CSS3的 border-radius 和 box-shadow 及 text-shadow
圆角边框 border-radius
兼容到 IE9.
border-radius: 50%, 后面的数字表示那个角的圆的半径, 为 50% 是根据盒子宽高合成的.
border-radius: 40px, 也表示4个角都是一个半径为 40px 的圆.
 border-radius: 40px 50px 60px 870px, 4个参数控制: 左上角 右上角 右下角 左下角.
border-radius: 40px 50px 60px 870px, 4个参数控制: 左上角 右上角 右下角 左下角.
还可以分别写为:
border-top-left-radius: 40px;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
border-bottom-left-radius: 40px;
-------------------------------------------------------------------------------------------------------
用 px 做参数时, 角和角不会互相影响, 且当宽高不等时, 不会变成椭圆, 会在短边形成半圆, 而长边依然存在.
![]()
width: 200px; height: 400px; border-radius: 2000px 2000px 0 0;可见无论上左和上右大小超过 width 多少, 都不会影响成为一个半径为 width/2 的半圆.
-------------------------------------------------------------------------------------------------------
特别的, 当这样写时会出现这种情况:

width: 200px; height: 200px; border-radius: 200px 2000px 30px 30px;
可以发现:2000px的设置也没有影响, 而30px几乎看不太出来作用.
-------------------------------------------------------------------------------------------------------

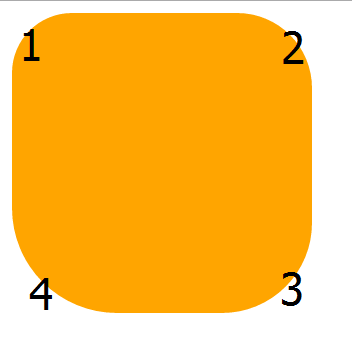
width: 200px; height: 200px; border-radius: 100px 100px 300px 400px;
当某个角的半径超过最大边时, 就不再按照正常方式渲染了, 且影响别的元素都等比例缩小一样.
-------------------------------------------------------------------------------------------------------
![]()
width: 200px; height: 50px; border-radius: 100%;
可见, 每个圆角的两条边都是由宽和高共同决定的, 所以成了椭圆.
-------------------------------------------------------------------------------------------------------
![]()
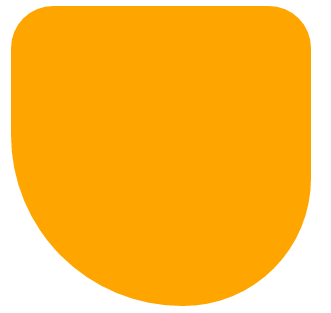
width: 200px; height: 400px; border-radius: 0 100% 0 0;
可见, 以百分比为属性单位会依据最大边为半径进行渲染(当相邻角半径为0时).
阴影 box-shadow
兼容到 IE9.

width: 100px; height: 100px; box-shadow: 10px 20px 30px 40px red;
第一个参数是向右偏移量, 第二个参数表示向下偏移量, 第三个表示实心部分的半径, 第四个表示模糊部分的半径(这个值可省略, 默认会有一点模糊半径, 至于多少就不清楚咯).
-------------------------------------------------------------------------------------------
还可以写多个阴影数值.

box-shadow: 20px 30px 40px 50px blue, 10px 20px 30px 40px red;先写在"上面", "下面"小的会被遮盖.
-------------------------------------------------------------------------------------------

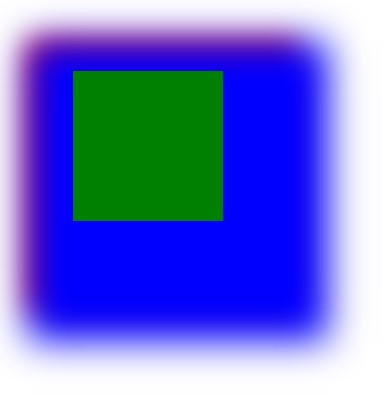
box-shadow: 0px 0px 40px 50px blue, 0px 0px 10px 10px red inset; 后面加 inset 表示内阴影, 内阴影也可以写多个.
-------------------------------------------------------------------------------------------
 特别的, 当模糊半径为0时就不再有阴影的感觉了, box-shadow: 0xp 0px 0px 24px. 看着感觉像一个边框.
特别的, 当模糊半径为0时就不再有阴影的感觉了, box-shadow: 0xp 0px 0px 24px. 看着感觉像一个边框.
-------------------------------------------------------------------------------------------
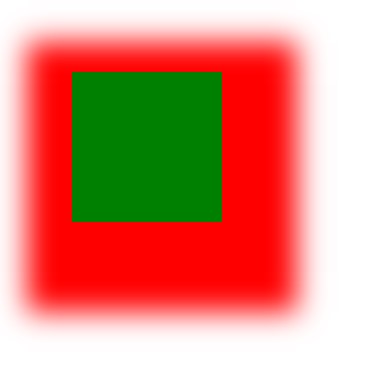
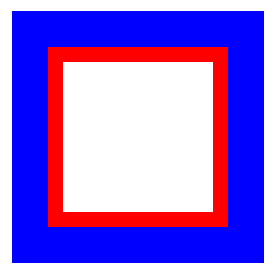
 border: 10px solid red; box-shadow: 0px 0px 0px 24px blue; 如果有边框, 会把阴影"撑"起来.
border: 10px solid red; box-shadow: 0px 0px 0px 24px blue; 如果有边框, 会把阴影"撑"起来.
-------------------------------------------------------------------------------------------
文字阴影
text-shadow 和 box-shadow 书写方法差不多, 但没有第实心半径, 而且只兼容到 IE10.
![]() text-shadow: 1px 1px 0px purple;
text-shadow: 1px 1px 0px purple;
-------------------------------------------------------------------------------------------------------
以上写出的并不全, 在此抛砖引玉, 有误导之处还请不吝指点 ^^.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号