JavaScript--我所理解的原型链
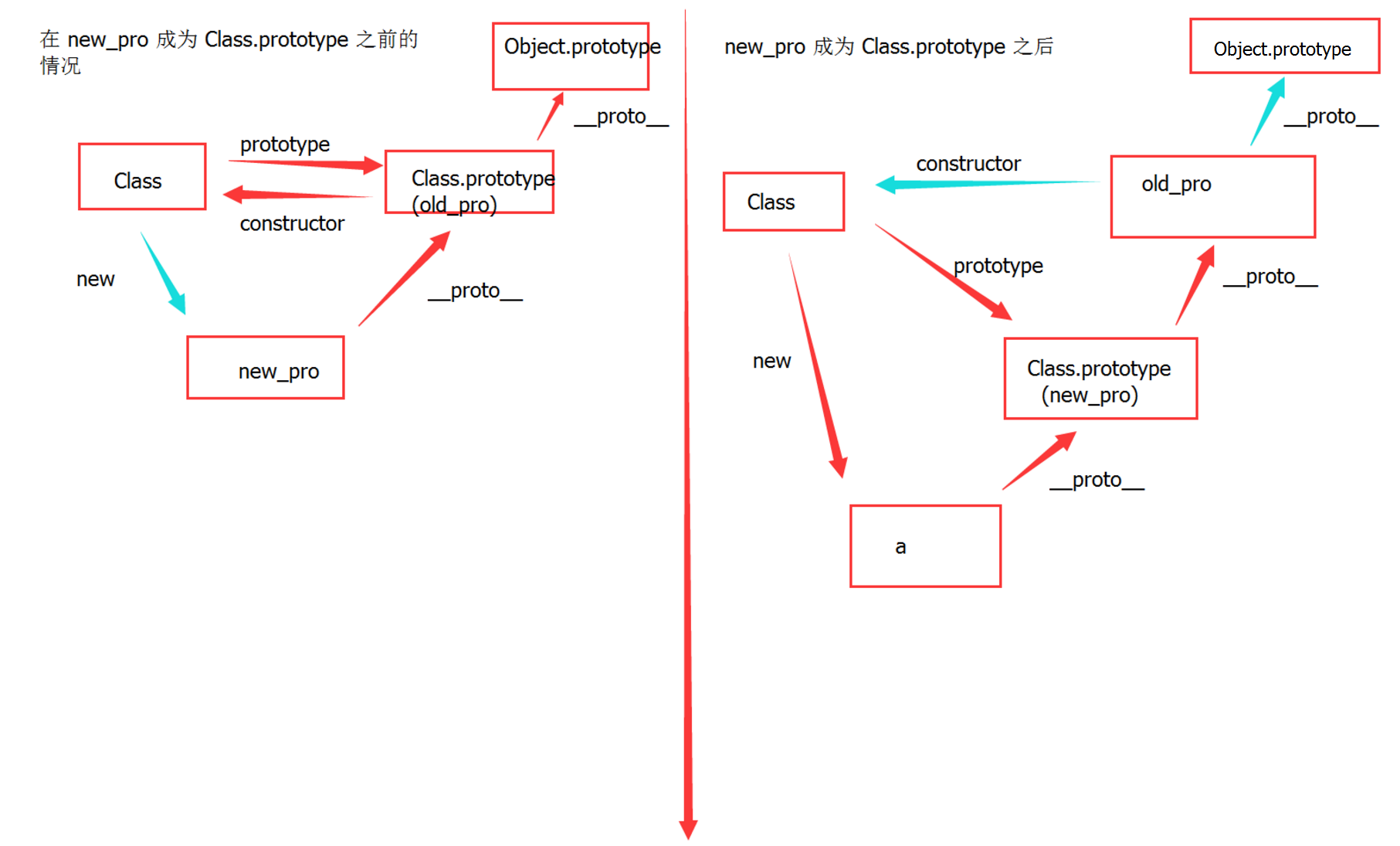
一图胜过前言万语, 感觉作图软件实在没有动笔舒服...原谅我的字.

以上是原型链的基本概念, 但很多面试题都不会这么简单的去考这些, 下面贴出一些面试题并写出自己的分析:
例子1:
function Class(){} Class.prototype.__proto__.prop = 1; var new_pro = new Class; var old_pro = Class.prototype; //old_pro 是保存的 Class 原来的 prototype Class.prototype = new_pro; //在这 new_pro 成为了 Class 新的 prototype var a = new Class; console.log(a.prop);
上面的题比较绕的是, new_pro 作为构造函数 Class 的一个实例, 却成为了 Class.prototype, 那么问题来了:
1. a.__prpto__ == new_pro ? a 的原型链的"上一级"是否是 new_pro?
2. new_pro.__proto__ == Object.prototype ? new_pro 它本身的 __proto__是 old_pro, 那成为了 Class.prototype 之后, new_pro.__proto__ 是否是 new_pro 自己呢? 或者说 new_pro.__proto__ 是否就是 Object.prototype ?
遇到这些问题, 最好的方法就是自己写写代码研究.

从上图可看出, new_pro 做了 Class.prototype 之后, 它自己的 __proto__ 还是 old_pro, 也就说明, 在语句执行到 Class.prorotype = new_pro 后, 原来的 Class.prorotype 即 old_pro 并没有因此销毁不存在, old_pro 还是 new_pro 的原型链的"上级", 所以并不存在 new_pro == new_pro.__proto__.
即现在情况是
a.__proto__ == Class.prototype == new_pro,
new_pro.__proto__ == old_pro,
old_pro.__proto__ == Object.__proto__
再在控制台显示下 old_pro 和 new_pro 的具体信息:

我们都知道构造函数内部的 prototype 指向 它的原型, 构造函数的原型内部的 constructor 指向对应的构造函数, 从上图看出, 对于 Class.prototype 不再是 old_pro 的情况下, old_pro .constructor 还是 Class, 而且, 已经是 Class.prototype 的 new_pro 它本身并没有因成为构造函数的原型而拥有 constructor 这个属性, 它所表现的 new_pro.constructor == Class 是通过原型链上的 old_pro.constructor 获得的.

以上就是这道题的分析, 所以 a.prop 实际上是沿着上图右边的关系查找原型链, 直到发现 Object.prototype.prop == 1.
先写这一道, 以后慢慢补充.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号