gzip压缩文件&webPack配置Compression-webpack-plugin
gzip压缩文件&webPack配置Compression-webpack-plugin
作用:提升网络传输速率=>优化web页面加载时间
基本原理
-
浏览器请求资源文件时会自动带一个Accept-Encoding的请求头告诉服务器支持的压缩编码类型
-
服务器配置开启gzip选项:
接收客户端资源文件请求,查看请求头Content-encoding支持的压缩编码格式,如果是包含gzip那么
在每次响应资源请求之前进行gzip编码压缩后再响应返回资源文件(在响应头会带上Content-encoding: gzip) -
浏览器接收到响应后查看请求头是否带有Content-encoding:gzip,如果有进行对返回的资源文件进行解压缩然后再进行解析渲染
注意点
- 低版本浏览器兼容性,服务器可以设置一些忽略规则忽略为浏览器
- 媒体文件无需开启:图片、音乐和视频大多数都已压缩过了,HTML,CSS AND JAVARSCRIPT
- CPU负载:压缩文件耗费CPU(服务器需要压缩文件、浏览器解压文件)
webpack优化
- 如果你使用了webpack,那么可以借助CompressionWebpackPlugin插件来提前对文件进行Gzip压缩
- 这样服务器查找到有与源文件同名的.gz文件就会直接读取,不会主动压缩,降低cpu负载,优化了服务器性能
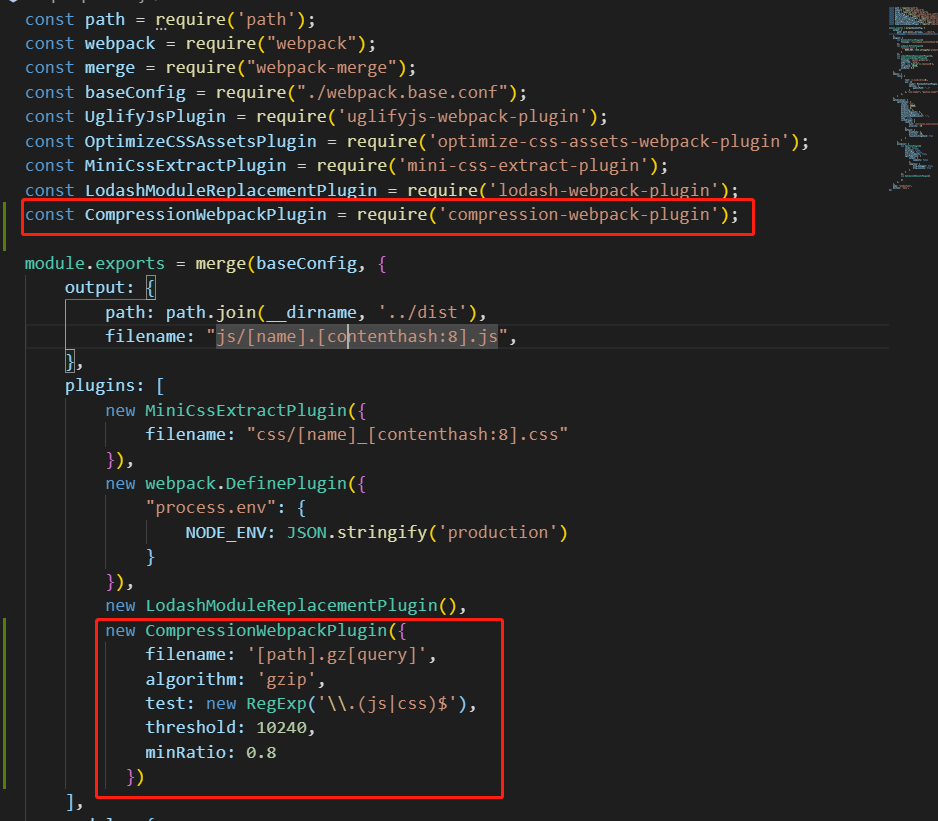
- webpack配置:

其他相关
Content-Encoding
- 值
gzip
表示采用 Lempel-Ziv coding (LZ77) 压缩算法,以及32位CRC校验的编码方式。这个编码方式最初由 UNIX 平台上的 gzip 程序采用。出于兼容性的考虑, HTTP/1.1 标准提议支持这种编码方式的服务器应该识别作为别名的 x-gzip 指令。
compress
采用 Lempel-Ziv-Welch (LZW) 压缩算法。这个名称来自UNIX系统的 compress 程序,该程序实现了前述算法。
与其同名程序已经在大部分UNIX发行版中消失一样,这种内容编码方式已经被大部分浏览器弃用,部分因为专利问题(这项专利在2003年到期)。
deflate
采用 zlib 结构 (在 RFC 1950 中规定),和 deflate 压缩算法(在 RFC 1951 中规定)。
identity
用于指代自身(例如:未经过压缩和修改)。除非特别指明,这个标记始终可以被接受。
br
表示采用 Brotli 算法的编码方式。
引自MDNhttps://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Encoding
