Cocos Creator 3D 在模型身上添加自定义文本
引擎版本: 1.1.1
实现的效果
可以在模型上添加自定义文本
思路
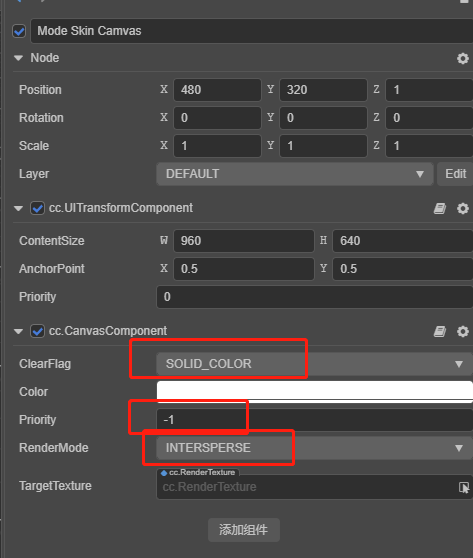
1.建立一个画布 渲染模式 -> intersperse
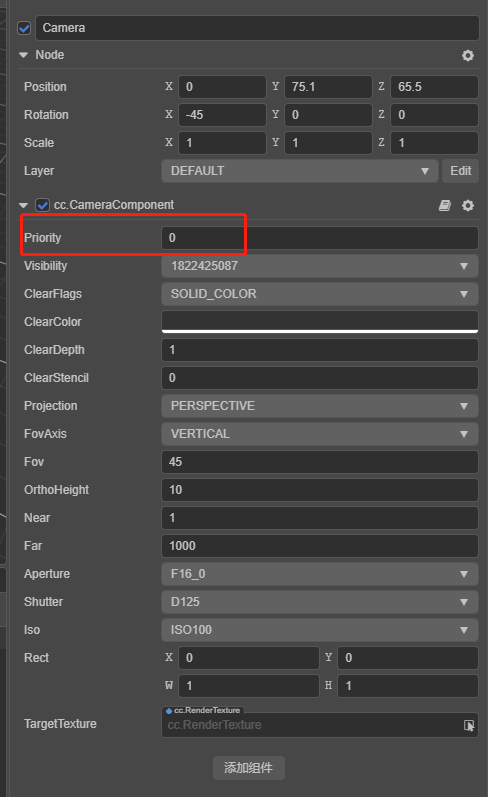
2.画布的渲染优先级 低于 3d 摄像机
3.画布的 ClearFlag 为 Solid_Color
4.新建一张渲染纹理, 给画布的 TargetTexture 属性赋值, 让画布看到的内容渲染到这个RenderTexture上
5.找到你想要更换模型的材质, 找到他应用的纹理,
6.将这张纹理在画布里放置一张,再新建一个Lable在这个纹理上面写你想要的字体
7.给模型更换为你这个在原有模型纹理的基础上 加上文本的的纹理.
这个是画布的配置

3d 摄像机的配置

做法
我这里说一下里面的核心代码,剩下的靠你自己动手了,不在多阐述.
自定义 RenderTexture 实例
const renderTex = new RenderTexture();
renderTex.reset({
width: 512,
height: 512,
colorFormat: RenderTexture.PixelFormat.RGBA8888,
depthStencilFormat: RenderTexture.DepthStencilFormat.DEPTH_24_STENCIL_8,
});
给画布赋值
this.canvas.targetTexture = renderTex;
给模型更换纹理
// 这一段代码是官方提供的
// 自己使用 material 的设置属性的方法更新纹理会报错.
// 所以就用官方提供的这个方法.
const pass = this.modle.material.passes[0];
const binding = pass.getBinding('mainTexture');
pass.bindTextureView(binding, renderTex.getGFXTextureView());
注意
后续在画布上的任何操作都会将操作后的内容渲染下来给你更换的模型换纹理.
再见.


