android开发(1) - 登录界面的布局演示
android开发真的是让人觉得很有乐趣的事情呢。比起windows mobile好玩多了。虽然哪个所见即所得的视图设计环境糟糕的可以。不过这样用类似描述语言(xml,html)等设计视图似乎成为了各个技术阵营的首选,WPF也是采用了这样的方式,描述性文本语言读起来还是比较舒服的。不过WPF的描述语言过于强大了,让人有种迷茫的感觉。
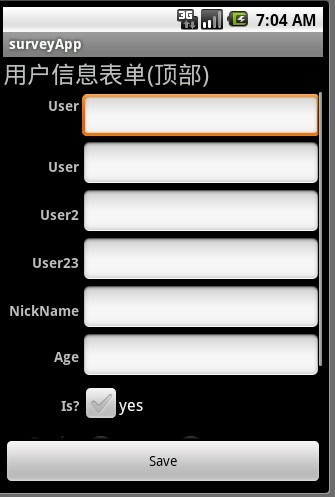
先看看今天的成果

如果上图所示,就是简单的登录界面了。andord的布局真的是,真的是,哪个。难以掌握的东西,哈,不过一旦了解深入点,又让人爽的不行,流式布局总是比起windows mobile的绝对布局简单而且容易控制。我是越来越倾向于流式布局的方式了,它的一点好处是适应设备时比较灵巧,wm使用了自适应dpi的方式,哪叫一个复杂啊,切不易于控制。
先说明的是,线性布局LinearLayout,可真是个重要的东西,它有个方向的属性,指示了是水平的或者是垂直的。布局里有个重要的属性叫android:background ,指定一个背景图片,例如:android:background="@drawable/images1",指定了一个资源文件的位置。说起这个资源文件,还是让我google了一番,不知道怎么放,后来常识复制粘贴到res下的drawable-hdpi目录下,居然就能用了。看的教程少,摸索者来吧,高手们才不会指出如此简单的问题,似吾等.net阵营的小菜用着恼怒的eclipse,而且还没搞清exlipse的编译按钮在那里,只知道按下run的人,怎能懂得如此难度的技巧呢。哈,自嘲一把。
回到正题,再说 布局的属性 android:layout_width="fill_parent" ,指示了填充父区域,就是父容器有多大空间,就填充多大空间。android:layout_width="wrap_content",指示了它本身需要多大空间,就像父容器索取多大的空间,怎么说呢,就是它有多胖就占多大空。而哪个fill_parent就是不胖也全占满了。
再说android:layout_weight="0.1",这个weight(重量)是个很有意思的东西。可为一个父容器的 “子控件们”设置这个重量属性,父容器根据这个重量的多少择情分给这些子控件们多大空间。同时这个属性还与子控件 宽高属性的显示(fill_parent 或者wrap_content)模式有关(影响).
在下来就布局的嵌套了。没啥说的,类似html里的div。上代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/images1"
>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_weight="0.9"
android:layout_height="fill_parent">
</LinearLayout>
<LinearLayout android:layout_width="fill_parent"
android:id="@+id/LinearLayout02"
android:layout_weight="0.1"
android:orientation="vertical"
android:layout_height="fill_parent">
<LinearLayout android:id="@+id/LinearLayout03" android:layout_width="wrap_content" android:layout_height="wrap_content"></LinearLayout><LinearLayout
android:layout_marginLeft="10px"
android:layout_marginRight="10px"
android:gravity="center"
android:layout_width="fill_parent"
android:id="@+id/LinearLayout_account"
android:orientation="horizontal"
android:layout_height="wrap_content">
<TextView android:textSize="12pt" android:id="@+id/lblAccount"
android:text="@string/accountName"
android:layout_weight="0.75"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></TextView>
<EditText
android:layout_weight="0.25"
android:layout_width="fill_parent"
android:text="mailto:%22 %20android:id=%22@+id/editBoxAccount" android:layout_height="wrap_content"></EditText>
</LinearLayout>
<LinearLayout
android:layout_marginLeft="10px"
android:layout_marginRight="10px"
android:gravity="center"
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<TextView android:textSize="12pt" android:id="@+id/lblPassword"
android:text="@string/password"
android:layout_weight="0.75"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></TextView>
<EditText
android:layout_weight="0.25"
android:layout_width="fill_parent"
android:password="true"
android:text="mailto:%22 %20android:id=%22@+id/editBoxPassword" android:layout_height="wrap_content"></EditText>
</LinearLayout>
<LinearLayout
android:layout_marginLeft="10px"
android:layout_marginRight="10px"
android:gravity="center"
android:layout_width="fill_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<Button android:text="登录"
android:textSize="9pt"
android:id="@+id/btnLogin" android:layout_width="fill_parent"
android:layout_height="wrap_content"></Button>
</LinearLayout>
</LinearLayout>
</LinearLayout>
结语:早闻android大名,只到他坠入贫民级时才接受和了解,而我,还在玩微软已经放弃了的windows mobile ,.net cf开发,看样子,为毕业时听闻的一句话“跟着微软走,吃喝全都有”,却不再灵验。windows phone 7迟迟不见真面目,他面临的用户接受程度和开发商支持都是很大的挑战,而android沦为平民级了,未来还是未知之数,而重量级的xaml语言描述的wcf, silverLight,却又推广的不那么好。总之微软已经不似几年前的样子了,这个庞大的机器狂烈的运转,却未带来更多的技术变革。反而,google。。。
累了,睡了。昏昏多年竟已过去..
----------