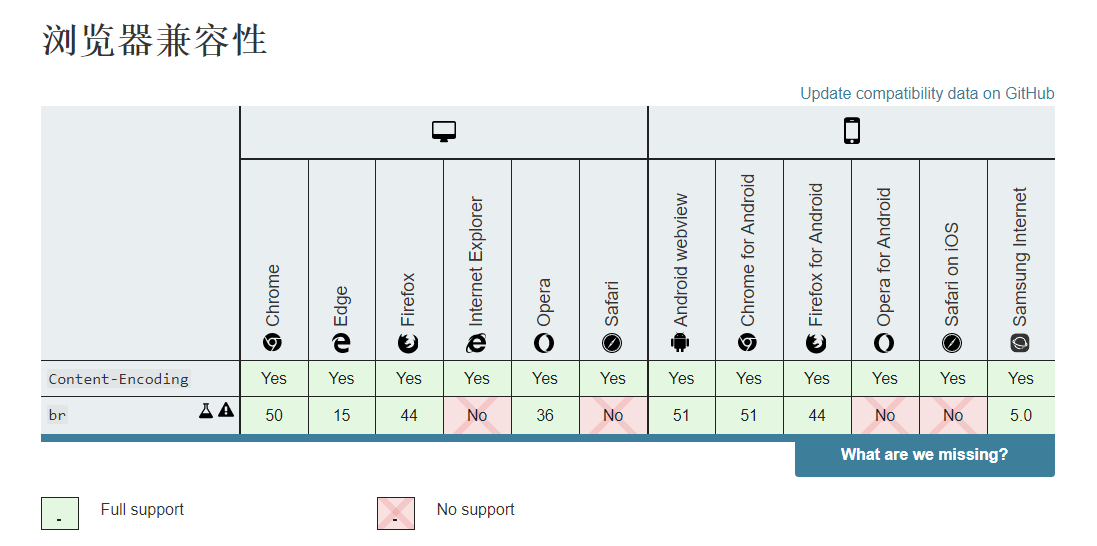
- 兼容性

服务器启用gzip
- node端
nodejs很幸福,只需use一个compress模块
var compression = require('compression')
var app = express();
//尽量在其他中间件前使用compression
app.use(compression());
- tomcat
找到tomcat的server.xml文件,找到其中Connector节点然后进行配置修改,具体配置如下
<Connectorport="80"protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8" maxPostSize="0" useBodyEncodingForURI="true"compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla, traviata" compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,image/jpeg,application/json"/>
- nginx
gzip使用环境:http,server,location,if(x),一般把它定义在nginx.conf的http{…..}之间
gzip on
on为启用,off为关闭
gzip_min_length 1k
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。
gzip_buffers 4 16k
获取多少内存用于缓存压缩结果,‘4 16k’表示以16k*4为单位获得
gzip_comp_level 5
gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php
对特定的MIME类型生效,其中'text/html’被系统强制启用
gzip_http_version 1.1
识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_vary on
启用应答头"Vary: Accept-Encoding"
gzip_proxied off
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
服务器配置引自juan26=>https://segmentfault.com/a/1190000012571492?utm_source=tag-newest



