Spring Boot的跨域解决方案
一、什么是跨域问题
- 跨域问题(Cross-Origin Resource Sharing,简称CORS)是指在Web开发中,浏览器出于安全考虑,限制了不同域名之间的资源访问。当一个网页的JavaScript代码通过AJAX等方式向不同域名的服务器发送请求时,如果该请求的目标域名与当前页面所在的域名不一致,就会出现跨域问题。
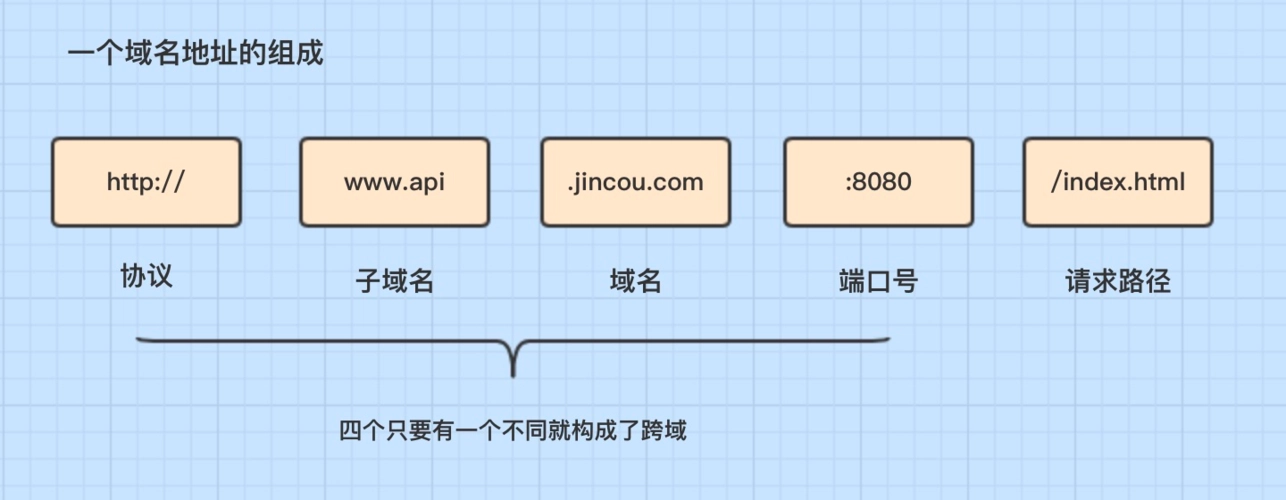
- 浏览器的同源策略是导致跨域问题的主要原因之一。同源策略要求网页中的JavaScript代码只能与同一域名、同一端口和同一协议下的资源进行交互。如果目标域名与当前域名不同,浏览器会阻止跨域请求的发送,以保护用户的信息安全。
- 常见的跨域问题包括:
- 跨域Ajax请求:在XMLHttpRequest或Fetch API中,由于浏览器的同源策略,无法发送跨域请求。
- 跨域资源引用:例如,从一个域名下的网页中引用了另一个域名下的CSS、图片、字体等资源。
- 跨域Cookie访问:浏览器在跨域请求中默认不会发送目标域名的Cookie信息,以保护用户的隐私安全。
- 跨域Frame或Iframe通信:不同域名下的页面中的Frame或Iframe之间的通信受到限制。
- 跨域脚本攻击(XSS):恶意网站通过脚本方式获取其他域名下的敏感信息。
- CORS(跨域资源共享):通过在服务器端设置响应头,允许特定域名的请求进行跨域访问。
- JSONP(JSON with Padding):利用<script>标签进行跨域请求,服务器返回一个包裹在函数调用中的JSON数据。
- 代理服务器:通过在同域名下的服务器上设置代理,转发跨域请求,实现数据的访问。
- WebSocket:使用WebSocket协议进行双向通信,不受同源策略限制。
- Nginx反向代理:通过配置Nginx服务器,代理跨域请求,使得客户端认为请求是同源的。
需要注意的是,跨域解决方案的选择要根据具体的需求和场景来确定,并且要注意安全性和性能方面的考虑。

二、Spring Boot介绍
Spring Boot是一个基于Java的开发框架,它简化了Spring应用程序的搭建和配置过程,并提供了一种约定优先的方式来快速创建可独立运行的、生产级别的Spring应用。
以下是Spring Boot的一些主要特点和优势:
-
简化配置:Spring Boot使用约定大于配置的理念,通过自动配置来减少开发人员的配置工作。它会根据应用程序中的依赖自动配置Spring和第三方库的相关属性,大大减少了繁琐的配置文件数量和内容。
-
快速开发:Spring Boot提供了一个强大的开发环境,可以快速构建和运行应用程序。它集成了内嵌的Tomcat、Jetty等Web容器,无需额外安装和配置。同时,它还提供了各种开箱即用的功能模块,如安全性、数据库访问、日志记录等,可以轻松地集成到应用程序中。
-
微服务支持:Spring Boot对构建微服务架构提供了良好的支持。它可以轻松地创建独立的、可部署的微服务,并且与Spring Cloud等其他组件结合使用,实现更好的微服务治理、服务注册和发现等功能。
-
强大的监控和管理:Spring Boot提供了丰富的监控和管理功能,可以通过Actuator模块来实现对应用程序的健康检查、性能指标收集、配置信息查看等。这些功能对于生产环境的应用程序非常有用。
-
生态系统支持:Spring Boot基于Spring框架,可以充分利用Spring的强大生态系统。开发人员可以方便地集成Spring的各种扩展和第三方库,提供更丰富的功能和更高的开发效率。
三、如何解决Spring Boot的跨域问题
要解决Spring Boot的跨域问题,可以采取以下步骤:
- 配置跨域支持的Bean。在Spring Boot的配置类中,可以配置一个
CorsConfigurationSource的Bean来定义跨域配置。例如:
@Configuration public class CorsConfig { @Bean public CorsConfigurationSource corsConfigurationSource() { CorsConfiguration configuration = new CorsConfiguration(); configuration.addAllowedOrigin("*"); configuration.addAllowedMethod("*"); configuration.addAllowedHeader("*"); UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/**", configuration); return source; } }
- 上述示例中,通过
CorsConfigurationSource的Bean定义了允许的来源、方法和头部,并将其应用到所有路径上。
2.在Controller中添加跨域注解。如果还存在跨域问题,可以在具体的Controller类或方法上添加@CrossOrigin注解来指定允许的来源、方法和头部。例如:
@RestController @CrossOrigin(origins = "http://example.com") public class MyController { @GetMapping("/data") public String getData() { // ... } }
- 上述示例中,@CrossOrigin(origins = "http://example.com")注解指定了只允许来自"http://example.com"域名的请求访问该接口。通过以上步骤,可以解决Spring Boo跨域问题。注意在配置跨域时应考虑安全性,只允许来自信任的域名进行跨域访问。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号