android开发(5) 动态生成控件

我们以前的几个例子中都是直接使用设计器来制作的表单视图,实际在开发中经常会遇到使用代码来动态的添加控件到视图中。一般情况下的步骤是:
1.生成一个控件,比如new Button。
2.设置控件的各种属性,比如 设置某个Button的显示文字,绑定事件等。
3.将这个控件追加到一个容器控件中,作为这个容器控件的子控件。比如:view.AddView(...).
4.在追加的父控件内时,可以指定布局的方式。
在动态添加完毕后,我们还需要能够获得对这些动态添加后的控件的值。比如我添加一个文本框,我还想获得用户在这个文本框里填入的值。android的view控件里,都有个属性Tag,我们可以很方便的使用这个属性来存放我们的特殊标记,用这个特殊标记来标记我们的控件。
获取控件的步骤:
1.获得容器控件
2.遍历容器控件的包含的所有子控件,根据我们设置的标识Tag属性,或者判断控件的类型来找到我们想要的控件
3.从找到的控件里读取到我们想要的值。
4.将收集到的值存储或其他处理
for(int i = 0; i< 5 ; i++)
{
TableRow row = new TableRow(this);
TextView txtView1 = new TextView(this);
EditText edit1 = new EditText(this);
txtView1.setText("lable"+i+":");
txtView1.setTag("lable"+i);
txtView1.setPadding(3, 3, 3, 3);
edit1.setTag("text"+i);
edit1.setPadding(3, 3, 3, 3);
//LayoutParams layoutParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
row.addView(txtView1);
row.addView(edit1);
LayoutParams layoutParams2 = new LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
_pnlContent.addView(row,layoutParams2);
}
_pnlContent.setColumnStretchable(1,true);
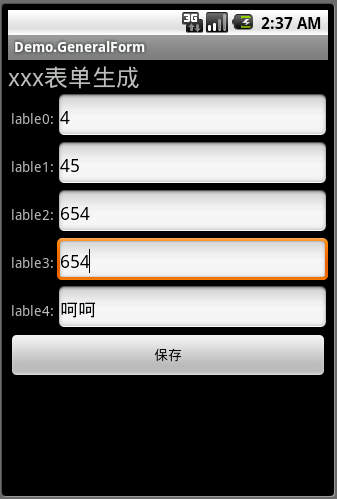
上面的代码演示了创建多个TableRow控件的过程,TableRow是TableLayout的子控件。我们会在界面上放置一个TableLayout控件,然后在动态创建TableRow,TableLayout是个表格布局,TableRow表格里的行。也就是说,我们放置了一个静态的表格,然后动态的创建这个表格里的行。
LayoutParams 是布局参数的意思。在将创建好的子控件添加到它的父容器控件时,可以同时指定一个布局参数。这个布局参数指示了这个子控件如何在父容器控件里呈现。
LayoutParams 的其中一个构造方法接受两个参数,指示了宽和高的布局,我们可以指定
ViewGroup.LayoutParams.WRAP_CONTENT,以自身内容大小自动适应
ViewGroup.LayoutParams.FILL_PARENT, 填充父容器
setColumnStretchable是TableRow的方法,它指示了第2列(列索引为1)是可以拉伸的。
从视图中读取控件的内容:
我们在一个按钮的单击事件里写下这样的代码
StringBuffer sb = new StringBuffer();
for(int i = 0 ; i< _pnlContent.getChildCount();i++)
{
TableRow tr = (TableRow)_pnlContent.getChildAt(i);
TextView txt1 = (TextView)tr.getChildAt(0);
EditText et1 = (EditText)tr.getChildAt(1);
sb.append(String.format("{%s}={%s}\n", txt1.getTag().toString(),
et1.getText() ));
}
Toast.makeText(getApplicationContext(), sb.toString(), 0).show();
如上面的代码显示。我们遍历容器控件,使用方法getChildAt(0);获得指定索引的子控件,合理转型后为我们所用。我们还可以使用Tag存放我们的额外信息。
---
在开发过程中还会遇到使用代码的方式来设置单元格的合并,方法如下:
layoutParams2 = new LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
// 判断 typeDesc的类型生成控件
TableRow row = null;
Button btnRemove = null;
row = new TableRow(getContext());
EditText editText = null;
editText = new EditText(getContext());
TableRow.LayoutParams rowSpanLayout = new TableRow.LayoutParams(
TableRow.LayoutParams.FILL_PARENT,
TableRow.LayoutParams.WRAP_CONTENT);
editText.setLayoutParams(rowSpanLayout);
btnRemove.setText("-");
row.addView(editText);
row.addView(btnRemove);
tablleLayout.addView(row,layoutParams2);
全文完,代码下载


