Vue2.0 分页插件pagination使用详细说明
Vue2.0 分页pagination使用
插件下载地址:Vue_Pagination
插件描述:基于jQuery的分页插件大家都用过很多了吧,今天分享一下基于Vue的分页插件pagination.js
下载解压的主要目录是:

Vue_Pagination_demo.htmll可以直接打开查看样式
Vue_Pagination的使用
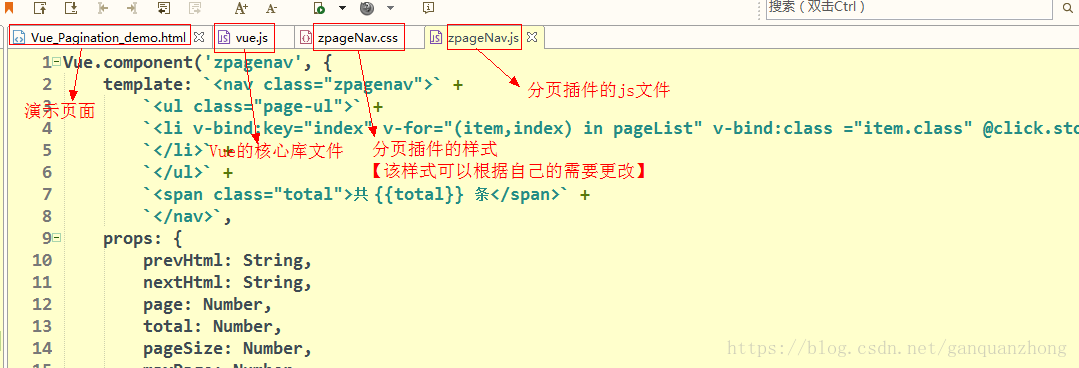
1.首先分析插件需要的组件
vue,js 、zpageNav.css、zpageNav.js

