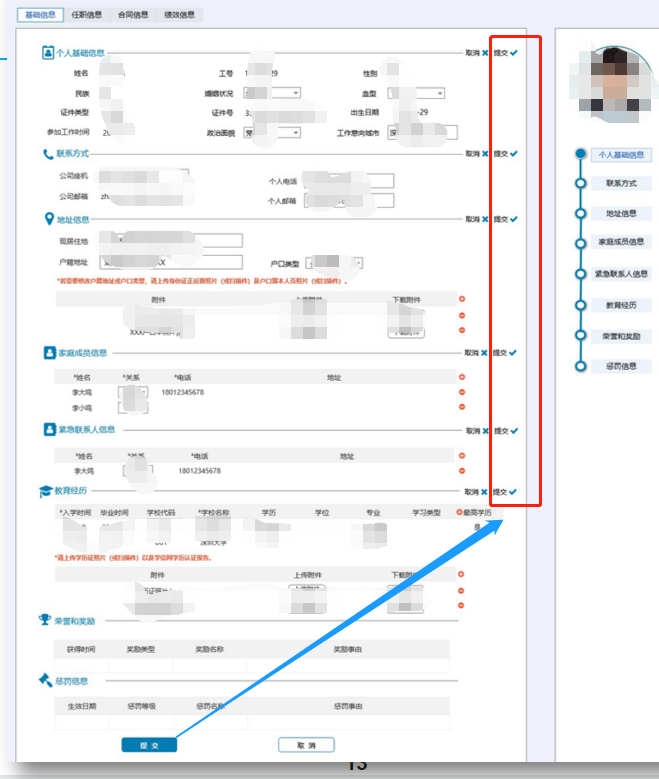
暂定人事信息保存按钮
react父组件调用子组件中的方法
类组件
将子组件的this传到父组件,给父组件添加一个属性,值为this,之后就可以通过父组件的属性调用子组件的事件了
函数组件
useRef,useImperativeHandle ,forwardRef 3个api的配合使用
昨晚梦到了荒唐的事 窝可能是疯了.......
买了一把Ukulele还有一个键盘 很快就会到了 想清楚了也没用有些事
__EOF__

本文作者:fiamme
本文链接:https://www.cnblogs.com/vivin-echo/p/16325613.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/vivin-echo/p/16325613.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】