个人文章展示(包括404错误页面提醒)
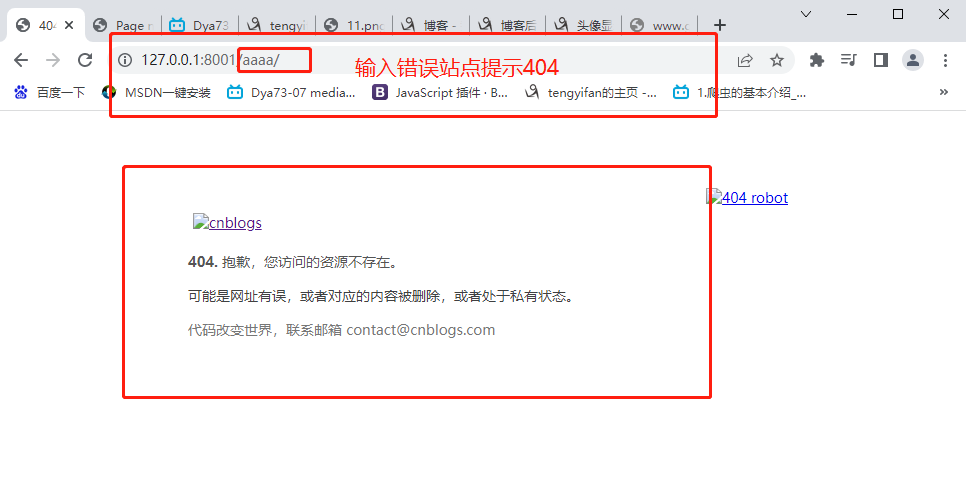
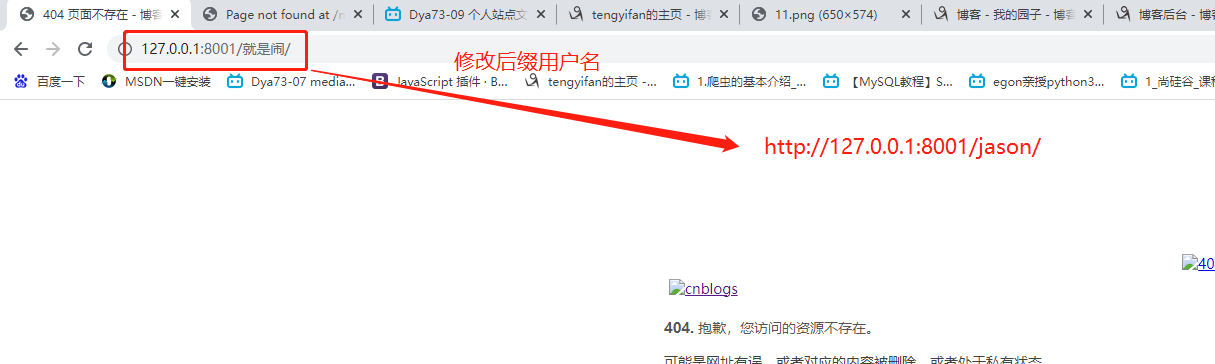
效果1:输入错误站点提示404

输入错误站点提示404前端(根据后端创建errors.html填充一下代码):
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<link rel="icon" href="//common.cnblogs.com/favicon.ico" type="image/x-icon" />
<title>404 页面不存在 - 博客园</title>
<style type='text/css'>
body {
margin: 8% auto 0;
max-width: 400px;
min-height: 200px;
padding: 10px;
font-family: 'PingFang SC', 'Microsoft YaHei', 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
font-size: 14px;
padding-right: 200px;
position: relative;
}
p { color: #555;margin: 15px 0px; }
img { border: 0px; }
.d { color: #404040; }
.robot img { max-width: 192px; }
.robot { position: absolute; top: 0; right: 0; }
</style>
</head>
<body>
<p style="margin-left: 5px;"><a href="/home/"><img src="//common.cnblogs.com/logo.svg" style="height:45px" alt="cnblogs"></a></p>
<div style="margin-top:20px">
<p style=""><b style="">404.</b> 抱歉,您访问的资源不存在。</p>
<p class="d">可能是网址有误,或者对应的内容被删除,或者处于私有状态。</p>
<p style="color:#777;">代码改变世界,联系邮箱 contact@cnblogs.com</p>
</div>
<div class="robot"><a href="//www.cnblogs.com/cmt/articles/13940458.html"><img src="//common.cnblogs.com/images/404-robot.png" alt="404 robot" /></a></div>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-4CQQXWHK3C"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-4CQQXWHK3C');
</script>
</body>
</html>
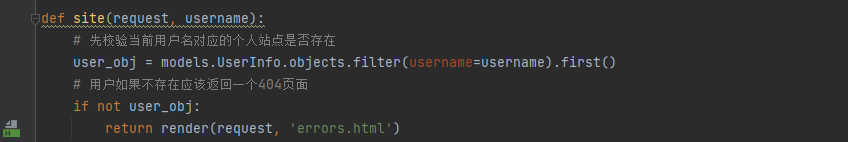
输入错误站点提示404后端:
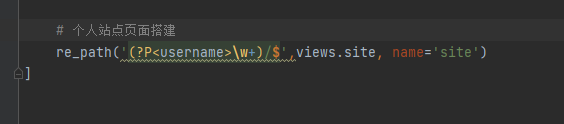
urls.py:

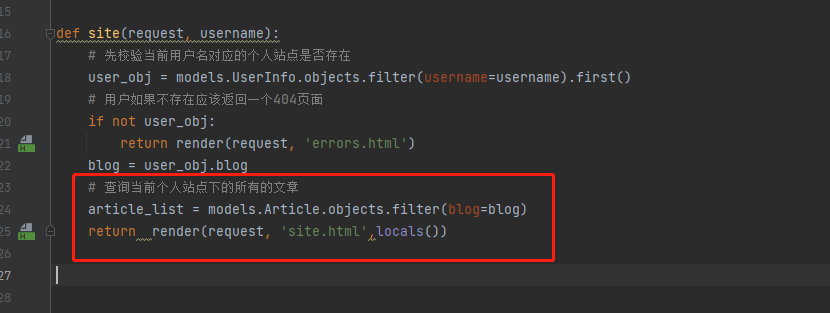
views.py

效果2:修改url后缀用户名进入对应的用户名网址

后端代码:
views.py