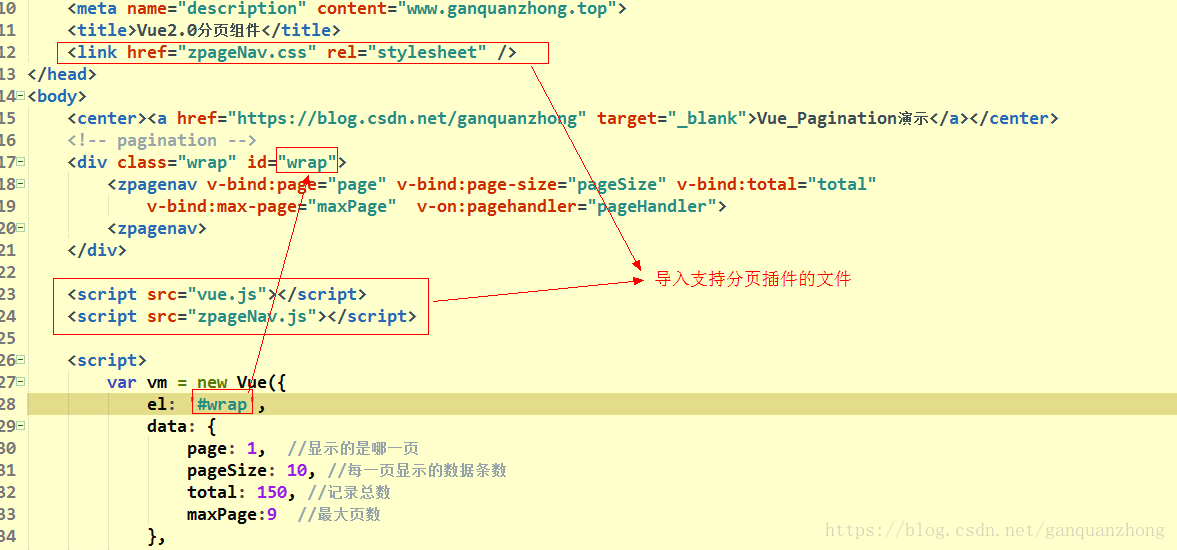
2.在页面中导入相应的文件

3.在分页处添加标签<zpagenav></zpagenav> 【查看zpageNav.js】

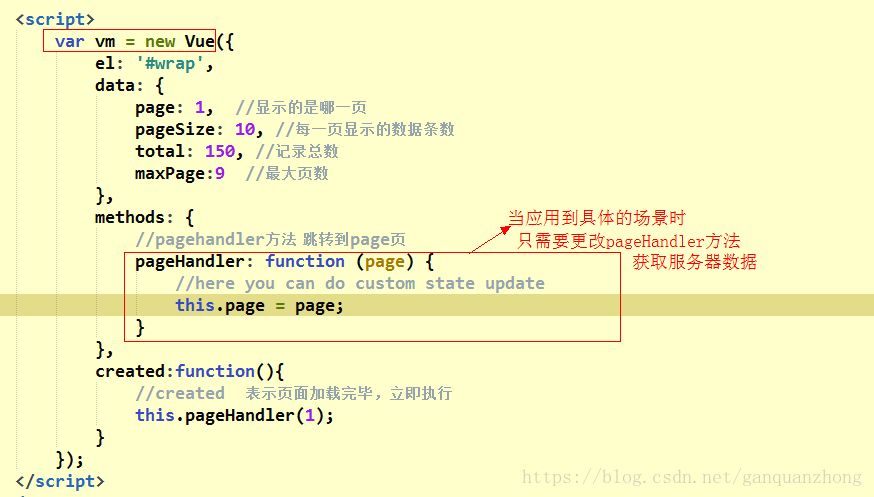
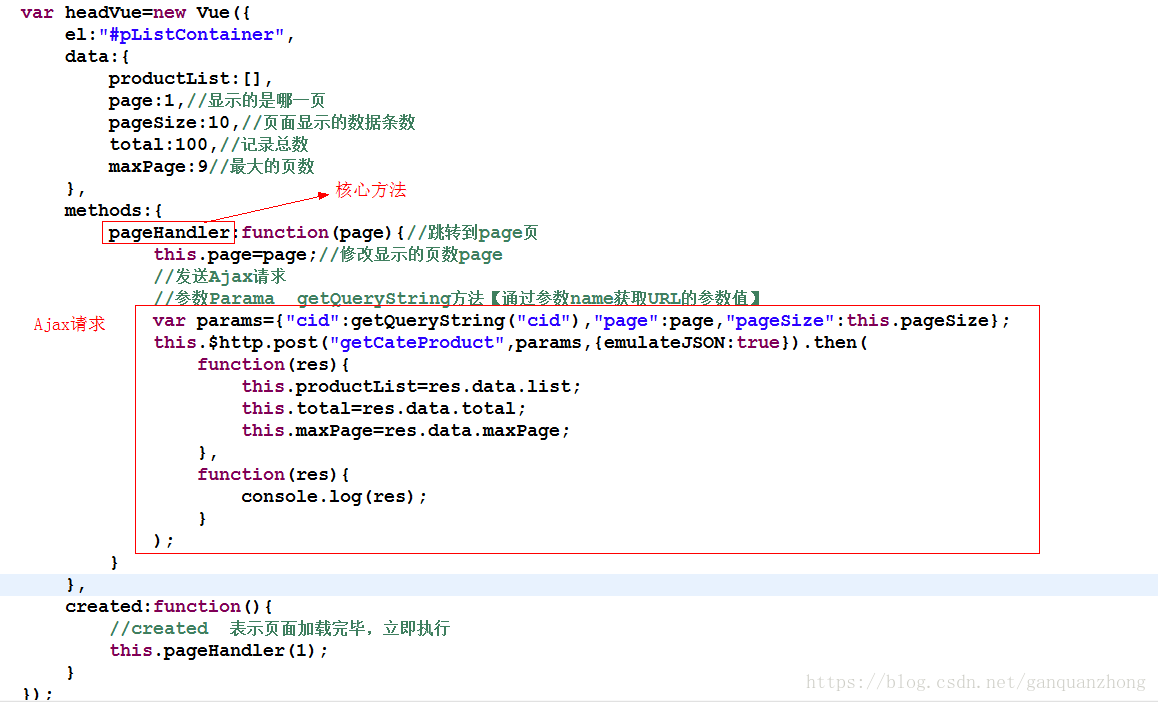
4.编写js,vue的方法

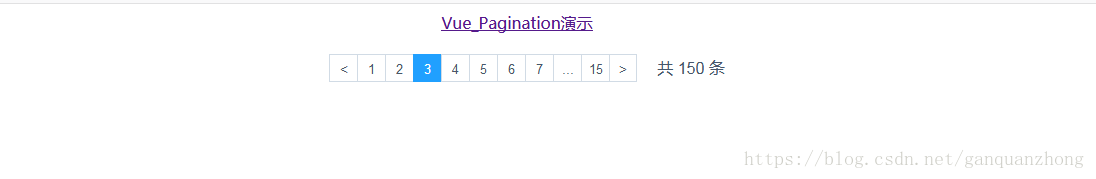
5.页面效果演示
页面的样式和特效可以更具需要进行更改

最后分享一个具体的应用:

Vue的分页插件pagination很好使用,以上就是我对该插件使用的简单说明,希望对大家有一定的帮助,后期我也会添加一些案例进一步说明。
点击下载【Vue_Pagination插件】
---------------------
作者:幸好有你123
来源:CSDN
原文:https://blog.csdn.net/ganquanzhong/article/details/80320748?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!



