Qt.网络开发-通过http的get方式获取数据
Qt 是一个跨平台的 C++图形用户界面库,由挪威 TrollTech 公司于1995年底出品。
它是个跨平台的C++图形开发平台
我们在这章中可以学习简单的网络数据获取并显示的内容
本文基于Qt Creator4.2.1(Qt5.8.0)版本, 且有初步使用Qt Creator经验的读者

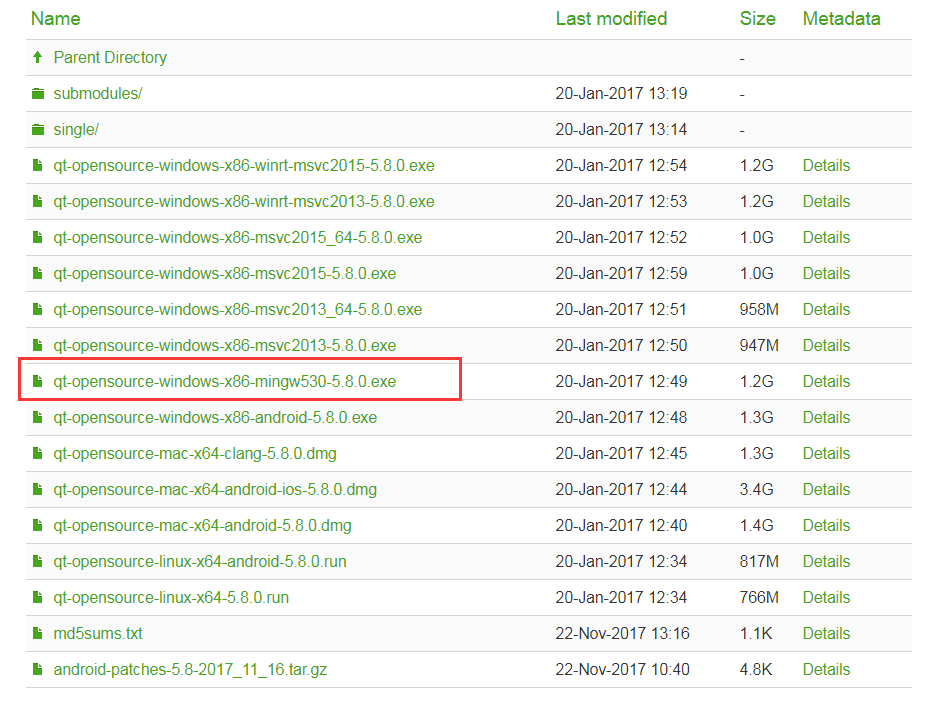
还未安装开发环境的可以到官网去下载(本例使用的是"qt-opensource-windows-x86-mingw530-5.8.0.exe")
传送门:http://download.qt.io/archive/qt/5.8/5.8.0/

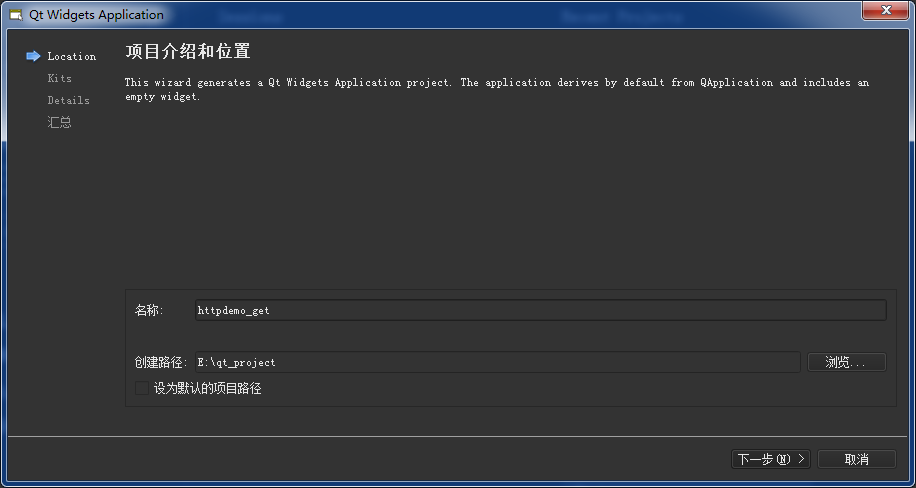
新建一个”Qt Widgets Application”类型的项目
项目名称: httpdemo_get

