【Vue CLI】手把手教你撸插件
本文首发于 vivo互联网技术 微信公众号
链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow
作者:ZhuPing
现如今 Vue 作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。Vue CLI 作为其官方的开发构建工具,目前已更新迭代到 4.x 版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置 webpack 的烦恼。另外提供的插件功能更是满足了使用者定制化的需求场景,那么本文就来讲下如何去开发一个插件。
假设我们团队现在需要去开发一套 UI 组件库,由于团队内每个人的编码习惯不一样,可能会出现单一组件命名、目录结构等不统一的问题,对于团队统一对外呈现的组件库来说,这当然不是一件好事。那有什么办法可以去约束团队成员统一风格呢?这里我们就可以开发一个组件插件来解决这些烦恼,那么我们来看下如何来开发这个组件插件呢?
一、命名规范
为了让一个 CLI 插件能够被其他开发者使用,官方介绍了必须遵循 vue-cli-plugin-<name> 的命名约定,所以这里我们命名为 vue-cli-plugin-next-component。
1 | mkdir vue-cli-plugin-next-component && cd $_ |
对于官方自己的插件,都是以 @vue/cli-plugin-<name> 命名以示区别。
二、目录结构
确定好插件名称后,我们就要为它填充目录结构了。首先我们得先确认,这个插件具体要实现哪些功能:
- 通过对话的形式,接收开发者输入的组件信息,包括组件名称,类型,作者等信息
- 获取组件信息,用来渲染内置的 template 组件模板,这样保证所有创建的组件都是统一的结构目录
至此,大致的结构目录如下:
1 2 3 4 5 6 7 8 | .├── README.md├── generator│ ├── template│ └── index.js # generator├── prompts.js # prompt 文件 (可选)├── index.js # service 插件└── package.json |
Service 插件
作为其主要导出文件,导出的函数接受两个参数,包含 API 和 options,API 允许 Service 插件针对不同的环境扩展/修改内部的 webpack 配置,并向 vue-cli-service 注入额外的命令。options 包含了 vue.config.js 内指定选项的对象或者是在 package.json 内的 Vue 字段。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | module.exports = (api, options) => { api.chainWebpack(webpackConfig => { // 通过 webpack-chain 修改 webpack 配置 }) api.configureWebpack(webpackConfig => { // 修改 webpack 配置 // 或返回通过 webpack-merge 合并的配置对象 }) api.registerCommand('test', args => { // 注册 `vue-cli-service test` })} |
Prompt
作为对话文件,在插件被初始化的时候会被调用,底层使用了 inquire 模块,最终返回一个用于 inquire 的问题的数组,被解析的答案会作为选项被传递给插件的 Generator,这里我们可以增加一些组件相关的问题,同时也可以对输入的内容做校验。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | module.exports = [ { name: 'componentName', type: 'input', message: '请输入要创建的组件名称(kebab-case):', validate: function(str) { return /^[a-z][a-z|-]*[a-z]$/.test(str); } }, { name: 'componentCnName', type: 'input', message: '请输入要创建的组件中文名称(中文):', validate: function(str) { return /[^\x00-\xff]$/.test(str); } }, ...] |
Generator
最终导出一个函数,这个函数接收三个参数,一个是 GeneratorAPI 实例,对于第三方插件来说,options 来自 Prompt 对话内容,如果用户使用某个预设创建项目,整个预设将作为第三个参数传递。在调用 render 方法时,该 Generator 将使用 ejs 来渲染 template 模板,所以我们在写模板时,需要把动态配置的地方,用 ejs 的模板语法去标注。
1 2 3 4 5 | module.exports = (api, options, rootOptions) => { api.render('./template', { ...options });} |
模板示例:
1 2 3 4 5 6 7 8 9 | <template> <div>I am a <%=camelName %> component. Rewrite me from here.</div></template> <script>export default { name: 'nx-<%=componentName %>'};</script> |
三、测试验证
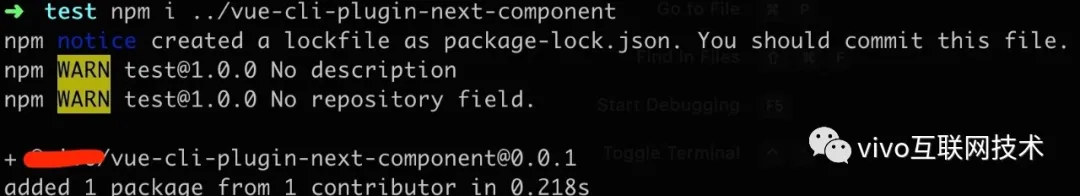
完成插件的开发后,先来本地验证下。先建个目录执行 npm init 后,通过 install 安装写好的插件。

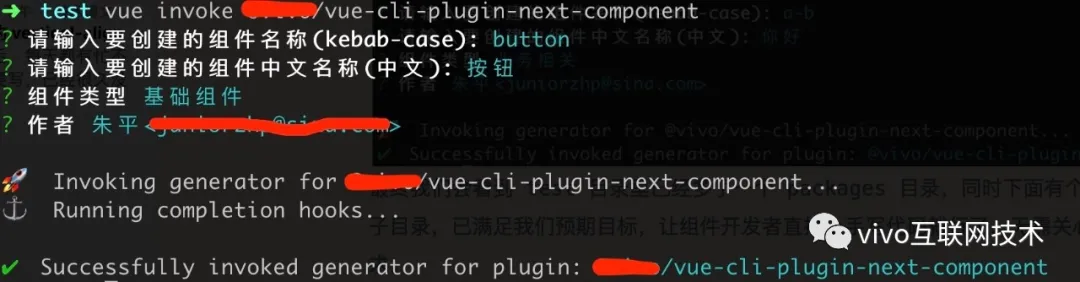
安装好后,通过 vue invoke 指令初始化插件。

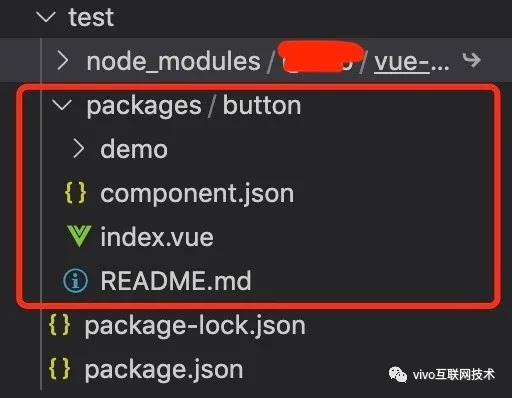
最终我们会看到 test 目录里已经多了一个 packages 目录,同时下面有个叫 button的组件子目录,这样就满足我们预期目标啦,让参与组件开发的同学更加专注的去写代码就行了,不用再关心目录、命名等规范要求了。

四、小结
对于一些项目开发,如果需要经常引入其他工程的一些功能模块或者是业务组件,但又不想每次都是复制粘贴,就可以写个插件来帮你完成,解放双手,一劳永逸。另外,插件也弥补了脚手架在定制化方面的不足,让附加功能变得单一便捷可插拔,使得 Vue CLI 工具能够更加专注在 Vue 项目脚手架上,将 Vue 生态中的工具基础更加标准通用化。
附上完整插件代码,点击查看
更多内容敬请关注vivo 互联网技术微信公众号

注:转载文章请先与微信号:Labs2020联系




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· 上周热点回顾(2.17-2.23)
· 如何使用 Uni-app 实现视频聊天(源码,支持安卓、iOS)
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)