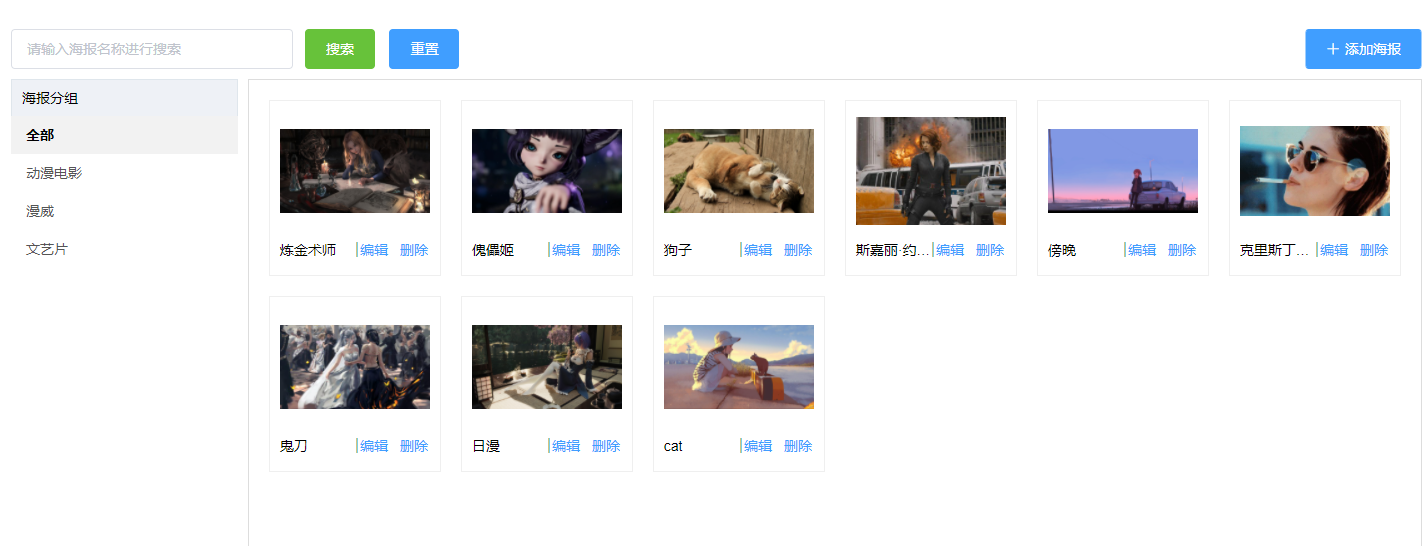
Vue一个小界面

左边分组实现
<el-row :gutter="10"> <el-col :span="4"> <div class="me_title">海报分组</div> <div style="height:60vh;overflow-y: auto;border: 1px solid #dfe6ec;font-size: 14px;"> <div v-for="(item, index) in groups" @click="selectGroup(index, item)" > <div :style=" isSelectGroup == index ? 'background:#F2F2F2;color:#000;font-weight:600' : 'color:#555' " class="m-group" > <div style="line-height:32px">{{ item.name }}</div> </div> </div> </div> <!-- <el-tree :data="data" :props="{ value: 'id',label:'name' }" node-key="id" style="height:500px;overflow-y: auto;border: 1px solid #dfe6ec;padding-top: 6px;" ref="vueTree" @node-click="handleNodeClick" :highlight-current="true"></el-tree> --> </el-col>
groups: [], .................................................. groupsId: '', // 选择的groupId ............................................... getGroup() { //初始化 this.$axios.get('base/posterCategorys/getCategorys').then(res => { if (res.success) { this.groups = [{ name: '全部', id: '' }].concat(res.content) this.groupsId = '' this.getData() } }) .catch(res => {}) }, .................................................... selectGroup(index, item) { this.isSelectGroup = index this.groupsId = item.id this.imgIds = [] this.getData() }, .....................................................
右边图片
<el-col :span="20"> <div :gutter="10" style="height:calc(60vh + 37px);overflow:auto;border:1px solid #ddd;padding:10px" > <div v-if="imgList.length == 0"> <div style="color:#555;text-align:center;line-height:510px">暂无数据</div> </div> <div v-else style="display:flex;flex-wrap:wrap;align-items:flex-start"> <div v-for="(item, index) in imgList" :key="index" :style=" !item.select ? 'background:#fff !important;border-color:#fff;border:1px solid #efefef' : '' " class="m-img-box" @click="selectImg(item, index)" > <el-image :src="item.img" :fit="'contain'" style="width:150px;height:120px" /> <div style="width:150px;display:flex;padding:5px 0;justify-content:space-between" ><el-tooltip :content="item.name" class="item" effect="dark" placement="top-start" > <div style="width:50%;overflow:hidden;line-height:20px;overflow: hidden;text-overflow:ellipsis;white-space: nowrap;font-size:14px" > {{ item.name }} </div> </el-tooltip> <div style="width:50%;display:flex"> <span style="color:#52B381">|</span> <el-button type="text" style="padding:0px" @click="initFormData(item.id)" >编辑</el-button > <el-button type="text" style="padding:0px" @click="deleteImg(item.id)" >删除</el-button > </div> </div> </div> </div> </div> </el-col>