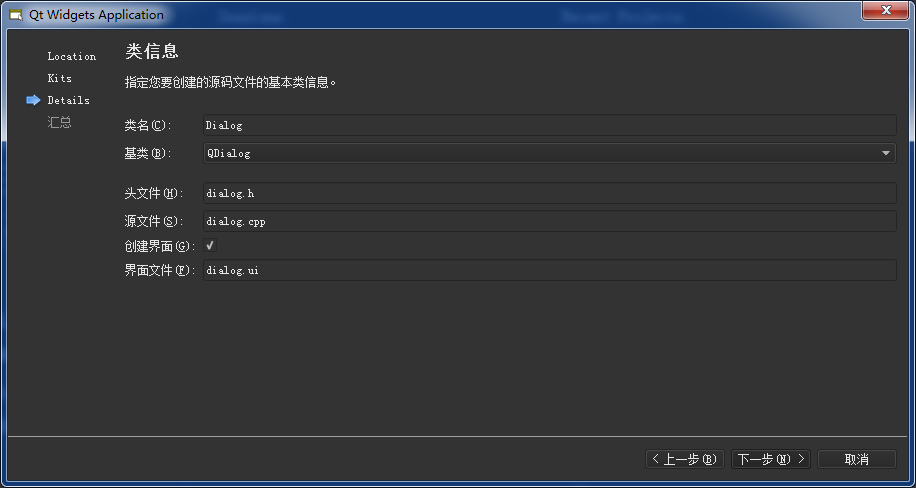
类名:Dialog
基类: QDialog

项目创建好后
第一步: 在httpdemo_get.pro文件中添加代码
QT += network

第二步, 编辑dialog.h头文件, 加入红框中的代码内容
#ifndef DIALOG_H #define DIALOG_H #include <QtNetwork/QNetworkAccessManager> #include <QtNetwork/QNetworkRequest> #include <QtNetwork/QNetworkReply> #include <QtWidgets/QWidget> #include <QTextCodec> #include <QString> #include <QUrl> #include <QDialog> namespace Ui { class Dialog; } class Dialog : public QDialog { Q_OBJECT public: explicit Dialog(QWidget *parent = 0); ~Dialog(); private Q_SLOTS: void slot_replayFinished(QNetworkReply *reply); private: Ui::Dialog *ui; QNetworkAccessManager *m_manager; QNetworkReply *m_Reply; }; #endif // DIALOG_H

第三步:编辑dialog.cpp实现, 加入红框中的代码内容
#include "dialog.h" #include "ui_dialog.h" Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); this->setWindowFlags(Qt::FramelessWindowHint); m_manager = new QNetworkAccessManager(this); //新建QNetworkAccessManager对象 connect(m_manager,SIGNAL(finished(QNetworkReply*)), this, SLOT(slot_replayFinished(QNetworkReply*))); //关联信号和槽 QUrl url("http://linkcloudtech.com/nj/tools/ticket/cn/getcheapprice?f=can-kmg&fd=2018-04-28"); m_manager->get(QNetworkRequest(url));//发送请求 } Dialog::~Dialog() { delete ui; } void Dialog::slot_replayFinished(QNetworkReply *reply){ QTextCodec *codec = QTextCodec::codecForName("utf8"); //使用utf8编码, 这样可以显示中文 QString str = codec->toUnicode(reply->readAll()); //ui->textBrowser->width(800); ui->textBrowser->setText(str); reply->deleteLater();//最后要释放replay对象 }

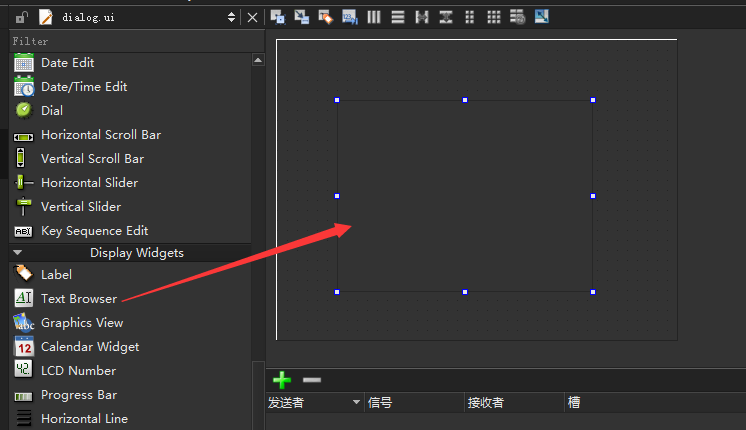
第四步, 编辑界面文件dialog.ui, 把Text Browser控件拖放到窗口中间位置, 它将用来显示获取到的数据

第五步: 点击运行, 可以看到试验效果







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· [翻译] 为什么 Tracebit 用 C# 开发
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· 刚刚!百度搜索“换脑”引爆AI圈,正式接入DeepSeek R1满血版