CAD图DWG解析WebGIS可视化技术分析总结
背景
AutoCAD是国际上著名的二维和三维CAD设计软件,用于二维绘图、详细绘制、设计文档和基本三维设计。现已经成为国际上广为流行的绘图工具。.dwg文件格式成为二维绘图的事实标准格式。
但由于AutoCAD是私有格式,只能在CAD软件上编辑查看,如何发布至Web上,并在上面做应用开发,如数据展示,GIS分析等,一直是业内头疼的事情。
解析DWG格式
DWG与DXF
DWG格式文件是Auto CAD 软件的专有格式,类似于doc,是封闭的不开放的,且是二进制的。而 DXF 格式则是文本格式的,用于交换数据的,使用Auto CAD软件本身就可将 DWG文件另存为 DXF文件。
现有的能解析DWG格式的开源 CAD项目:
1、FreeCAD:开源,2D支持较好,对DXF支持较好。
需要使用 TeighaFileConverter(商业软件)将 DWG格式转换为 DXF格式。因为 FreeCAD 基本不支持DWG格式。
参考:https://www.freecadweb.org/wiki/index.php?title=FreeCAD_and_DWG_Import
-
其它 github 解析、浏览CAD文件的一些项目,未验证是否有效:
https://github.com/LibreCAD/LibreCAD
https://github.com/janopontarollo/DXF2JSON
https://github.com/wanttobeno/dwg2dxf
https://github.com/apendua/dxf2svg
https://github.com/haplokuon/netDxf
https://github.com/mozman/ezdxf -
采用OpenDwg Toolkit实现对DWG文件的解析。由于ObjectDBX应用程序只能在Windows平台上采用Visual C++来开发,而网络应用开发环境要比AutoCAD单个软件运行的环境要复杂的多。OpenDwg Toolkit简称ODT。
-
GDAL中也部分支持dwg. https://gdal.org/drivers/vector/dwg.html
解析完dwg文件是很重要的第一步,那如何Web展示?
下面就一些常见的方法做下分析和总结:
Web展示方法
方法根据实现的方式不同,大致可以分为两类:
有插件ActiveX方式
ActiveX控件是Microsoft的ActiveX技术的一部分。是一种很早的技术。只能适合于windows平台。
实现原理大致是:
解析AutoCAD图形绘制,并封装成AcitveX控件,用于PC端和Web端显示。比较典型的有梦想CAD控件
优点:性能好,功能全,能编辑二次开发
缺点:Web端需要安装插件,只支持windows,而Chrome已不再支持ActiveX技术,同时无法利用html5做展示效果,效果一般
无插件Html5方式
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。
实现原理大致是:
解析AutoCAD图形格式,然后转成html5所能绘制的格式如svg,geojson,栅格瓦片,在前端渲染。
这块如果从底层去实现,有很大的工作量。一般利用GIS生态圈的开源项目来搭建。
例如可以利用 GDAL把dwg或dxf格式导成shp或GeoJson,后端利用 GeoServer或MapServer发布成服务,前端利用Leaflet或OpenLayers去展示。
技术栈:
后端 GeoServer或 MapServer
前端 Leaflet或OpenLayers
但CAD与GIS在数据结构上存在较大的差异,CAD数据类型较为丰富,支持简单点、线、面、多义线、椭圆、块、文字等多种数据类型,而转换到GIS中,只转换为点、线、面、注记等类型,这使得CAD图形数据不能很好的满足GIS的要求,如:CAD中的Text数据类型,直接转换后只转换为GIS中的Point。通过这种转换去绘制,会导致和原始CAD图形绘制不太一样, 同时CAD里面有线型、字体也会导致绘制上的差异性。
同时对于GIS而言,有个地理坐标系的概念,而一些图纸,如户型图等就没有地理坐标系的概念。
此方案优缺点如下:
优点:能利用GIS生态圈,容易实现;能利用html5做应用开发,开发简单,效果好
缺点:存在着和真实CAD图形绘制差异的问题;坐标系也是个问题
结论
上述两种方案各有利弊,前者主要应用于图形的编辑展示,后面应用于基于图形的可视化开发展示。各有优缺点,貌似鱼和熊掌不可兼得!
那有没有一种方案,既能在Web端和真实CAD图形绘制一样,同时不能安装插件,也能利用html5做应用开发呢?
其实也是可以的。不过技术难度比较大。
实现原理大致是在后端解析CAD的图形数据不进行转换直接渲染,同时保存图形的几何数据至空间数据库用于以后查询分析;前端不用安装插件,加载渲染出的栅格和矢量数据,完美解决上述问题;
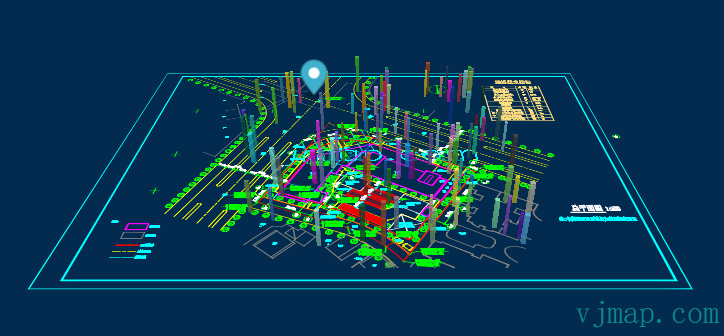
比较典型的有 唯杰地图vjmap
具体原因细节可查看 https://vjmap.com/guide/service.html
效果如下:

还有一个方案是利用AutoCAD的自有云产品 Autodesk Forge,能在浏览器中渲染 3D 和 2D 模型数据,不过其数据得保存在AutoCAD公有云上。



 AutoCAD是私有格式,只能在CAD软件上编辑查看,如何发布至Web上,并在上面做应用开发,如数据展示,GIS分析等,一直是业内头疼的事情,文章介绍了一些常用的CAD图DWG解析WebGIS可视化技术方法
AutoCAD是私有格式,只能在CAD软件上编辑查看,如何发布至Web上,并在上面做应用开发,如数据展示,GIS分析等,一直是业内头疼的事情,文章介绍了一些常用的CAD图DWG解析WebGIS可视化技术方法


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· Trae初体验