应用ASP.NET MVC的系统软件架构-知识普及篇1
2010-10-09 13:04 Virus-BeautyCode 阅读(3489) 评论(4) 编辑 收藏 举报
应用MVC的系统软件架构
-----基础知识
引言
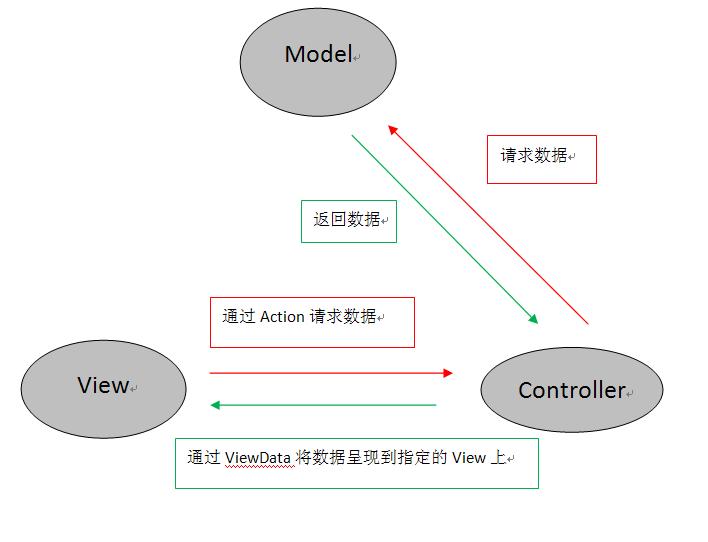
M-V-C(Model View Controller)
/Files/virusswb/应用MVC的系统软件架构.doc
从上图可以看出是首先通过view的请求,经过url导航到一个controller中,最终定位到一个action,在action中访问具体的model,获取数据之后,将数据放入ViewData或者是TempData中,然后通过action呈现到指定的view上。在view上可以定制显示的格式。
1 知识点
1.1 ViewData和TempData的区别
ViewData只能在本Action内有效,在本Action中可以保存数据。
TempData可以在Action跳转中使用,TempData的数据在服务器的Session中保存,但是只保留一个来回。也就是第一次跳转过去的时候还可以访问,后面就没有了。范围限制在同一个Controller中的不同Action传递数据。
 代码
代码
{
public ActionResult Index2()
{
ViewData["ViewData"] = "我是VeiwData中的数据";
TempData["TempData"] = "我是TempData中的数据";
return View("Index2");
}
public ActionResult Index3(string name)
{
Models.ViewModels.UserViewModel userVM=new Models.ViewModels.UserViewModel()
{
Name=name
};
return View(userVM );
}
}
在Index2和Index3两个View中分别加入下面的代码,就是显示一下ViewData和TempData中的内容。
为了显示效果,在Index2的View中加入下面的代码。<%Html.RenderAction("Index3"); %> 这句直接呈现Index3的View,直接可以看到效果。
1 <%= ViewData["ViewData"] %><br />
2 <%=TempData["TempData"] %>
</div>
<br />
<%Html.RenderAction("Index3"); %>
在Index3的View中加入下面的代码
<%=Model.Name %>
<br />
<div>
1 <%= ViewData["ViewData"] %><br />
2 <%=TempData["TempData"] %>
</div>
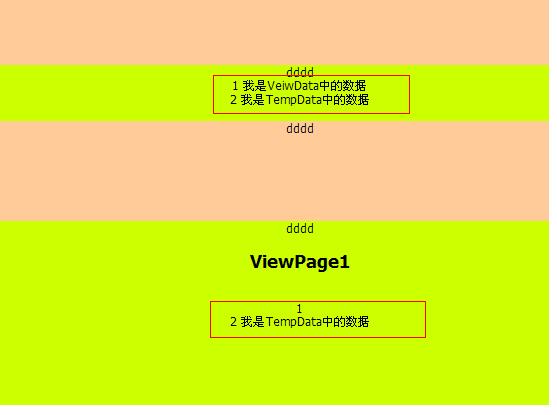
结果就是
大家注意看上图中的两个红色框,第一个框中显示都有数据,第二个框中显示只有TempData中还有数据。
在ASP.NET中要防止用户刷新页面,重复提交数据的话。需要在页面里面写JavaScript,而且要在后台c#代码中判断数据是否已经提交,才可以做到万无一失。
在ASP.NET 的 MVC框架中要实现防止刷新页面非常的简单,就是利用上面介绍的TempData来实现的。TempData用来传递数据,支持跨action传递,但是只能第一次进入action的时候访问,后面再次访问的话,TempData中的数据就会丢失。就是利用了这一点,在提交页面将提交的内容放入TempData中,然后再成功的提示页面获取出来,如果TempData["Data"]=null的话,就说明是用户在刷新页面,可以跳转到其他view或者做个提示。
具体代码如下:
实体
 实体
实体
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Mvc3EmptyApp.Models.Entities
{
public class GuestBook
{
public string Name { get; set; }
public string Email { get; set; }
public string Comments { get; set; }
}
}
 Controller
Controller
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Mvc3EmptyApp.Controllers
{
public class GuestBookController : Controller
{
//
// GET: /GuestBook/
public ActionResult Index()
{
var entity = new Models.Entities.GuestBook();
return View(entity );
}
[HttpPost]
public ActionResult Index(Models.Entities.GuestBook guest)
{
TempData["entity"] = guest;
return RedirectToAction("ThankYou");
}
public ActionResult ThankYou()
{
if (TempData["entity"] == null)
{
return RedirectToAction("Index");
}
var model = TempData["entity"] as Models.Entities.GuestBook;
return View(model);
}
}
}
新建view的时候选择强类型的view(create a strongly-typed view)
 Index View
Index View
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<% using (Html.BeginForm())
{ %>
<p>
<%=Html.LabelFor (model=>model.Name) %>
<%=Html.TextBoxFor (model=>model.Name) %>
</p>
<p>
<%=Html.LabelFor (model=>model.Email ) %>
<%=Html.TextBoxFor (model=>model.Email ) %>
</p>
<p>
<%=Html.LabelFor (model=>model.Comments ) %>
<%=Html.TextAreaFor (model=>model.Comments ) %>
</p>
<p>
<input type="submit" value="Sign" />
</p>
<%} %>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header" runat="server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="SideBar" runat="server">
</asp:Content>
<asp:Content ID="Content5" ContentPlaceHolderID="Footer" runat="server">
</asp:Content>
 ThankYou View
ThankYou View
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
ThankYou
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>ThankYou</h2>
<%=Html.DisplayForModel() %>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Header" runat="server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="SideBar" runat="server">
</asp:Content>
<asp:Content ID="Content5" ContentPlaceHolderID="Footer" runat="server">
</asp:Content>