如果实现与在线CAD图中的线段实时求交点
随着web在线CAD图查看的普及,需求也不断涌现,一些需求不再满足的在线图形的查看,而涉及到web端在线图形的几何运算。本文以如果实现与在线CAD图中的线段实时求交点这例,介绍下如何在web端cad图几何运算的功能实现。
如果实现与在线CAD图中的线段实时求交点
需要实现的功能有
- 在线查看CAD图
- 获取CAD图上面的绘制的所有线段坐标
- 线段相交
- 实时计算相交
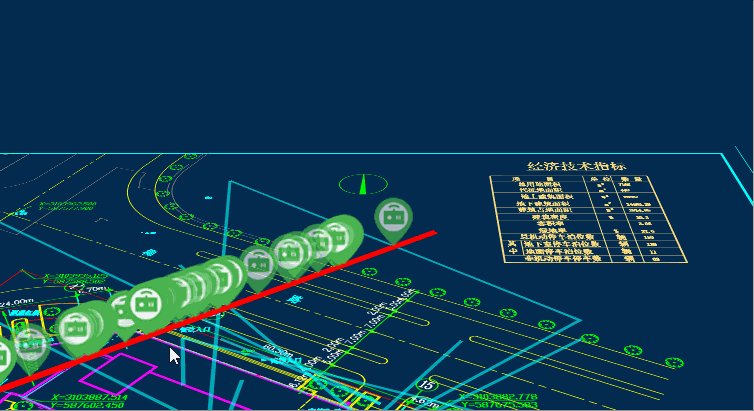
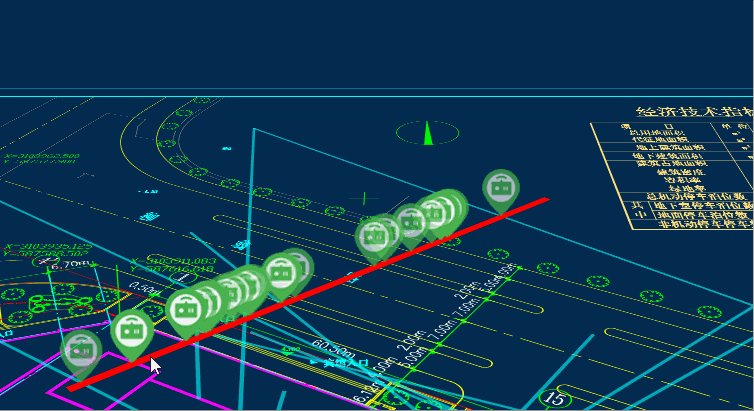
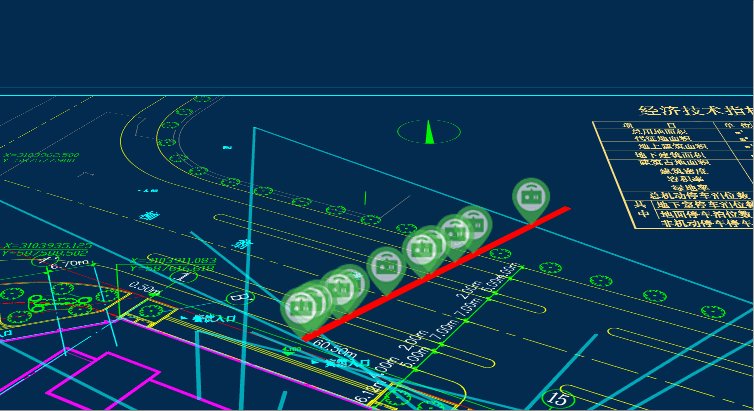
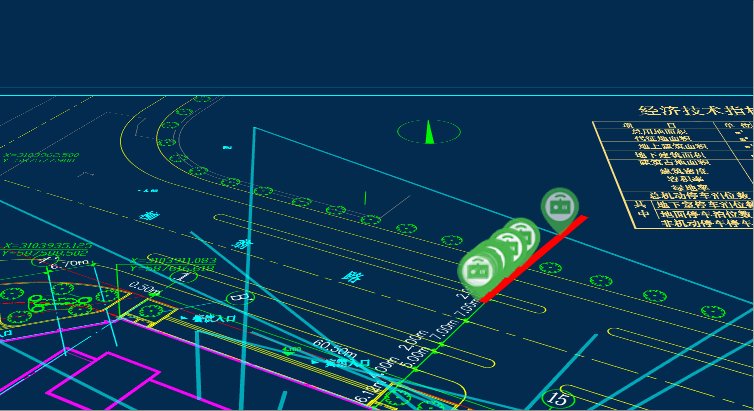
先上实现效果
实现效果图

功能实现介绍
在线查看CAD图
如果在Web网页端展示CAD图形(唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud),这个在前面的博文中已讲过,这里不再重复,有需要的朋友可下载工程源代码研究下。
获取CAD图上面的绘制的所有线段坐标
在线获取CAD图上所有线段坐标有两种方式
在栅格模式下,可以去后台通过条件查询获取所有线段坐标。代码如下
//栅格样式去服务器获取坐标点数据 // 栅格样式获取捕捉点 // 查询所有坐标数据,字段含义可参考https://vjmap.com/guide/svrStyleVar.html let res = await svc.conditionQueryFeature({ fields:"s3", condition:"s3 != ''", limit: 100000}) res = res.result.map(e => e.s3.split(";")) snapObj.features = [] for(let item of res) { let coordinates = [] for(let pt of item) { const p = pt.split(",") if (p.length >= 2) { coordinates.push(map.toLngLat([+p[0], +p[1]])) } } if (coordinates.length == 1) { snapObj.features.push({ type: "Feature", geometry: { type: "Point", coordinates: coordinates[0] } }) } else if (coordinates.length > 1) { snapObj.features.push({ type: "Feature", geometry: { type: "LineString", coordinates: coordinates } }) } }
在矢量模式下,可以直接在前端获取当前渲染的线图层的所有线坐标,代码如下
// 查询矢量图层上所有的线图层 let features = map.queryRenderedFeatures({layers: ['vector-layer-lines']}) let mapGeoDatas = { type: "FeatureCollection", features: features.map(f => { return { id: f.id, type: f.type, properties: f.properties, geometry: f.geometry } }) }
线段相交
/** * 线段相交 * @return {{result: string, status: boolean} | {result: string, status: boolean} | {x: number, y: number, status: boolean, ratio: number} | {result: string, status: boolean}} */ export function segmentIntersect(x1: number, y1: number, x2: number, y2: number, x3: number, y3: number, x4: number, y4: number): { result: string; status: boolean; x?: undefined; y?: undefined; ratio?: undefined; } | { status: boolean; x: number; y: number; ratio: number; result?: undefined; };
在示例中,我们模拟了一条随机的线条,并且让这条线条实时动起来。代码如下
