JS中的DOM与BOM
javascript组成:
1. ECMAScript 基本语法。
2. BOM (浏览器对象模型)
3. DOM (文档对象模型)
一)BOM(borwser Object Model)
浏览器对象模型:使用对象描述了浏览器的各个部分的内容。
1)window :当前的窗口
window常用的方法:
open() 打开一个新的资源。
moveTo() 将窗口左上角的屏幕位置移动到指定的 x 和 y 位置。
moveBy() 相对于当前的窗口移动指定的 x 和 y 偏移值(左上角)。
setInterval() 每隔指定的毫秒数指定指定的代码。
setTimeout() 经过指定毫秒数指定一次指定的代码。
A)
open()方法接收4个参数,分别是 打开资源名;打开方式;打开的窗口大小位置;资源找不到是否用其他代替。
下面是一个例子:
function openImage()
{
window.open("image.html","_blank","height = 500pt,width = 350pt,top = 50pt,left = 450pt",false);
}
其中第三个参数设置各种属性,我们用逗号分割开。
B)其它方法示例:
window.moveTo(100,100);
window.moveBy(30,0);
传入的参数都是移动的数值,知识参考的原点不同。
C)setInterval() 每隔指定的毫秒数指定指定的代码。循环执行
例子: var id = window.setInterval("showImage()",2000);
我们可以通过window.clearInterval(id); 来停止上面的执行循环。
setTimeout() 经过指定毫秒数指定一次指定的代码。只执行一次
例子:window.setTimeout("showImage()",2000);
2)地址栏对象
location (url地址栏对象)
常用方法有
href: 设置或获取整个 URL 为字符串。
reload() :重新加载页面地址。
示例:
document.write("当前地址栏的地址:"+location.href); 获取地址栏地址
location.href = "http://www.baidu.com"; 设置地址栏地址
location.reload(); 重新加载地址栏地址
3)屏幕对象
Screen(屏幕对象):获取电脑的屏幕的一些数据。
常用方法:
availHeight 获取系统屏幕的工作区域高度,排除 Microsoft® Windows® 任务栏。
availWidth 获取系统屏幕的工作区域宽度,排除 Windows 任务栏。
height 获取屏幕的垂直分辨率。
width 获取屏幕的垂直分辨率。
示例:
document.write("排除任务栏的高度:"+ screen.availHeight+"<br/>");
document.write("排除任务栏的宽度:"+ screen.availWidth+"<br/>");
document.write("包括任务栏的高度:"+ screen.height+"<br/>");
document.write("包括任务栏的高度:"+ screen.width+"<br/>");
二)Dom编程( Document Object Model )
文档对象模型:当一个html页面加载到浏览器的时候,那么浏览器会为每个标签都创建一个对应的对象描述该标签的所有信息,那么我们看到的网页信息实际上就是看到了这些标签对象的信息、 如果我们需要操作页面的数据,那么我们就可以通过这些标签对象进行操作。
那么现在我们利用里面提供的方法来的到页面的节点:
var elements = document.all; //获取页面上所有节点
for(var index = 0 ; index<elements.length ; index++)
{
alert("节点名字:"+elements[index].nodeName); // nodeName节点的名字
}
通过document.all返回一个页面所有便签对象的数组,然后遍历数组输出节点名字。
也可以获取某个标签的节点集合:
var images = document.images; // images 获取一个页面的所有img节点。
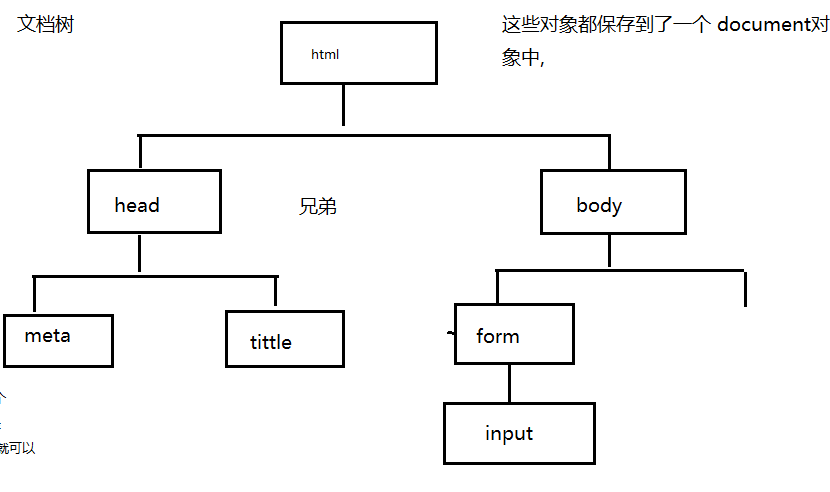
我们可以看一下表示节点间关系的文档树:

A)几种得到标签节点的方法:
1)通过标签的属性找节点
我们可以使用以下方法:
a)通过标签的ID:document.getElementById("html元素的id")
示例:
var imageNode = document.getElementById("iamge1");
imageNode.src = "1.jpg";
得到一个id为iamge1的节点对象,并设置的它src属性值。
b)通过标签名: document.getElementsByTagName("标签名")
示例:
var divs = document.getElementsByTagName("div"); //根据标签名字找节点,注意:返回的是一个数组。
for(var index = 0 ; index<divs.length ; index++){
divs[index].innerHTML = "我是div".fontcolor("red");
}
c)通过元素的NAME属性:document.getElementsByName("html元素的name")
示例:
var buttons = document.getElementsByName("button"); //根据name的属性值找对象,注意返回的也是一个数组对象
for(var index = 0 ; index<buttons.length ; index++){
buttons[index].value="按钮的文本";
}
2)通过关系找节点
document中还有几个方法,可以通过一个节点,来获得与它有关系的那些节点:
parentNode 获取当前元素的父节点。
childNodes 获取当前元素的所有下一级子元素
firstChild 获取当前节点的第一个子节点。
lastChild 获取当前节点的最后一个子节点。
nextSibling 获取当前节点的下一个节点。(兄节点)
previousSibling 获取当前节点的上一个节点。(弟节点)
有以下html代码:
<form id="myForm"><input type="text" id="username" /><input type="text" id="pass" /><br /></form><img src="#" id=myImage>
注意标签和标签之间不留空。
通过关系获得节点:
var a = document.getElementById("myImage");
var b = a.previousSibling;
alert("previousSibling is:" + b.nodeName);
上面示例使用了previousSibling方法,要注意: 找子节点的时候浏览器会把空文本的内容也当成了子节点。
那么如果找子节点的时候,如果只想要标签节点,其他的节点不需要,那么可以通过节点的类型进行筛选。
节点的类型:
标签节点的类型是 1.
