UI设计 - 手机列表风格总结
1 概述
1.1 背景
对UI设计过程中常见的列表风格进行总结。希望对后续的设计工作有所帮助
1.2 预期读者
UI设计师,用户体验设计师,项目经理,美工
1.3 作者
张云飞 写入 2014-8-13
2 普通列表风格,Plain style
2.1 原型样式

2.2 特征
左侧图片,中间文字,右侧扩展图标。右侧图标可有可无。
2.3 线框图

2.4 各个区块的命名

2.5 截图

3 分组列表风格,grouped style
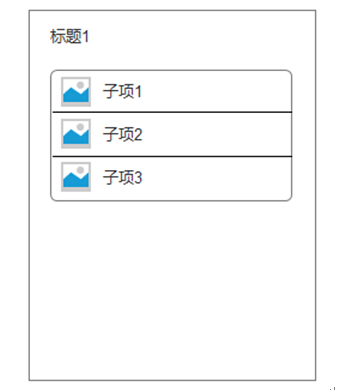
3.1 原型样式

3.2 特征
分成上部标题和圆角矩形子项区块。圆角矩形区块包含多个子项。图标可有可无。
3.3 线框图

3.4 各个区块的命名

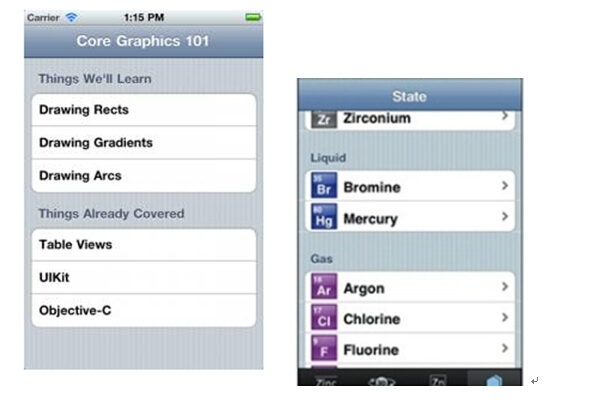
3.5 截图

4 主次标题风格
4.1 原型样式

4.2 特征
左侧图片,主标题,次标题
4.3 线框图

4.4 截图

5 参考
容芳志博客 http://blog.csdn.net/totogo2010/article/details/7642908
百度图片
IOS TableView控件描述