// 让相交线动起来 const moveLine = (newStartPoint, newEndPoint) => { let data = map.getSourceData(intersectLine.sourceId); let geoData = map.fromLngLat(data); // 开始点插值函数 let mapProgressToValueStart = vjmap.interpolate( [0, 1], [geoData.features[0].geometry.coordinates[0], [newStartPoint.x, newStartPoint.y]] ) // 终点插值函数 let mapProgressToValueEnd = vjmap.interpolate( [0, 1], [geoData.features[0].geometry.coordinates[1], [newEndPoint.x, newEndPoint.y]] ) vjmap.createAnimation({ from: 0, to: 1, duration: 5000, ease:vjmap.linear, //线性 onUpdate: latest => { let beginPoint = mapProgressToValueStart(latest) let endPoint = mapProgressToValueEnd(latest) // 修改坐标 data.features[0].geometry.coordinates = map.toLngLat([beginPoint, endPoint]) map.setData(intersectLine.sourceId, data) }, onComplete: (e) => { map.fire("moveLineFinish"); // 发送线移动完成事件 } }) }
实时相交
相交计算如果数据量大时,会耗CPU资源,会导致图形卡顿,如果需要做到实时相交,并且运行界面不卡顿,需要用WebWorker的技术。web worker 是运行在后台的 JavaScript,不会影响页面的性能。web worker 无疑是解决 js 计算能力弱的一大利器.
在唯杰地图 vjmap中有对webworker的封装,可以直接把一个匿名函数做为一个webworker去运行。相关代码如下
/* 如果要用vjmap库中其他的函数,获取库脚本的内容 let script = await vjmap.httpHelper.get("js/vjmap/vjmap.min.js", undefined, { raw: true })*/ // 启动webworker计算相交函数 let intersect = vjmap.WorkerProxy(getIntersects, { // vjmap: script.data, //脚本内容, 如果要用vjmap库中其他的函数,可以获取库脚本的内容 ,把脚本内容传给webworker intersectFunc: vjmap.segmentIntersect // 把主进程库的相交函数做为上下文传进去,这个方法是不用引入vjmap整个库,只用里面的某个函数,但是这个函数不能调用其他函数,如果调用了其他函数会报错,这时只有用上面注释的那个办法,把整个vjmap库都导入进webworker }); // 用webworker计算相交点 const calcIntersect = async ()=> { // 获取线的坐标 let coordinates = map.fromLngLat(map.getSourceData(intersectLine.sourceId)).features[0].geometry.coordinates; // 启动webworker计算相交点 let intersectPoints = await intersect(coordinates[0], coordinates[1], geoDatas) intersectSymbols.setData(map.toLngLat(intersectPoints)); //修改数据 map.fire("calcIntersectFinish"); // 发送线移动完成事件 } map.on("calcIntersectFinish", async ()=> setTimeout(async ()=> await calcIntersect(), 15)) calcIntersect(); // 如果要停止webworker //intersect.worker.terminate()
最终效果如下

上面的案例代码已开源。访问 (https://vjmap.com/demo/#/demo/map/geo/geoWebWorkerIntersect) ,查看效果和代码即可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)