空文本的节点类型:3
注释的节点类型:8
那么如何判断一个节点类型,我们可以使用nodeType 方法。
对于上述代码如果我们想要<form>下的所有标签节点,我们可以这样写:
var a = document.getElementById("myForm");
var b = a.childNodes;
for(var index = 0; index < b.length; index++)
{
if(b[index].nodeType == 1)
{alert("名字:"+ b[index].nodeName+" 类型:" + b[index].nodeType)};
}
B)创建、删除、 插入节点
我们可以通过下面方法来实现: (elt为一个节点对象)
document.createElement("标签名") 创建新元素节点
elt.setAttribute("属性名", "属性值") 设置节点的属性
elt.appendChild(e) 添加元素到elt中最后的位置
elt.insertBefore(newNOde, child); 添加到elt中,child之前。
注意:elt对象必须是child节点的直接父节点
elt.removeChild(eChild) 删除指定的子节
注意: elt必须是child的直接父节点
示例:
//创建一个tr对象
var trNode = document.createElement("tr");//创建tr标签节点
var tdNode1 = document.createElement("td");
var tdNode2 = document.createElement("td");
tdNode1.innerHTML = "<input type='file'/>";//设置td标签内的属性
tdNode2.innerHTML = "<a href='#' onclick='delFile(this)' >删除附件</a>"
//把td添加到tr上面
trNode.appendChild(tdNode1);
trNode.appendChild(tdNode2);
var tbody = document.getElementsByTagName("tbody")[0]; //注意: tr的 直接父节点是tbody而不是table.
var lastTr = document.getElementById("lastTr");
tbody.insertBefore(trNode , lastTr); // 第一个参数是新节点, 第二个参数是已经存在节点。
var trNode = aNode.parentNode.parentNode;
var tbody = document.getElementsByTagName("tbody")[0];
tbody.removeChild(trNode);//删除目标节点
三)利用节点实现标签间的互动
实现标签间的互动,我们可以在一个标签内添加一个时间,然后改时间触发一个函数,这个函数内部修改其它便签的属性或内容。
下面是一个例子实现: 选择一个年份下拉栏的内容时,月份下拉栏出现选项供我们选择。
html代码,为年份注册一个onchange事件,触发getMyMouth()函数。
<select id="myYear" onchange="getMyMouth()"><option>请选择年份</option></select>
<select id="myMouth" ><option>请选择月份</option></select>
利用标签节点,来添加选择即可:
function getMyMouth()
{
var myMouth = document.getElementById("myMouth");
//删除月份信息
var oldMouth = myMouth.childNodes;
for(var i = 1; i < oldMouth.length;)
{
myMouth.removeChild(oldMouth[i]);
}
myMouth.options.length = 1;//剩下一个默认选项
//添加月份信息
for(var i = 1; i < 13 ; i++)
{
var newOption = document.createElement("option");
newOption.innerHTML = i;
myMouth.appendChild(newOption);
}
}
四)利用节点操作CSS代码
得到目标标签的节点之后,我们还可以通过style属性来修改它的css样式。下面是一些例子:
var span =document.getElementById("code");
//操作span的css样式。
span.style.color="red";
span.style.fontSize="30px";
span.style.fontWeight="bold";
span.style.backgroundColor="gray";
span.style.textDecoration="line-through";
五)正则表达式
在JavaScrip中,正则创建的方式 有:
方式1:
re = /正则的代码.../模式
方式 2:
re = new RegExp("正则的代码","模式");
常用的模式有:
g (全文查找出现的所有 pattern)
i (忽略大小写)
正则对象常用的方法:
test() 判断字符串的内容是否符合正则所定义的规则
exec() 查找指定的字符串是否存在符合规则的子串
例子一:
var str = "HEllo123";
var reg = /^[a-z0-9]+$/i; //注意: javascript如果没有加上边界匹配器,那么只要全文中 存在符合规则的字符串,那么就返回true.
document.write("符合规则吗?"+reg.test(str));
结果为:true
如果要精确判断整个字符串,需要加上边界匹配器 开头^ 与 结尾$ 。
例子二:
var str = "jin wang yao tuo tang da jia gao xing ma";
//要找出三个字母组成的单词。
var reg = /\b[a-z]{3}\b/gi; // 如果没有加上模式g,那么每次都是从字符串的开始位置寻找
var line = "";
while((line = reg.exec(str))){
document.write(line+",");
}
结果为 :jin,yao,tuo,jia,gao,
\b代表字与字中间那个看不见的东西,如 here is a word 那么,这句中有好几个\b, 每个单词的前后都有一个\b. 。
exec方法会不断重开头第一个单词查找,第一个不匹配,又会重新开头查找,这样会进入死循环,只有当正则模式中加入g模式后,才会进行一次重头到尾的查找。所以exec方法常常与g模式一起使用。



