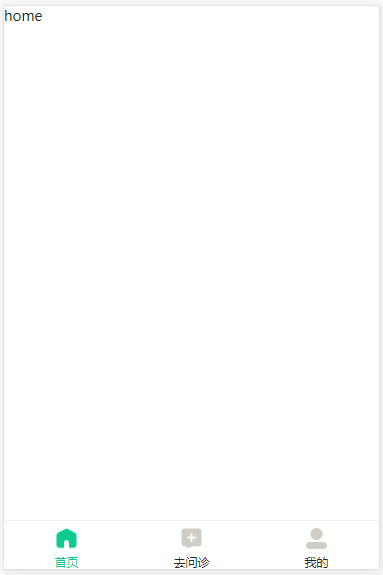
Vue路由配置是否含底部导航栏
let barRoute = {
path: '/',
component: () => import('../view/basicView'),
redirect: '/home',
children: [ // 带底部导航
]
}
let routes = [
barRoute,
{
name: 'home',
component: () => import('../view/home'),
meta: {
title: '首页',
hasBar: true
}
},
{
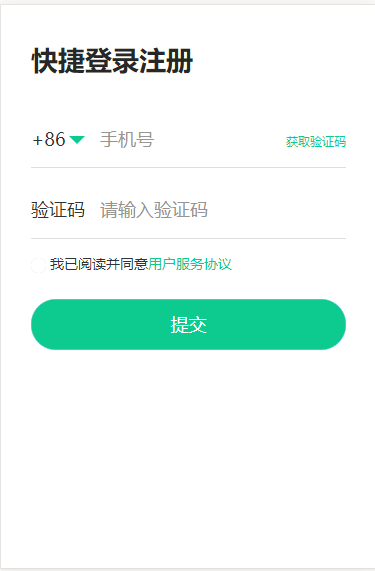
name: 'login',
component: () => import('../view/login'),
meta: {
title: '登录'
}
}
];
// add route path
routes.forEach(route => {
route.path = route.path || '/' + (route.name || '');
if(route.meta && route.meta.hasBar){
barRoute.children.push(route)
}
});
routes = routes.filter(route => {
return !route.meta || !route.meta.hasBar
})
console.log(routes)
const router = new Router({ routes });
router.beforeEach((to, from, next) => {
const title = to.meta && to.meta.title;
if (title) {
document.title = title;
}
next();
});
basicView.vue写入底部导航代码
有底部导航,则配置meta.hasBar=true即可