其实table里有个属性show-overflow-tooltip,可以实现超出显示省略号,但是hover的时候不好复制,所以考虑别的方式
elementui提供了2种方式:


实现代码如下:
el-tooltip
<el-table-column label="请求数据" width="300px"> <template slot-scope="scope"> <el-tooltip class="item" effect="light" :content="scope.row.reqData" placement="top-start"> <div slot="content" style="width: 300px;">{{scope.row.reqData}}</div> <div class="btn">{{scope.row.reqData}}</div> </el-tooltip> </template> </el-table-column>
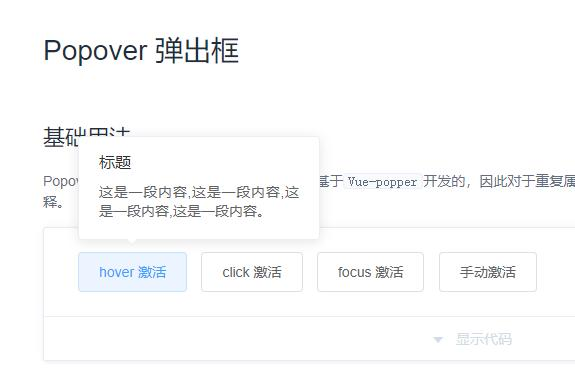
el-popover
<el-table-column label="返回数据" width="300px"> <template slot-scope="scope"> <el-popover width="250" placement="top-start" trigger="hover" :content="scope.row.respData"> <span slot="reference" class="btn">{{ scope.row.respData }}</span> </el-popover> </template> </el-table-column>
附加:如何修改el-tooltip弹框的宽度
// 设置el-tooltip宽度
.el-tooltip__popper {
max-width: 500px;
line-height: 20px;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异