滑出显示,鼠标离开菜单栏(一级菜单)时,以滑动效果滑入隐藏

二、图片展示
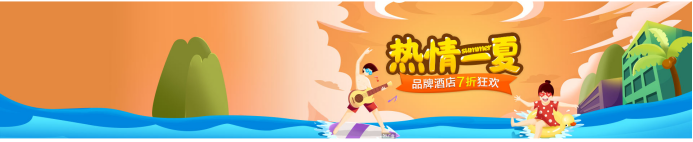
要求:设置背景图片,当鼠标点击图片时切换为另一张图片(图片自选)

点击后切换为另一张

三、主体内容
要求:设置主体内容模块(如图),给菜单栏”美国”的背景颜色设置为橙色,当点击菜单栏时,点击的那一个菜单栏背景颜色变为橙色,其他的菜单栏背景颜色去掉,并且菜单栏下方的内容会发生相应的改变.


四、底部反馈备案栏
要求:写出大致底部内容,文本居中
![]()
整体图

五、评分标准
| 得分情况 |
|
| 一:导航栏(30) | 写出整体结构得15分,菜单栏滑入滑出效果15分 |
| 二:图片展示(20) | 图片正常设置并显示得10分,点击图片能够切换另一张图片得10分 |
| 三:主体部分(40) | 写出整体结构得20分,点击菜单栏能够切换背景颜色得10分,点击菜单栏,下方内容能够切换得10分 |
| 四: 底部反馈备案栏(1) | 写出整体结构得5分,文本内容居中5分 |
六、实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="js/jquery-3.4.1.js"></script>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
width: 100%;
height: 60px;
background-color: rgb(241, 238, 238);
}
.nav ul li {
margin-right: 2px;
background-color: orange;
height: 60px;
line-height: 60px;
text-align: center;
width: 240px;
list-style: none;
float: left;
}
.nav ul li ul {
position: relative;
top: 1px;
display: none;
}
.nav .nav_right {
margin-right: 10px;
float: right;
}
.img {
display: table;
margin-bottom: 10px;
margin-top: 5px;
width: 100%;
height: 380px;
background-image: url("img/ly1.jpg");
background-repeat: no-repeat;
}
.content {
width: 1200px;
height: 400px;
border: 1px solid rgb(230, 227, 227);
margin: 0 auto;
}
.content .content_top {
width: 100%;
border-bottom: 1px solid rgb(129, 222, 238);
}
.content .content_top ul li {
width: 70px;
height: 40px;
line-height: 40px;
text-align: center;
display: inline-block;
}
.content .content_top .active {
background-color: orange;
}
.content .content_bottom {
margin-top: 40px;
}
.content .content_bottom dl {
margin-left: 70px;
float: left;
}
.content .content_bottom dl dd {
margin: 10px 0;
}
.content .content_bottom img {
width: 320px;
height: 240px;
}
.content .content_bottom {
display: none;
}
.content .squery {
display: block;
}
p{
margin: 20px 0;
text-align: center;
}
</style>
<script>
$(function () {
$(".nav>ul>li").hover(function () {
$(this).children("ul").stop().slideDown();
}, function () {
$(this).children("ul").stop().slideUp();
})
$(".ul li").click(function () {
$(this).addClass("active").siblings().removeClass("active");
$(".content_bottom:eq(" + $(this).index() + ")").show().siblings(".content_bottom").hide();
})
$(".img").click(function () {
$(this).css("background-image", "url('img/ly2.jpg')");
})
})
</script>
</head>
<body>
<div class="nav">
<ul>
<li>首页</li>
<li>酒店
<ul>
<li>国外酒店</li>
<li>国内酒店</li>
<li>民宿客栈</li>
</ul>
</li>
<li>旅游
<ul>
<li>跟团游</li>
<li>周末游</li>
<li>自由行</li>
</ul>
</li>
<li>反馈</li>
</ul>
<div class="nav_right">
<a href="">登录</a>
<a href="">注册</a>
</div>
</div>
<div class="img"></div>
<div class="content">
<div class="content_top">
<ul class="ul">
<li class="active">美国</li>
<li>越南</li>
<li>韩国</li>
</ul>
</div>
<div class="content_bottom squery">
<dl>
<dt><img src="img/04.jpg" alt=""></dt>
<dd>美国<天涯双飞5日游></dd>
<dd>售价 12</dd>
</dl>
<dl>
<dt><img src="img/05.jpg" alt=""></dt>
<dd>美国<天涯双飞5日游></dd>
<dd>售价 12</dd>
</dl>
</div>
<div class="content_bottom">
<dl>
<dt><img src="img/06.jpg" alt=""></dt>
<dd>越南<天涯双飞5日游></dd>
<dd>售价 12</dd>
</dl>
<dl>
<dt><img src="img/07.jpg" alt=""></dt>
<dd>越南<天涯双飞5日游></dd>
<dd>售价 12</dd>
</dl>
</div>
<div class="content_bottom">
<dl>
<dt><img src="img/08.jpg" alt=""></dt>
<dd>韩国<天涯双飞5日游></dd>
<dd>售价 12</dd>
</dl>
<dl>
<dt><img src="img/09.jpg" alt=""></dt>
<dd>韩国<天涯双飞5日游></dd>
<dd>售价 12</dd>
</dl>
</div>
</div>
<p>
<a href="">关于我们</a>
<a href="">常见问题</a>
<a href="">反馈意见</a>
<a href="">全站地图</a>
<span>京ICP证03011373号</span>
</p>
</body>
</html>
本文来自博客园,作者:明金同学,转载请注明原文链接:https://www.cnblogs.com/vmuu/p/15663389.html
公众号:【明金同学】
